Jsdom补环境
更新: 2025/2/24 字数: 0 字 时长: 0 分钟
Jsdom简介
**Jsdom是一个补环境的三方库,它的作用就是创建一个浏览器对象,在下面的实战中我们会使用到它。**先在终端执行如下命令进行安装:
npm install jsdom安装好了以后,就会在用户目录下出现一个 jsdom 文件夹:

问财选股
难度:中等
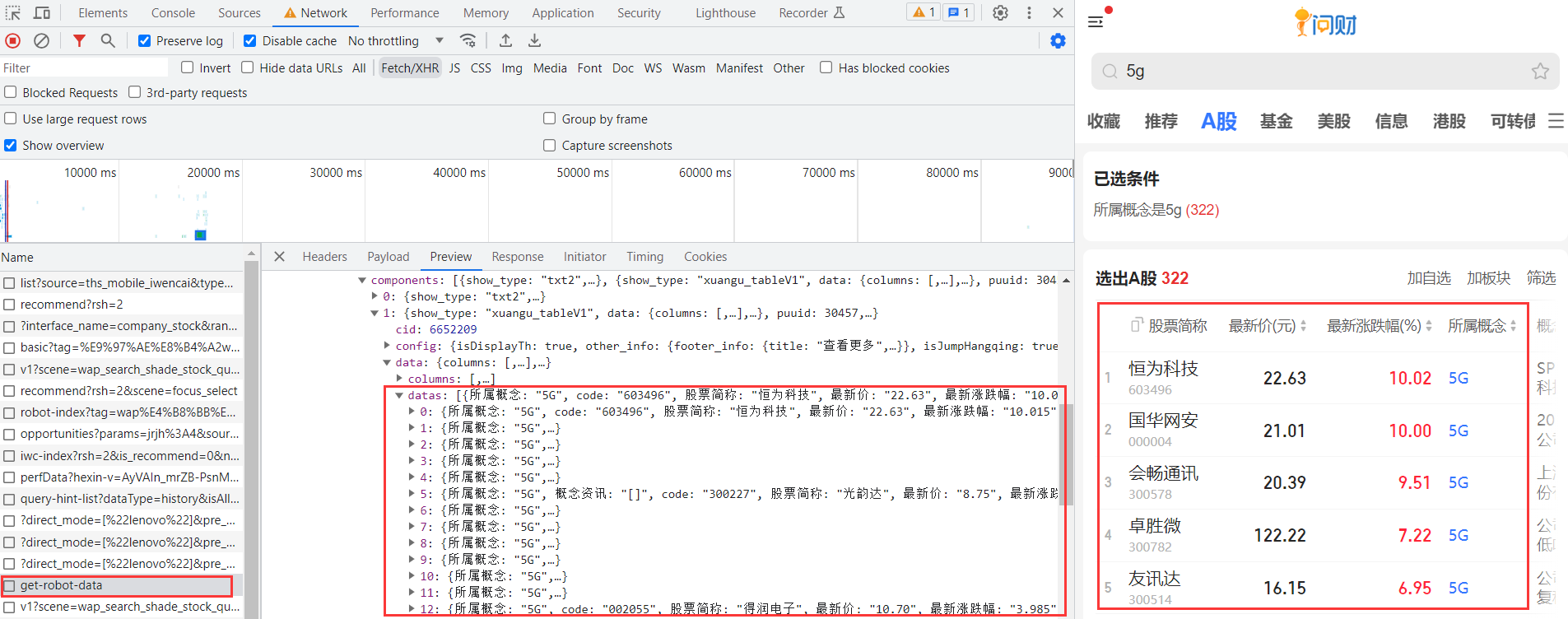
问财选股是同花顺旗下的智能投顾平台。首先我们进入网站,在搜索栏随便输入一个关键词5G进行搜索,找到 get-robot-data 数据来源接口:

