Typora编辑器
更新: 2025/3/5 字数: 0 字 时长: 0 分钟
介绍
Typora 是一款跨平台的轻量级编辑器,它提供了一个清爽简洁的编辑环境,采用实时预览的编辑方式,让用户专注于内容创作,而不必过多关注格式调整。一句话总结:功能之强大、设计之冷静、体验之美妙、理念之先进。

提醒
关于 Typora 更多的使用细节,参看文章《Typora 完全使用详解》。
界面符号
Typora 的界面以及符号说明如下:

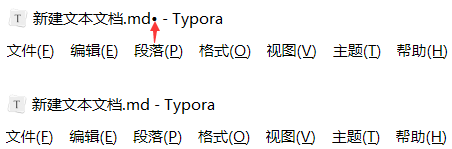
保存:标题栏中文件名称最后面黑色实心圆点,代表当前编辑后的内容未保存,使用快捷键
Ctrl+S保存后,黑色实心圆点便消失。
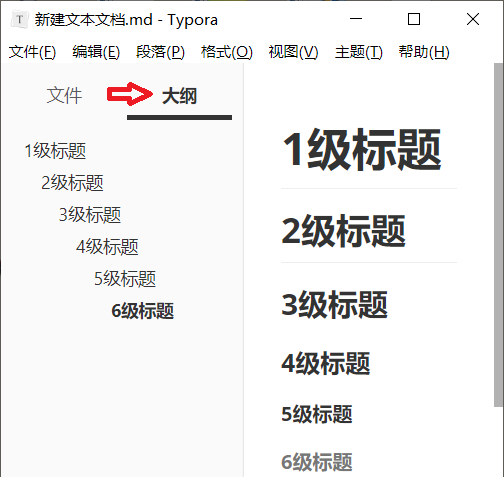
侧边栏:左下角第一个符号
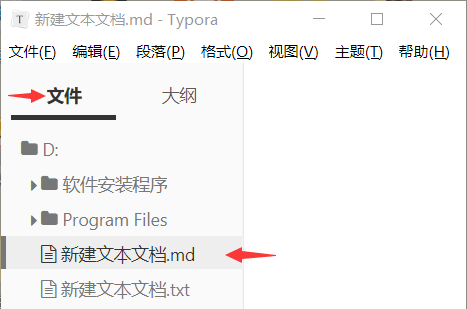
<或o,显示 / 隐藏侧边栏。文件栏:显示当前文件所在的路径以及其他的文本类型文件。

大纲栏:显示当前文本文件中的所有不同等级的标题。

模式切换:使用快捷键
Ctrl+/或点击左下角第二个符号</>,可以启用或退出源代码模式,即是否展示经过 Markdown 修饰过后的字体样式。
统计检查:界面右下角可选择拼写检查及字数统计。
编辑字符
Typora 支持丰富的字符和表情。
输入状态
现代的输入法都带有“半角”或“全角”这两种不同的字符输入状态,在不同的输入状态下,输入的标点符号所占用的字节大小也不同。在“半角”状态下输入一个标点符号占用 1 个字节,汉字占用 2 个字节;在“全角”状态下输入一个标点符号占用 2 个字节,汉字占用 2 个字节。在很多时候我们使用的是输入法的“半角”状态,例如 abcdefg,但有时候我们也可能一不小心开启输入法的“全角”状态,这个状态下输出某些字符或字母的形状会比较奇怪,例如 abcdefg,就可以通过以下三种方法来切换输入法“半角”或“全角”的输入状态:
方法一:在中文输入法中按快捷键
Shift+Space进行切换。方法二:点击输入法状态图标进行切换。

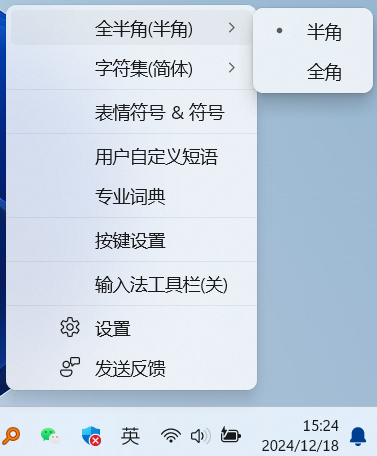
方法三:右击输入法,切换全角和半角。

特殊符号
针对平常生活中所用到的一些特殊符号,这里进行如下展示:
| 源代码 | 效果 | 含义 |
|---|---|---|
© | © | 版权 |
® | ® | 注册商标 |
™ | ™ | 商标 |
| 空格 | |
& | & | 和号 |
< | < | 小于号 |
> | > | 大于号 |
≠ | ≠ | 不等号 |
≤ | ≤ | 小于等于 |
≥ | ≥ | 大于等于 |
¢ | ¢ | 分 |
£ | £ | 磅 |
€ | € | 欧元 |
¥ | ¥ | 人名币 |
× | × | 乘号 |
÷ | ÷ | 除号 |
± | ± | 正负号 |
Emoji 表情
在 Typora 中,你可以用 :emoji: 的形式来打出 emoji 表情,软件会自动给出图形的提示,还是比较好用的。
| 源代码 | 效果 | 含义 |
|---|---|---|
:smile: | 😄 | 微笑 |
:cry: | 😢 | 哭泣 |
:gift: | 🎁 | 礼物 |
:monkey: | 🐒 | 猴子 |
:house: | 🏠 | 房子 |
:100: | 💯 | 100分 |
支持Markdown
Typora 对 Markdown 进行了很好的支持。
字体样式
Markdown 标记语言能够很便捷的实现常见的字体样式(斜体、加粗、下划线等),具体语法如下:
| 源代码 | 效果 | 含义 | 快捷键 |
|---|---|---|---|
*斜体* | 斜体 | 斜体 | Ctrl+I |
**加粗** | 加粗 | 加粗 | Ctrl+B |
***斜体加粗*** | 斜体加粗 | 斜体加粗 | Ctrl+B+I |
~~删除线~~ | 删除线 | Alt+Shift+5 | |
---、___、*** | 分割线 | ||
> | 引用 | >+Space |
在使用字体样式时,需留意其标记符的使用规则。若不遵循规则,可能会导致解析器渲染失败或达不到预期效果。以“加粗”样式为例,左侧 ** 为开始标记符,右侧 ** 为结束标记符,详细使用案例如下:
| 源码 | 效果 | 说明 |
|---|---|---|
** 123 ** / **123** | ** 123 ** / 123 | 开始标记符后面和结束标记符前面都不能直接接空格,否则会导致加粗渲染失败。 |
h**?123** / h **?123** | h**?123** / h ?123 | 开始标记符后面接标点符号的情况下,标记符前面不能直接接非空格的内容。 |
