Django加载页面
更新: 2025/2/24 字数: 0 字 时长: 0 分钟
前面我们成功返回了 index/ 视图函数,但页面略显单调,接下来我们就要为我们的页面润色了。首先,有点前端经验的小伙伴都知道,我们现在所看到丰富多彩的网页都主要是由三部分组成:HTML页面、CSS样式、JS脚本,外加一些其他的元素:img图片、plugins插件等。
在Django当中,会把网页资源分为两大类:模板、静态资源
模板,对应的HTML页面。
静态资源,对应CSS样式、JS脚本、img图片、plugins插件等。
模板
templates
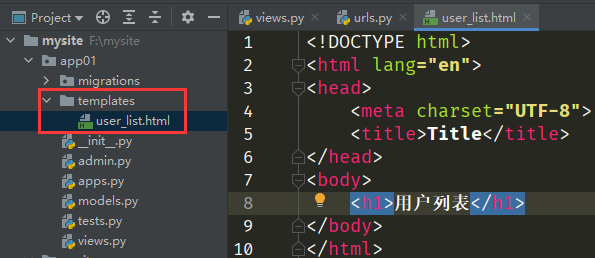
**首先我们在app01应用里面新建一个名称为 templates 文件夹,注意该名称不能随意修改。**在 templates 文件夹里面新建一个 user_list.html 页面文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户列表</h1>
</body>
</html>
调用模板
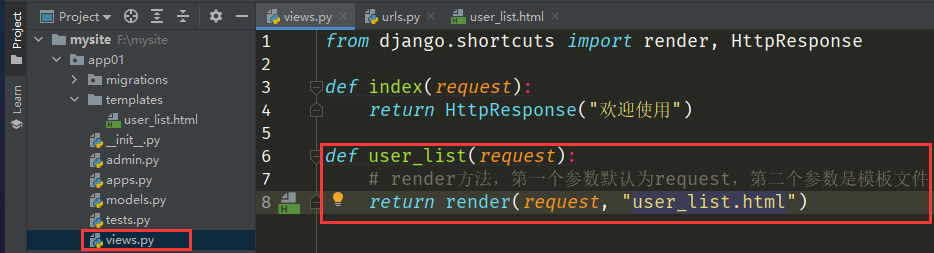
新增了模板,就需要新增视图函数去调用它,打开app01应用中的 view.py 文件新增如下代码:
def user_list(request):
# render方法,第一个参数默认为request,第二个参数是模板文件
return render(request, "user_list.html")
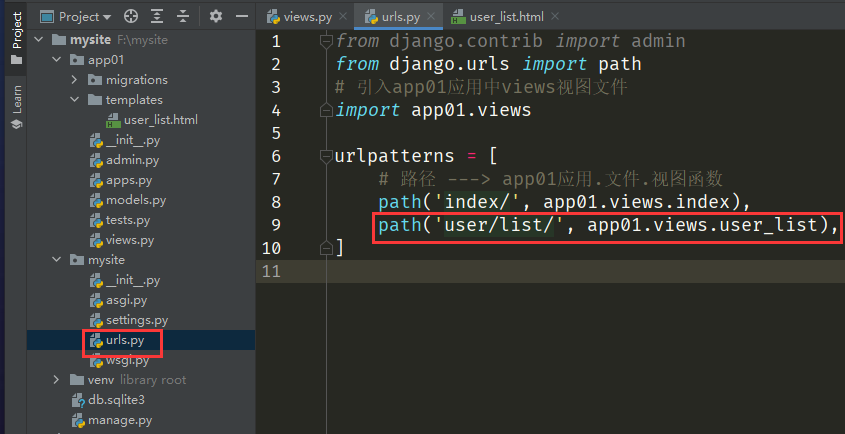
接下来,就要将新增的视图函数注册到项目中的 urls.py 文件当中,新增如下代码:
path('user/list/', app01.views.user_list),
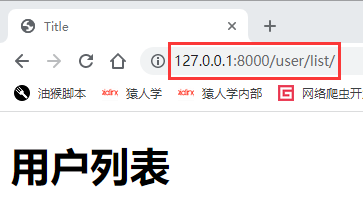
根据注册视图对应的路径,访问 http://127.0.0.1:8000/user/list/ 地址,就能成功加载出视图函数 user_list 里面对应的 user_list.html 模板:

解释删除
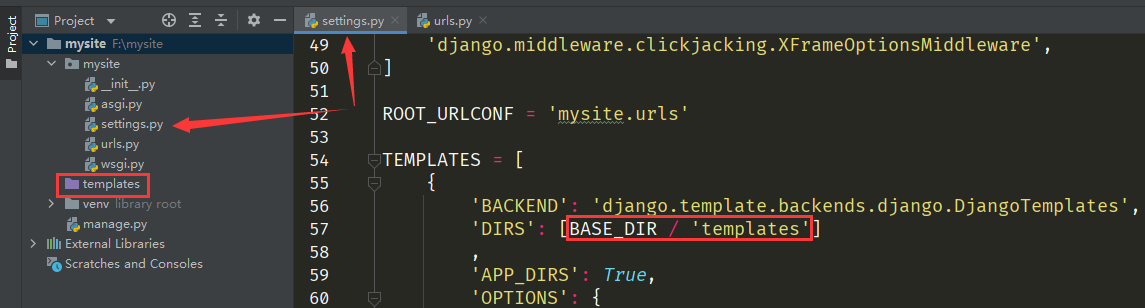