**123?**h / **123?** h | **123?**h / 123? h | 结束标记符前面接标点符号的情况下,标记符后面不能直接接非空格的内容。 |
提醒
不同环境所使用的解析器不一样,渲染规则会略有差异,因此会存在在 Typora 中能正常渲染的内容,在网页中不能正常渲染的情况。上述使用案例是基于 HTML 网页对 Markdown 语法中加粗样式的解析和渲染规则为准的。
转义处理
Markdown 标记语言实际上就是让各种符号组合形成具有修饰功能的语法,如果不需要符号的修饰功能,就要在每个符号前面添加一个转义字符 \ 反斜杠。例如,上面 Markdown 语法中两个 ** 符号之间的字符会加粗,假如我们不希望字符加粗,就希望 ** 符号展示出来,那么我们就可以在每个 * 号前面加上一个转义字符 \ 反斜杠,取消 ** 符号的加粗功能,举例 \*\*语言\*\* 展示出来的效果就是:**语言**。这里再展示一些转义字符结合其它字符后的效果,具体如下:
| 源代码 | 效果 | 含义 |
|---|---|---|
\\ | \ | 反斜杠 |
\* | * | 星号 |
\_ | _ | 底线 |
\{\} | {} | 花括号 |
\[\] | [] | 方括号 |
\(\) | () | 圆括号 |
\# | # | 井字号 |
\+ | + | 加号 |
\- | - | 减号 |
\. | . | 英文句号 |
\! | ! | 英文感叹号 |
标题等级
Markdown 支持六个等级的标题,通过在文本前添加不同数量的井号 # 来定义,具体语法如下:
| 源代码 | 含义 | 快捷键 |
|---|---|---|
# 1级标题 | 1级标题 | Ctrl+1 |
## 2级标题 | 2级标题 | Ctrl+2 |
### 3级标题 | 3级标题 | Ctrl+3 |
#### 4级标题 | 4级标题 | Ctrl+4 |
##### 5级标题 | 5级标题 | Ctrl+5 |
###### 6级标题 | 6级标题 | Ctrl+6 |
在 Typora 中,标题的等级越高,标题的字体就会越小,侧边栏大纲里面的位置就会越靠右,具体效果如下:

序列列表
Markdown 支持多样的序列列表,也就是以数字或实心圆为开始标注并且会自动按顺序排列的列表。下面具体说明不同序列列表的语法及其使用:
- 有序列表:前面以数字进行标注接着一个英文句点(
.)为开始的列表项,输入语法为数字+英文句点.+Space键。
点击查看
1. Hello
2. World
3. End- Hello
- World
- End
- 无序列表:前面以横行或星号为开始的列表项,输入语法为
-+Space键或*+Space键。
点击查看
- Hello
- World
- End- Hello
- World
- End
- 嵌套列表:有序列表和无序列表都可以实现多层嵌套嵌套,输入语法为内层列表要比外层列表缩进 4 个空格。
点击查看
1. Hello
1. World
1. End- Hello
- World
- End
- World
- Hello
- World
- End- Hello
- World
- End
- World
在 Typora 中,无论是有序列表还是无序列表都只需标注一次,在填写内容后按 Enter 键,就会自动跳转到下一行生成后续标注;若未填写内容直接按 Enter 键,则会结束当前层级的列表项。此外,嵌套列表的书写也非常简单,在外层列表生成后续标注后按 Tab 键,就会自动将外层列表的后续标注转换为内层列表的起始标注,在内层列表项填写内容后按 Enter 键,就会继续生成内层的后续标注;若要跳出到外层列表项,只需在内层列表项未填写内容时按 Shift + Tab 键,就会跳出到外层列表并生成后续标注。具体写法和效果如下:
点击查看
1. Hello(输入标注,写入内容,按Enter键生成下一行标注)
1. World(在未写入内容的情况下,按Tab键将外层列表标注转换为内层列表标注,写入内容,按Enter键生成内层列表的下一行标注)
2. End(在未写入内容的情况下,按Shift+Tab键将内层列表标注转换为外层列表标注,写入内容)- Hello
- World
- End
- Hello(输入标注,写入内容,按Enter键生成下一行标注)
- World(在未写入内容的情况下,按Tab键将外层列表标注转换为内层列表标注,写入内容,按Enter键生成内层列表的下一行标注)
- End(在未写入内容的情况下,按Shift+Tab键将内层列表标注转换为外层列表标注,写入内容)- Hello
- World
- End