**现在我们可以得出一个结论了,当app01应用调用模板文件时,会从app01应用中的templates文件夹中查找对应名称的模板文件。**这也解释了为什么一开始通过PyCharm创建的项目要删除 setting.py 文件中TEMPLATES中的DIRS里面的内容,其次就是删除左侧的 templates 文件夹。因为它们将templates文件夹定义为了一个公用模板文件夹,而当前定义为了app01应用的私用模板文件夹:

静态资源
static
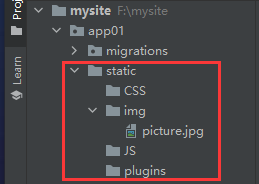
现在我们知道如何加载模板了,接下就是在模板当中加入我们的静态资源。首先我们在app01应用里面新建一个名称为 static 文件夹,同样注意该名称不能随意修改。在 static 文件夹当中我们再新建名称分别为 CSS 、JS、img、plugins 的四个文件夹,用于存放不同的静态资源,然后在img文件夹中添加一张名称为 picture.jpg 的图片,结构如下:

引用资源
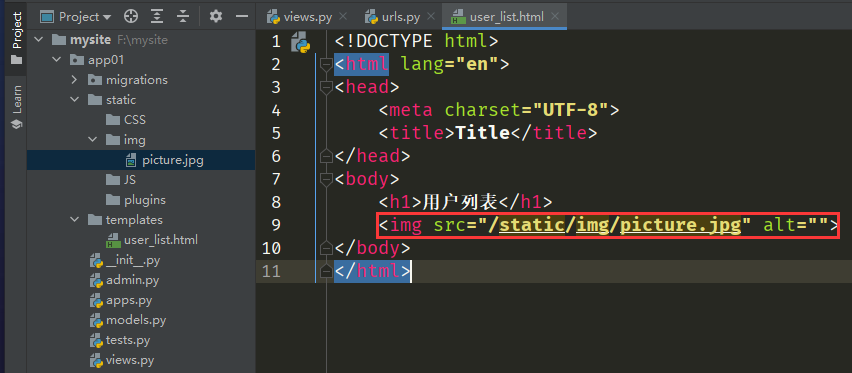
我们打开templates文件夹里的 user_list.html 模板文件,新增如下代码:
<img src="/static/img/picture.jpg" alt="">
这时,我们再去访问 http://127.0.0.1:8000/user/list/ 地址,就能加载出图片的静态资源了:

模板语法
模板语法:本质上就是在HTML中写一些占位符,由数据对这些占位符进行替换和处理。
加载静态资源
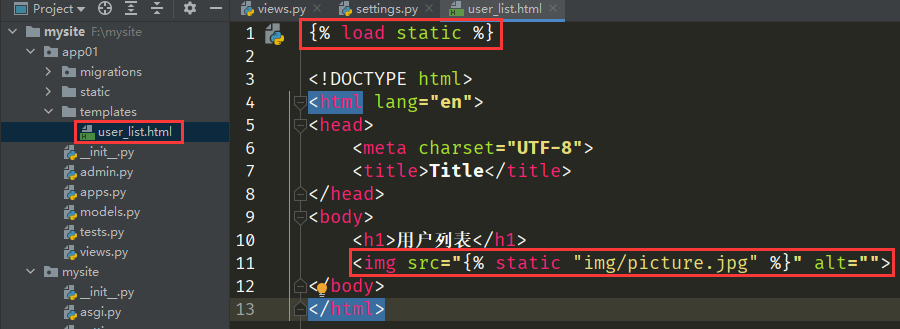
上面我们通过相对路径成功加载了图片资源,但在Django中更加建议使用特定的模板语法来加载静态资源,我们修改 user_list.html 模板文件如下:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户列表</h1>
<img src="{% static "img/picture.jpg" %}" alt="">
</body>
</html>
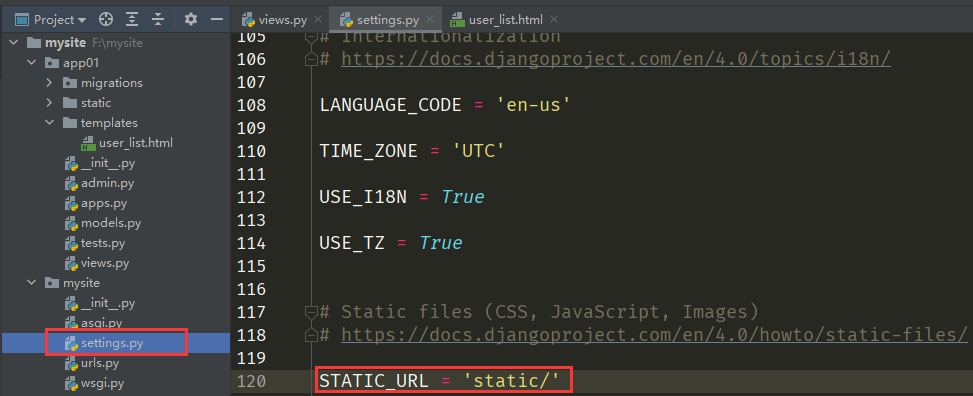
{% load static %} 含义:读取项目中 settings.py 文件中的 STATIC_URL 配置路径。