提醒
嵌套列表默认是同类型的列表,即外层列表和内层列表的类型相同。如果希望将不同类型的列表组合为嵌套列表,可以按 Backspace 键删除内层标注,再输入内层标注(如 - 或 1.)即可。
生成表格
Markdown 支持表格视图,表格源码如下:
| 左对齐 | 居中 | 右对齐 |
| ------ | :----: | -----: |
| 向左看 | 向前看 | 向右看 || 左对齐 | 居中 | 右对齐 |
|---|---|---|
| 向左看 | 向前看 | 向右看 |
在 Typora 中,按下 Ctrl+T 快捷键就能快速生成表格,点击表格任意位置,在表格的左上方和右上方就会出现一些快捷操作按钮(包括调整表格行列数、对齐方式等),具体功能说明如下:

提醒
Typora 实现的表格只带有一些基本功能,无法进行复杂操作,例如相邻单元格之间不能合并,而且一列只有一种对齐方式。
图片引用
Markdown 支持引用 .jpg 、.jpeg、.gif、.png 等多种格式图片。
引用
.jpg静态图片:
引用
.gif动态图片:
引用图片有如下三种操作方式:
手动引动:按下
Ctrl+Shift+I快捷键,生成图片加载源码,在源码中输入正确的图片路径,就能引用图片。复制引用:选择要引用的图片,右键点击复制,或者
Ctrl+C复制图片,在引用图片的位置再进行粘贴。拖动引用:直接将图片拖动至引用位置,便可引用该图片。

不论用哪种操作方式来引用图片,归根结底都是通过  源码中的 图片路径 来引用图片的,常用的图片路径分为如下两类:
网络路径:通过网络地址可以很方便的引用网络上各种各样的图片,而且不用保存图片,只要有网络就能显示引用的图片。

本地路径:通过图片文件在本地电脑上的路径来引用图片,其中的路径又分为“绝对路径”和“相对路径”。
绝对路径:指的是从根目录或磁盘盘符开始的完整路径。通常是指向本地计算机上某个文件的完整路径,使用反斜杠
\来分割路径层级。
相对路径:指的是相对于当前文件的位置路径。通常是指在同一个项目或文件夹中某个文件的部分路径,使用斜杠
/来分割路径层级。
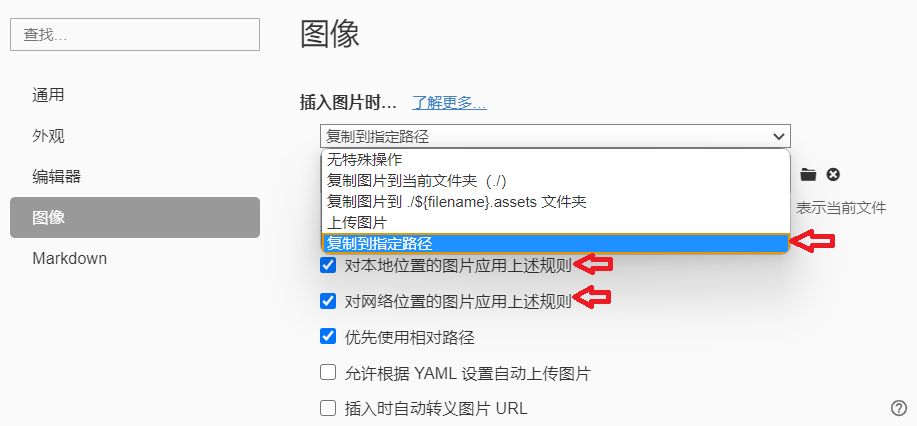
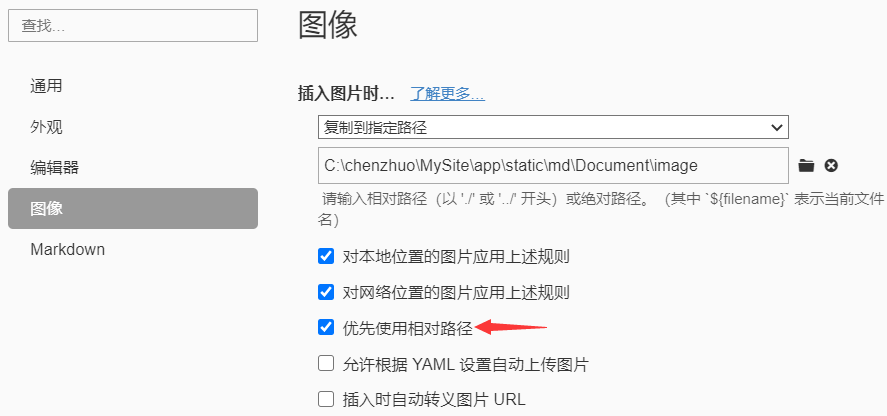
在平常我们写文档的过程中,十分不建议使用网络路径来引用图片,原因就是引用不可靠,哪天一旦没网,或者图片网络地址失效时,图片也就无法加载显示了。另外,也不建议使用绝对路径来引用图片,原因就是一旦图片的位置发生变动,文档中的图片引用就会失效。因此建议保存图片文件,并通过相对路径进行引用,只要相对路径不变,在任何地方都能加载图片。Typora 最人性化的地方就在于,我们可以通过“偏好设置”来自动的保存和引用图片,不管引用的网络图片还是本地图片,都会自动将图片复制到指定路径,并且优先使用相对路径的方式来引用图片。具体设置如下:
复制到指定路径:文件 ——> 偏好设置 ——> 图像 ——> 插入图片时【复制到指定路径】 ——> 【✔】对网络位置的图片应用上述规则 ——> 【✔】对本地位置的图片应用上述规则

优先使用相对路径:文件 ——> 偏好设置 ——> 图像 ——> 插入图片时 ——> 【✔】优先使用相对路径

重要
在引用图片的同时要做好图片的管理,这一点非常的重要。文件引用的所有图片最好就放置在和文件同一路径下的文件夹内,方便统一管理。
代码高亮
Markdown 支持两种代码块,具体语法和展现形式如下:
- 行内代码:使用
`代码`语法,代码就会出现在行内。
点击查看
今天我们要学习 Python 的 `input` 输入函数和 `print` 输出函数。 今天我们要学习 Python 的 input 输入函数和 print 输出函数。
- 行间代码:使用
```语言语法,代码就会单独占据一行。
点击查看
```python
print('好好学习,天天向上。')
```print('好好学习,天天向上。')在 Typora 中,支持多种标记语言和编程语言代码块的语法高亮。下面以代码组的形式展示(代码组由 VitePress 支持):
# Markdown语言
Hello, World!// C语言
#include <stdio.h>
int main() {
printf("Hello, World!\n");
}// Java语言
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}# Python语言
print("Hello, World!")// Go语言
package main
import "fmt"
func main() {
fmt.Println("Hello, World!")