{% static "img/picture.jpg" %} 含义:代表着 settings.py 文件中的 STATIC_URL 配置路径下的 img/picture.jpg 文件。
现在我们再去访问 http://127.0.0.1:8000/user/list/ 地址,同样能加载出图片的静态资源:同样其他的静态资源,例如CSS样式文件、JS脚本文件等,都可以通过改语法引入。

加载变量数据
**使用模板语法除了能加载静态资源,还能加载动态的变量数据。**首先我们添加一个 app01.views.tpl 视图函数注册到项目中的 urls.py 文件当中,新增如下代码:
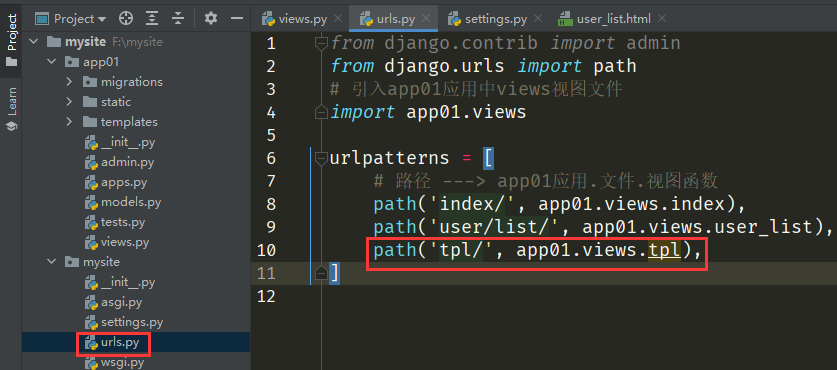
path('tpl/', app01.views.tpl),
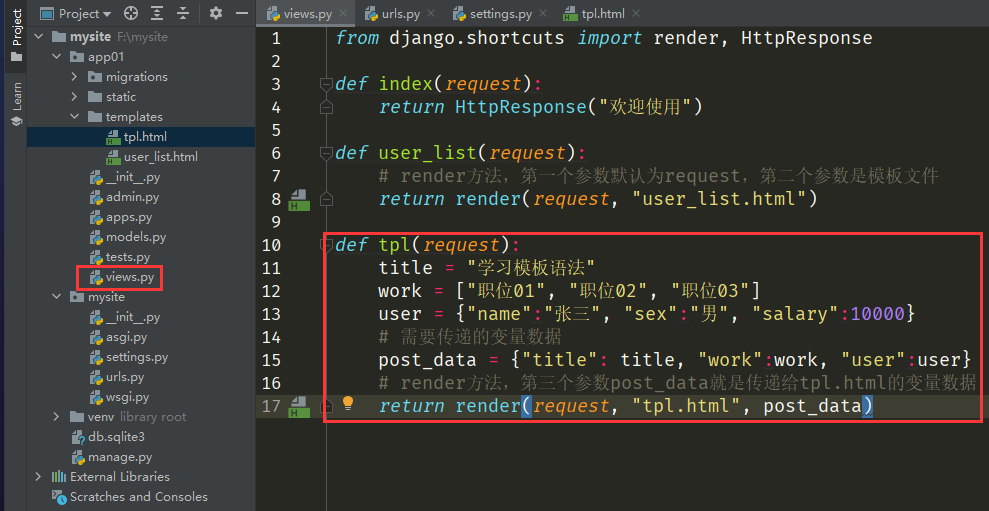
接下来,我们在app01应用当中实现这个视图函数,新增代码如下:
def tpl(request):
title = "学习模板语法"
work = ["职位01", "职位02", "职位03"]
user = {"name":"张三", "sex":"男", "salary":10000}
# 需要传递的变量数据
post_data = {"title": title, "work":work, "user":user}
# render方法,第三个参数post_data就是传递给tpl.html的变量数据
return render(request, "tpl.html", post_data)!> 注意:传递的变量数据的类型必须是字典类型,例如 post_data 就是字典。

**现在 post_data 里面的变量数据已经传递到了目前不存在的 tpl.html 文件当中,我们只需要去templates文件夹中创建 tpl.html 页面文件,使用模板方法即可加载 post_data 里面的变量数据。**其 tpl.html 页面文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr/>
<b>使用title</b><br/>
{% verbatim %} {{ title }} {% endverbatim %}的值等于:{{ title }}
<hr/>
<b>使用work(使用下标)</b><br/>
{% verbatim %} {{ work.0 }} {% endverbatim %}的值等于:{{ work.0 }}<br/>
{% verbatim %} {{ work.1 }} {% endverbatim %}的值等于:{{ work.1 }}<br/>
{% verbatim %} {{ work.2 }} {% endverbatim %}的值等于:{{ work.2 }}
<hr/>
<b>使用work(使用循环)</b><br/>
{% verbatim %}
{% for item in work %}<br/>
{{ item }}<br/>
{% endfor %}
{% endverbatim %}的值如下:
{% for item in work %}
{{ item }}
{% endfor %}
<hr/>
<b>使用user(使用键)</b><br/>
{% verbatim %} {{ user.name }} {% endverbatim %}的值等于:{{ user.name }}<br/>
{% verbatim %} {{ user.sex }} {% endverbatim %}的值等于:{{ user.sex }}<br/>
{% verbatim %} {{ user.salary }} {% endverbatim %}的值等于:{{ user.salary }}
<hr/>
<b>使用user(使用循环)</b><br/>
{% verbatim %}
{% for key, value in user.items %}<br/>
{{ key }}={{ value }}<br/>
{% endfor %}
{% endverbatim %}的值如下:
{% for key, value in user.items %}
{{ key }}={{ value }}
{% endfor %}
<hr/>
<b>判断语句</b><br/>
{% verbatim %}
{% if user.sex == "男" %}<br/>
张三的性别是男性<br/>
{% else %}<br/>
张三的性别是女性<br/>
{% endif %}
{% endverbatim %}的值如下:
{% if user.sex == "男" %}
张三的性别是男性
{% else %}
张三的性别是女性
{% endif %}
<hr/>
<b>张三的工资加50计算</b><br/>
{% verbatim %} {{ user.salary|add:50 }} {% endverbatim %}的值等于:{{ user.salary|add:50 }}<br/>
<b>张三的工资扣50计算</b><br/>
{% verbatim %} {{ user.salary|add:-50 }} {% endverbatim %}的值等于:{{ user.salary|add:-50 }}<br/>
<hr/>
<b>忽略模板语言</b><br/>
{% verbatim %} 被忽略的内容 {% endverbatim %}
</body>
</html>最后访问该视图对应的路径 http://127.0.0.1:8000/tpl/ 返回如下:

?> 提示:如果需要用到日期类型转字符串的方法,例如 datetime类型.strftime("%Y-%m-%d %H:%M:%S") 在模板中就可以写成 datetime类型|date:"Y-m-d H:i:s" 语句。
!> 注意:在Python中需要 () 的方法,但在模板语法中是禁止带 () 括号,因为模板会自动加上括号,例如上面 for key, value in user.items() 就对应上面 {% for key, value in user.items %} 语句。
继承基础模板
**一个网站通常它所有的页面中的页脚、页眉是一样的,只是中间的内容不一样,也就是说,每个页面都会使用到页脚、页眉的代码。**对于这种每个页面都要使用的重复代码,我们有没有办法复用呢?恰好Django中就提供了模板继承的语法。
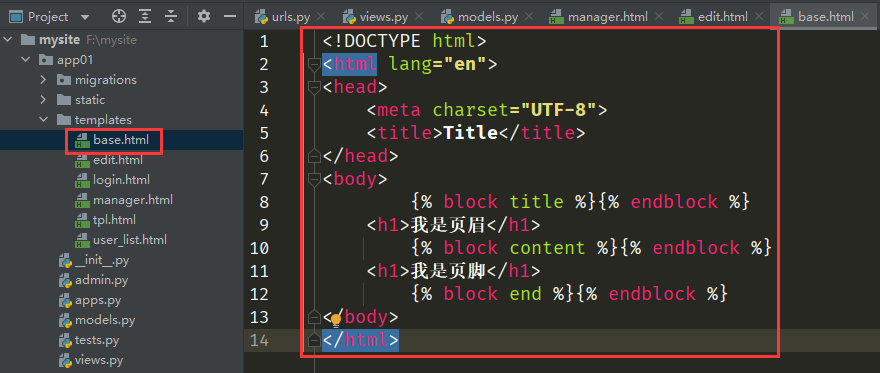
首先我们在templates文件夹中新建一个 base.html 作为基础模板文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% block title %}{% endblock %}
<h1>我是页眉</h1>
{% block content %}{% endblock %}