}// JavaScript语言
console.log("Hello, World!");// TypeScript语言
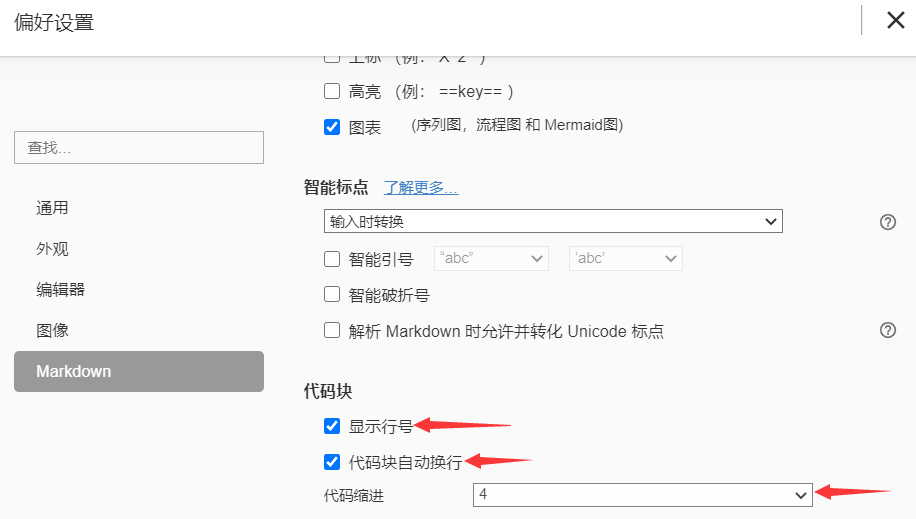
console.log("Hello, World!");在 Typora 中,还可以通过“偏好设置”来显示代码块行号和缩进,具体设置如下:
- 显示行号:文件 ——> 偏好设置 ——> Markdown ——> 代码块 ——> 【✔】显示行号。
- 代码缩进:文件 ——> 偏好设置 ——> Markdown ——> 代码块 ——> 代码缩进 ——> 4 个空格宽度。

超链接
超链接一段是指向某个具体资源(文本、图片、视频、网页等)的可点击文本,用户可以通过点击超链接跳转到指定目标。超链接源码如下:
- 百度超链接:[百度](https://www.baidu.com)
- 谷歌超链接:[谷歌](https://www.google.com)在 Typora 中,按 Ctrl+K 快捷键就能快速生成 [链接名称](链接地址) 超链接源码,只需要在里面填写链接名称和链接地址即可,非常方便快捷。另外,超链接不仅限于网页地址,文件的相对路径和绝对路径也可以当作超链接,具体使用如下:
- 文件相对路径超链接:[文件](./README.txt)
- 文件绝对路径超链接:[文件](C:\Users\Desktop\README.txt)提醒
稍微说明一下,文件的相对路径和绝对路径和上面讲图片引用的相对路径和绝对路径是一个意思。
支持LaTeX
Typora 不仅支持 Markdown 标记语言,也对 LaTeX 标记语言进行了支持。
符号大全
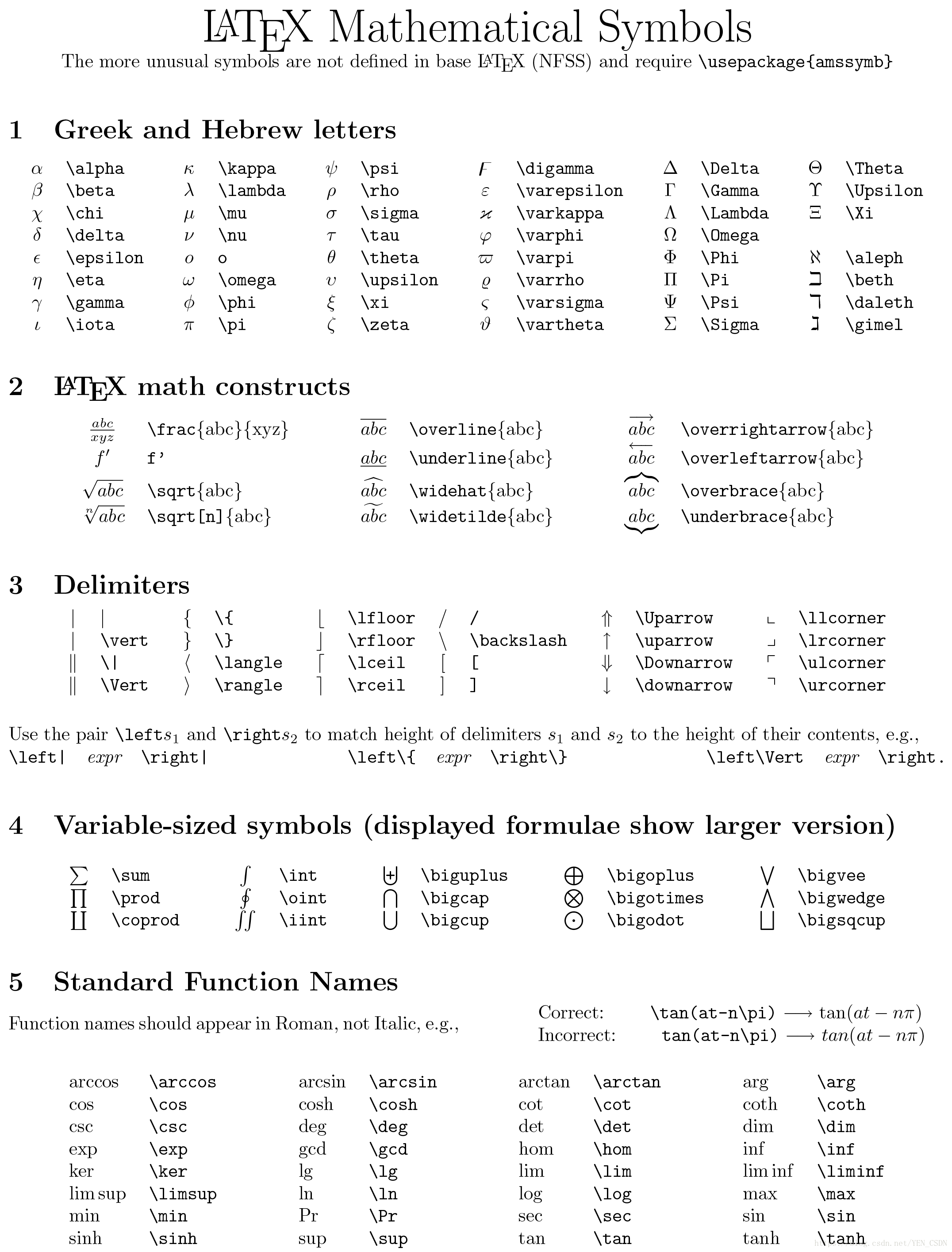
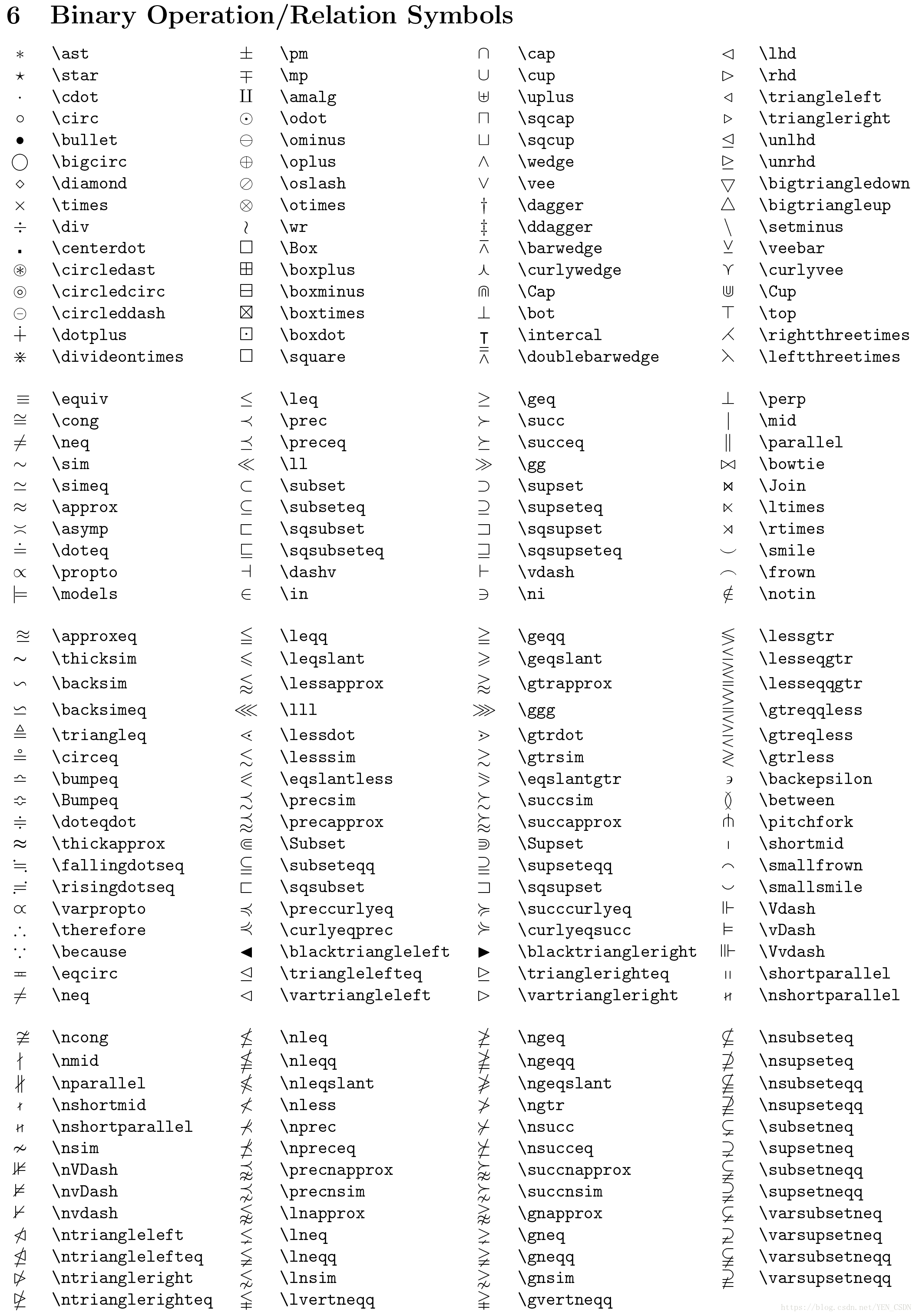
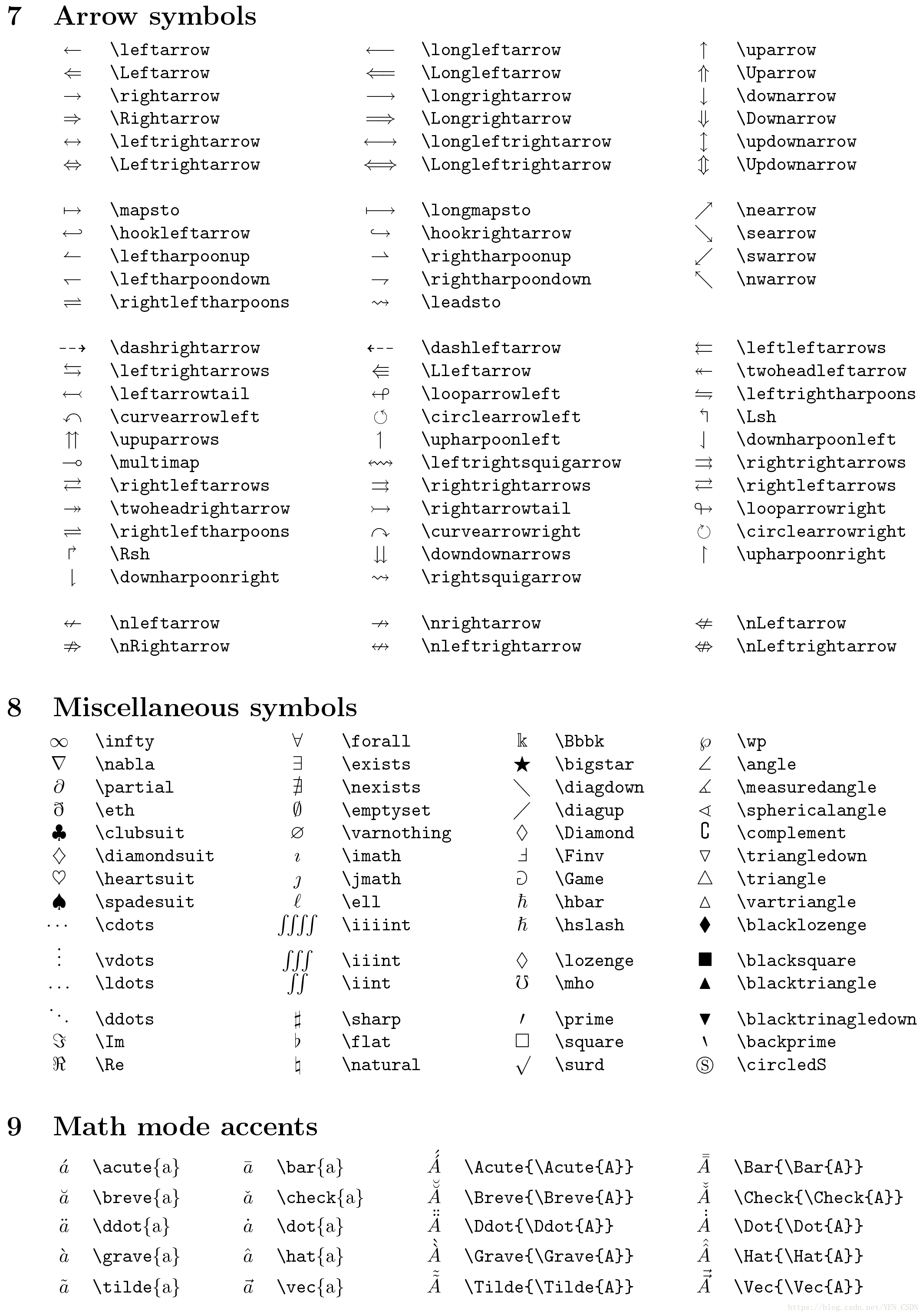
LaTeX 语法及其对应的数学符号如下:
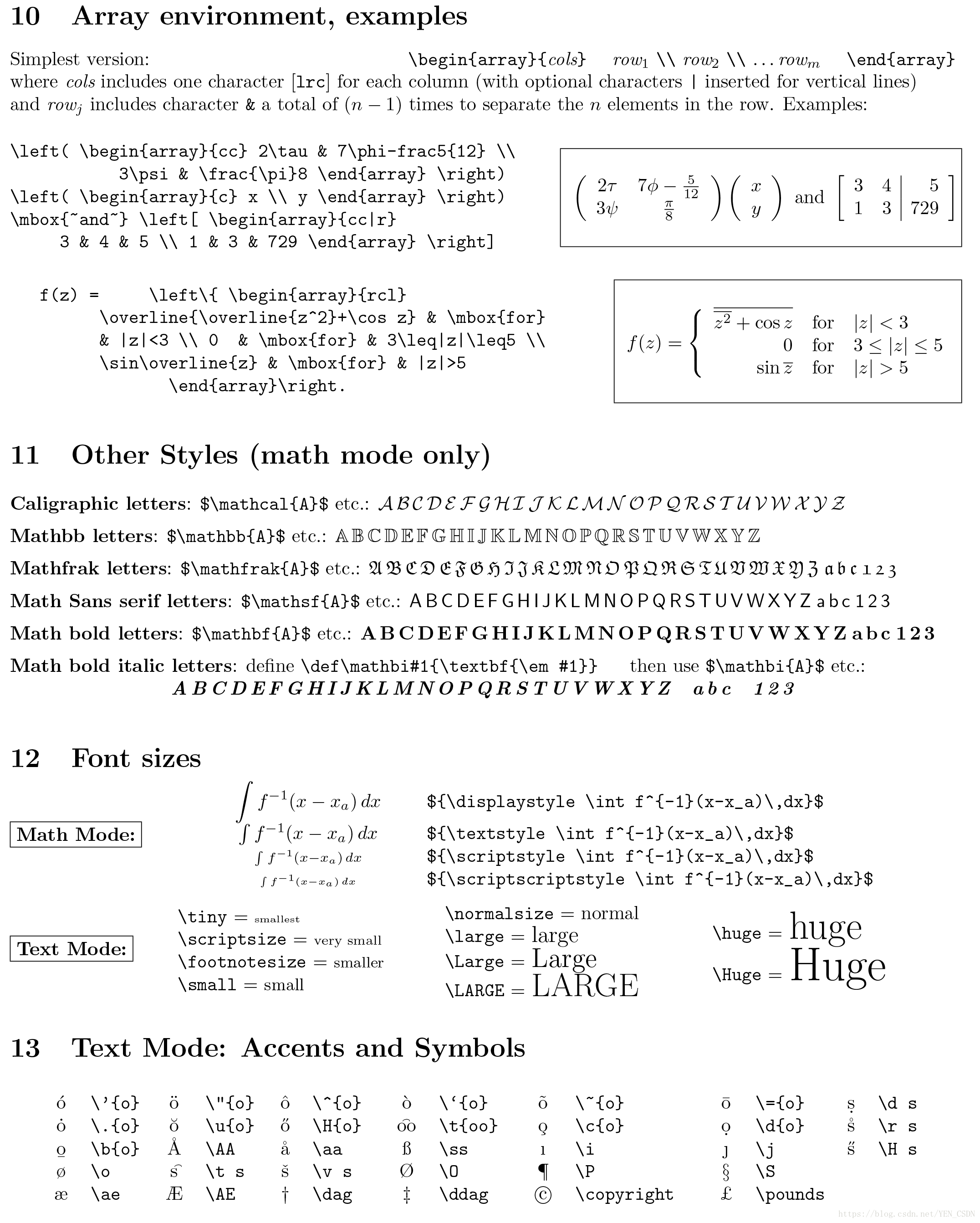
点击查看




生成公式
了解了上面的符号后,接下来就可以在 Typora 中书写优美的 LaTeX 公式了,具体有如下两种排版方式:
- 行内公式:用
$...$括起公式,公式只会占用部分空间,因此在文字内容中可以包含公式。