<h1>我是页脚</h1>
{% block end %}{% endblock %}
</body>
</html>
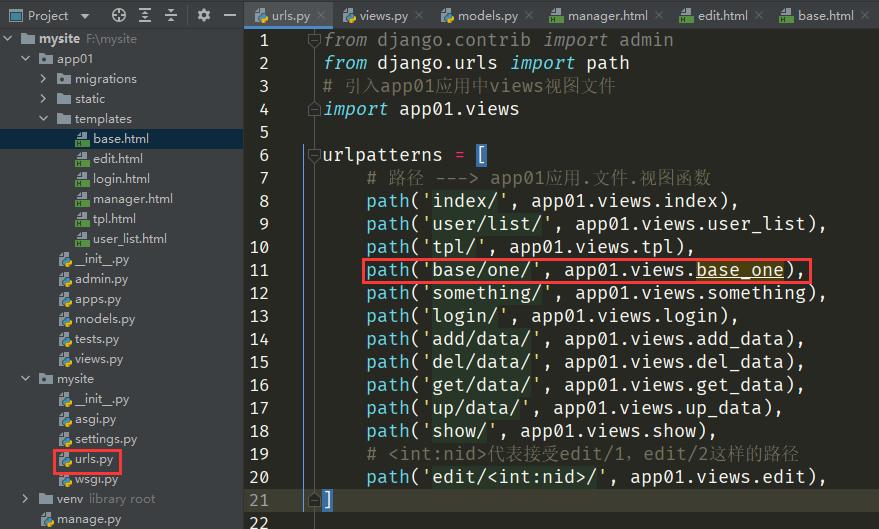
接下来,我们在 urls.py 文件中新建一个 base_one 视图函数:
path('base/one/', app01.views.base_one)
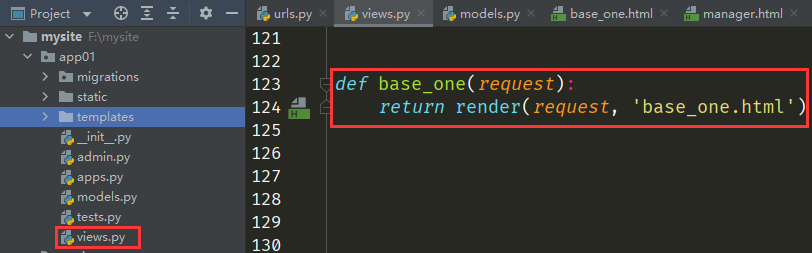
在 views.py 文件中,我们编写该视图函数的逻辑:
def base_one(request):
return render(request, 'base_one.html')
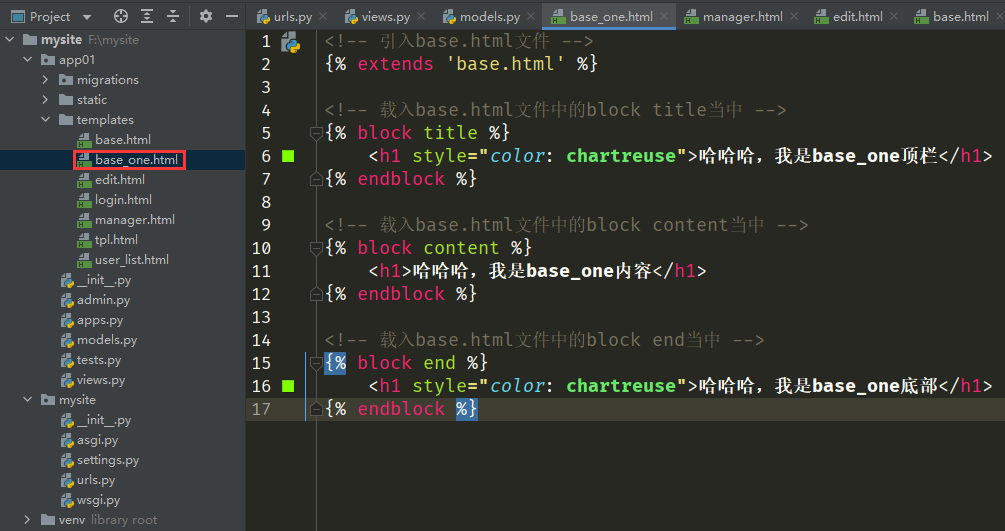
在templates文件夹中,我们新建 base_one 文件,添加如下代码:
<!-- 引入base.html文件 -->
{% extends 'base.html' %}
<!-- 载入base.html文件中的block title当中 -->
{% block title %}
<h1 style="color: chartreuse">哈哈哈,我是base_one顶栏</h1>
{% endblock %}
<!-- 载入base.html文件中的block content当中 -->
{% block content %}
<h1>哈哈哈,我是base_one内容</h1>
{% endblock %}
<!-- 载入base.html文件中的block end当中 -->
{% block end %}
<h1 style="color: chartreuse">哈哈哈,我是base_one底部</h1>
{% endblock %}
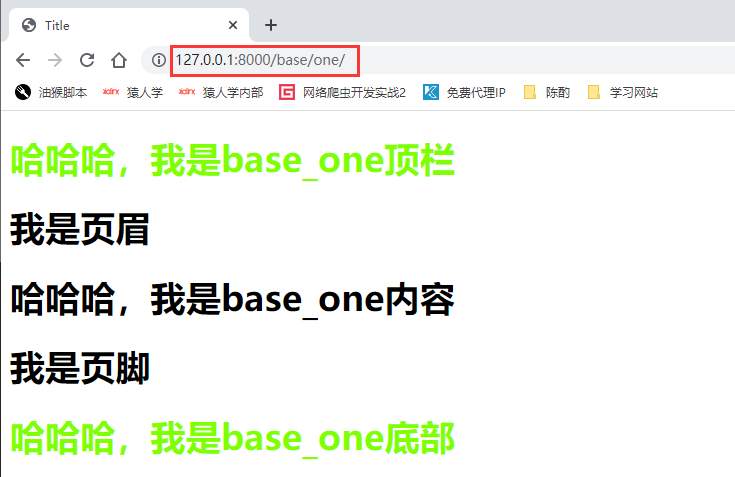
现在我们访问 http://127.0.0.1:8000/base/one/ 地址,就能得到如下页面:

可以看到,该网页既有 base.html 文件中的元素,也有 base_one.html 文件中的元素。总结:base.html 代码中的 {% block 自定义变量 %}{% endblock %} 块插入 base_one.html 页面的元素组成了新的网页。