今天我们要学习的公式是:$\alpha+\beta=\chi$今天我们要学习的公式是:
- 行间公式:用
$$...$$括起公式(注意$$单独占据一行),公式会单独占据一行空间并显示在中间。
$$
\alpha+\beta=\chi
$$明白怎样组合公式块和 LaTeX 符号后,即使再复杂的公式我们也可以写出来。例如,均方误差方程式的 LaTeX 源码如下:
$$
J(\theta) = \frac{1}{2m}\sum_{i=0}^{m}(y^i - h_\theta(x^i))^2
$$提醒
需要提醒的是,即使我们能在 Typora 中写出格式正确 LaTex 数学公式,在网页中也不一定能顺利渲染。这是因为在网页中呈现 LaTex 数学公式需要使用名为 KaTeX 的 CSS 样式库,而 KaTeX 的渲染机制与纯 LaTeX 中的写法不同,例如换行、对齐这些,具体参考 KaTeX 数学公式大全 。
支持HTML
Typora 的强大不仅仅在于支持 Markdown、LaTex 标记语言,它还支持 HTML 标记语言。
使用标签
在 HTML 中所有的内容全部由标记组成,每个标记都有一个对应的开始标签和结束标签。在开始标签内部我们可以设置标签自带的属性值,用来进一步定义标签的属性和行为,而在开始标签和结束标签的中间就是文档的实际内容。举例如下:
<!-- 下划线(快捷键 Ctrl+U) -->
<u>这里有下划线</u>这里有下划线
<!-- 文本居中 -->
<center>这里有文本居中</center><!-- 6级标题 -->
<h6>6级标题</h6>6级标题
<!-- 大号红色字体 -->
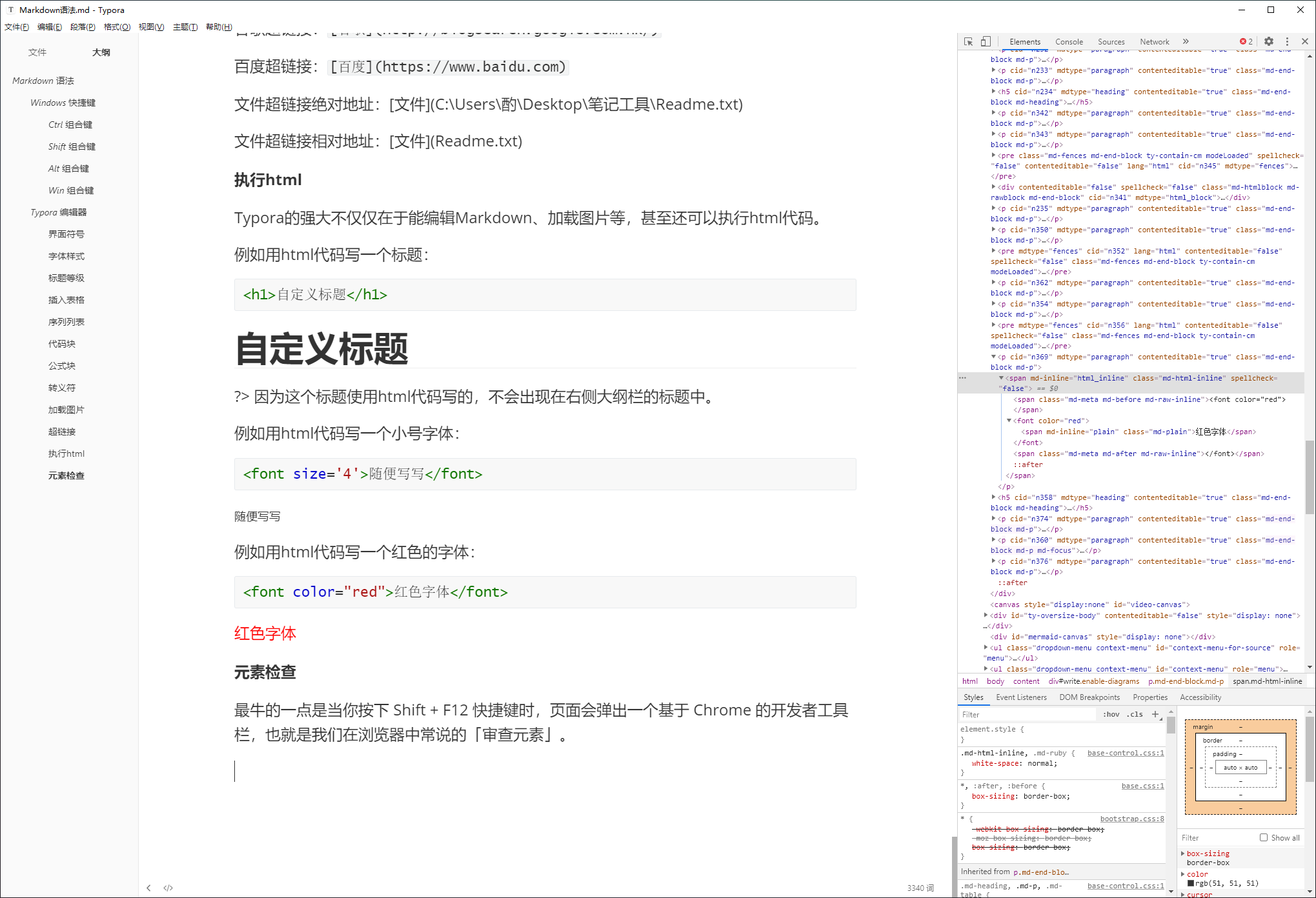
<font size="10" color="red">大号红色字体</font>元素审查
Typora 不仅是一个 Markdown 编辑器,还能作为网页内容预览和调试的辅助工具。当按下 Shift + F12 快捷键时,会弹出类似 Chrome 开发者工具栏界面,通过 Elements(元素)面板可以直接查看和编辑当前文档的 HTML 结构和样式,从而实时调整显示效果。这因为 Markdown 的诞生初衷就是为了简化 HTML 的书写,使人们可以用更加自然的方式创建文档,并最终可以转换为 HTML 在浏览器中呈现。