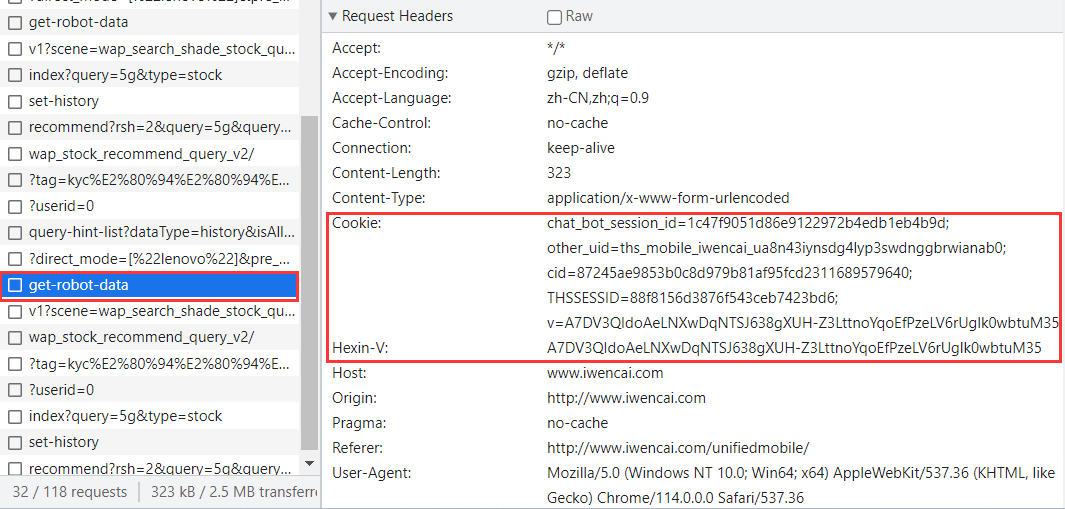
观察 get-robot-data 接口请求参数,有 Cookie 和 Hexin-V 两个重要的参数,而且 Hexin-V 参数的值和 Cookie 中 v 字段的值相同:

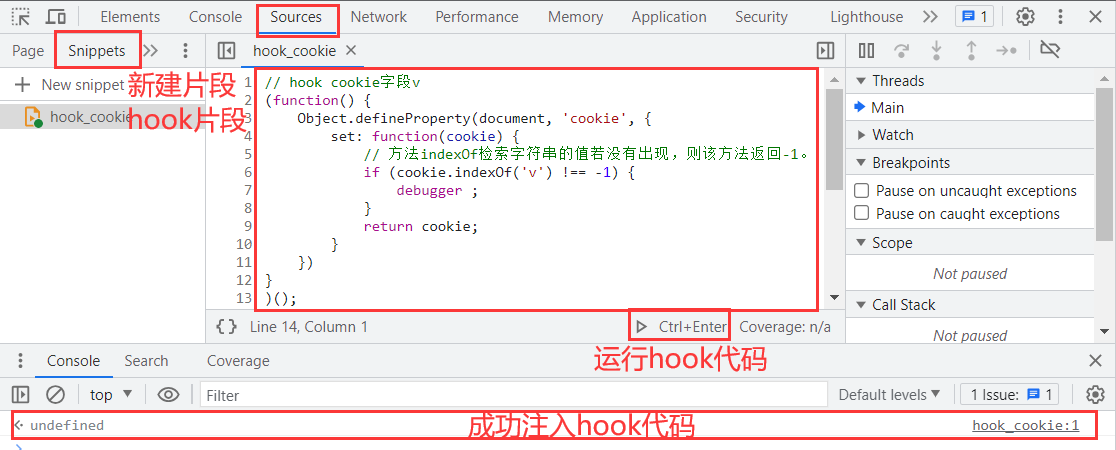
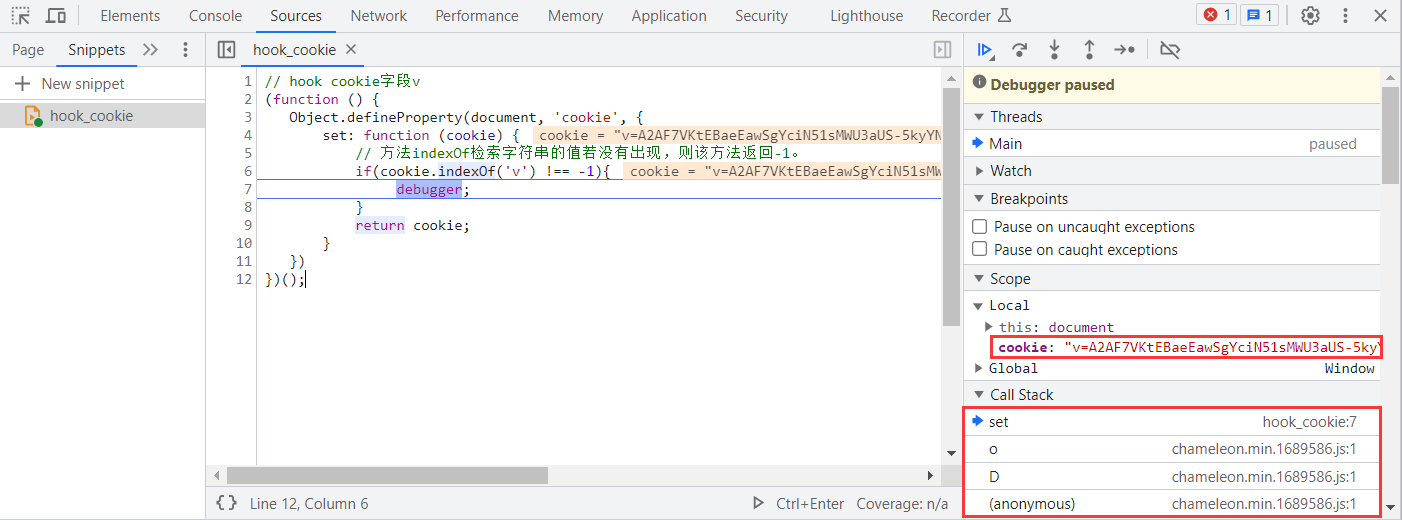
我们先来定位 Hexin-V 参数,但发现无论是通过 Initiator 追溯请求,还是通过全局搜索 Hexin-V 关键词,都无法准确定位该参数的生成逻辑位置。这时我们就转而寻找 Cookie 中 v 字段逻辑位置,毕竟它们的值都相同。这里我们通过Hook代码注入来定位,点击 Sources 面板中左侧的 Snippets 选项,选择 New snippet 新建一个片段,命名为 hook_cookie 片段,在片段中写入Hook代码,点击右下方的运行按钮进行注入,控制台有输出时,就说明代码注入成功了:

!> 注意:页面刷新时,浏览器会清理缓存,因此页面刷新后,Hook代码需要重新注入才会生效。
现在我们再次搜索时,Hook代码就断住了,通过右侧边栏我们可以看到生成的 v 的值,现在我们就跟着 Call Stack 回调栈一层层往上跟栈:

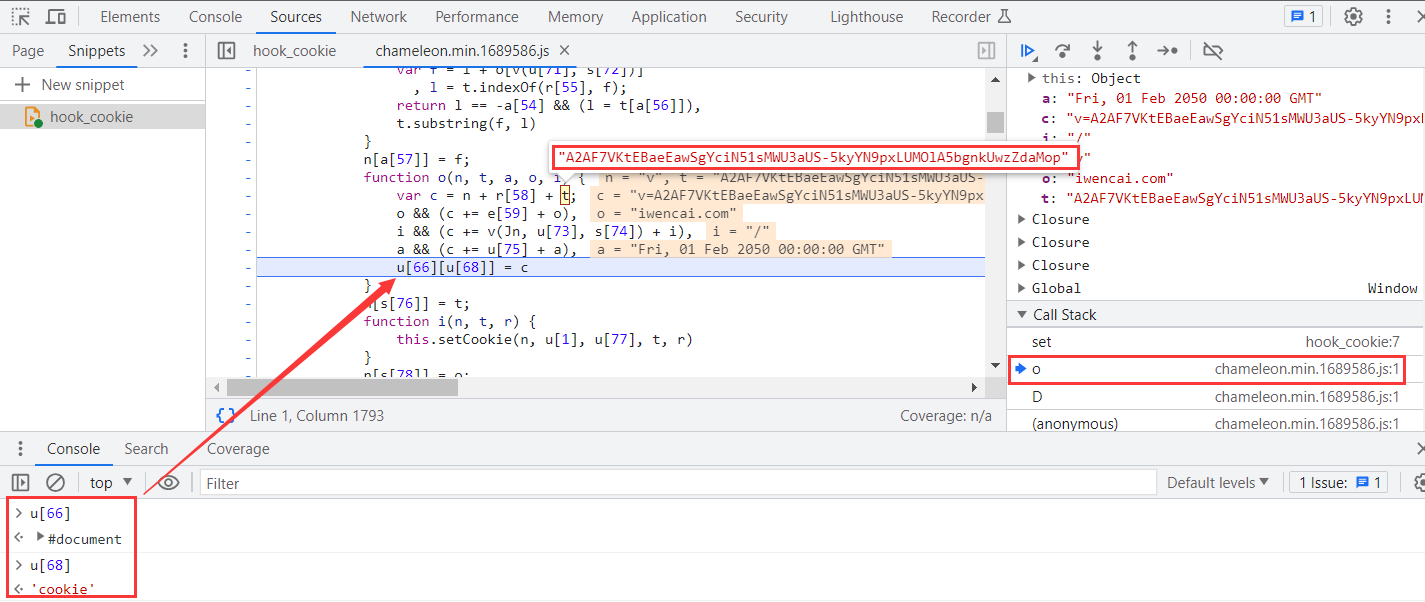
跟到上一步,发现就是变量 c 赋值给了 document.cookie 属性,而变量 c 中加密参数是 t 外部变量传进来的:

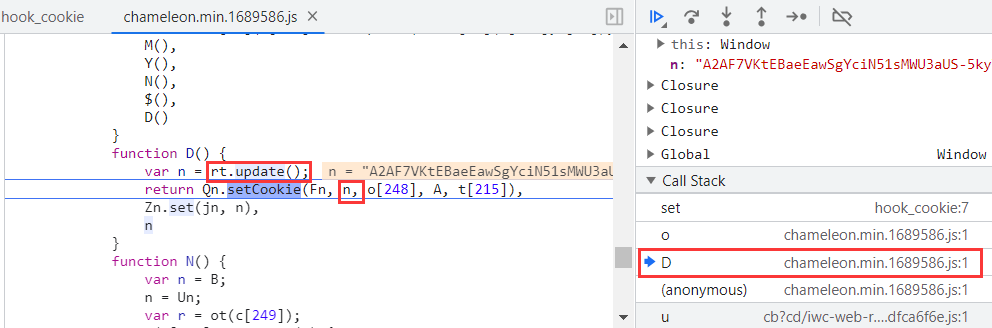
继续跟栈到上一层,发现 t 外部变量是由 n 变量赋值的,而 n 变量又是 rt.update() 函数的返回值:

我们跟进到 rt.update() 函数里面发现是 D 函数,其返回值是 O 函数:
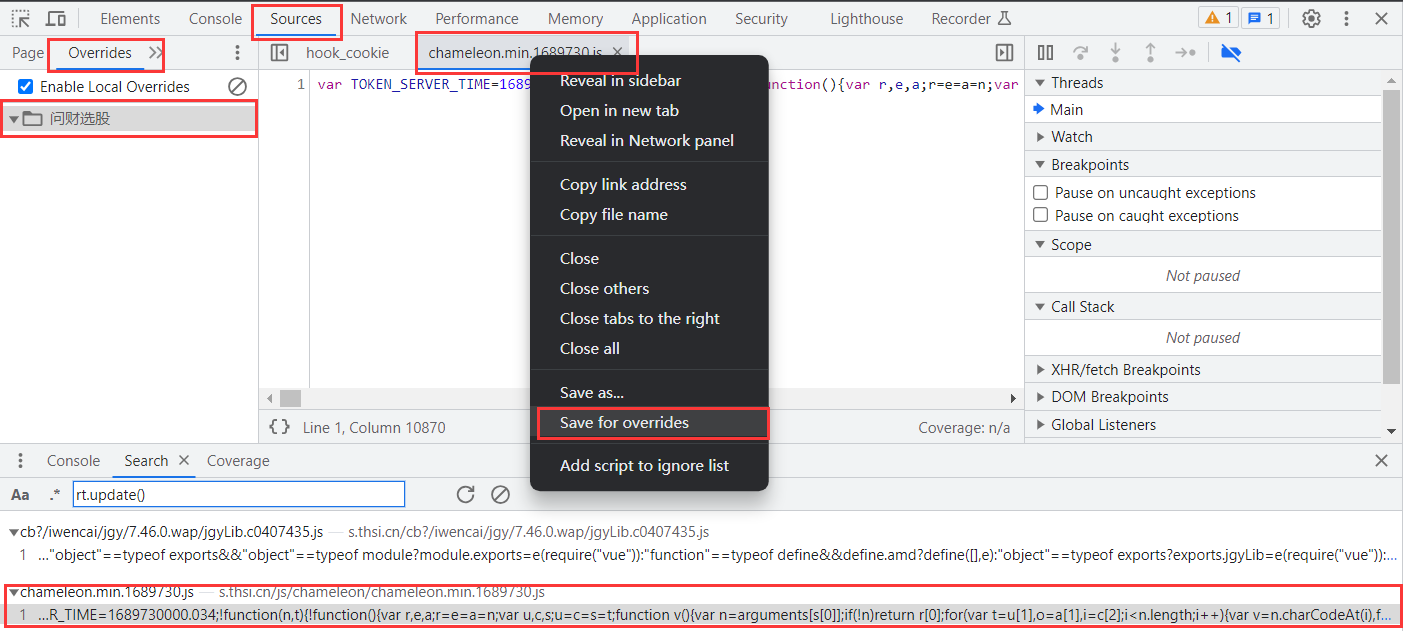
这里我们看一下全部的代码发现并不长,于是就可以套用Webpack的处理流程。首先,我们新建一个 问财选股 的文件夹,在浏览器 Sources 选项卡中的 Overrides 中将其添加进来,然后清空浏览器缓存,刷新页面,全局搜索 rt.update() 关键词,根据名称信息确定点击下面的文件,右键文件标题,选择 Save of overrides 进行覆盖:

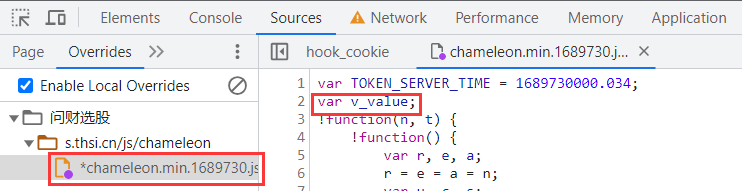
覆盖后,在左侧会出现该文件的替换文件,我们在最上方定义一个 v_value 变量:

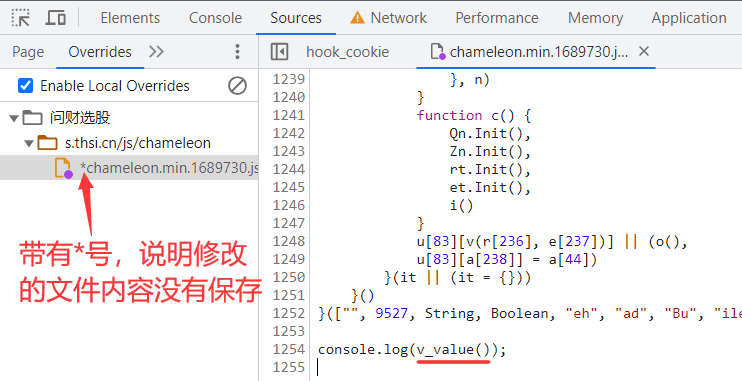
接着在调用 O 函数位置前面用声明的 v_value 变量接收 O 函数,注意不要加 () 括号,否则就是调用:
然后在最下方通过 v_value() 来调用 O 函数并输出返回值,注意修改文件后要进行 Ctrl+S 保存修改内容:

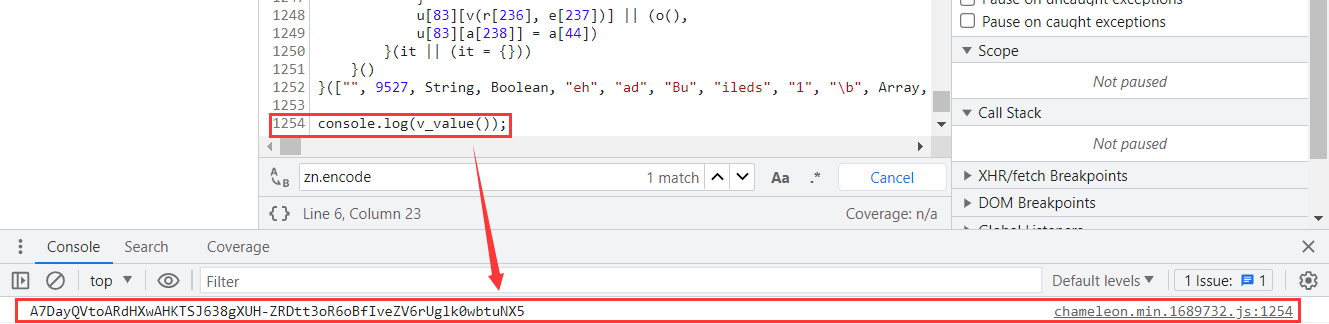
保存修改后,我们刷新网页,在控制台我们可以看到输出的 O 函数的返回值了:

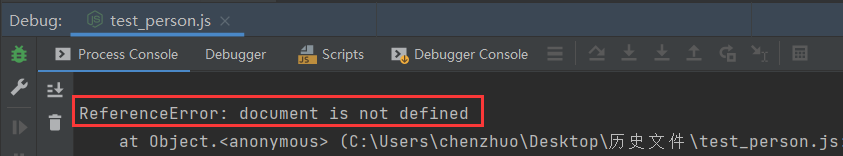
现在我们将全部的代码拷贝到新建的js文件中,清空浏览器中的覆盖js文件,在本地的Node环境中运行,发现报 document is not defined 错误:

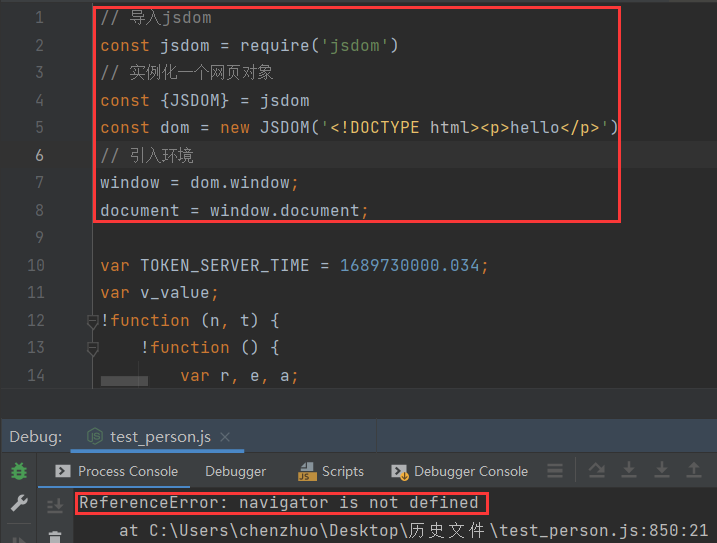
这里我们就使用Jsdom补环境来补环境,首先导入jsdom,在下面实例化一个浏览器的网页对象,并进行相关的环境引入,再次执行,报了一个 navigator is not defined 错误:

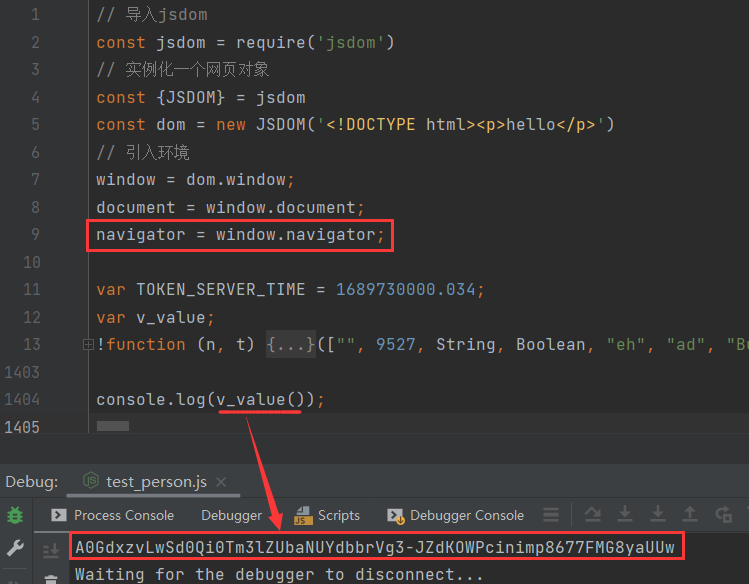
我们再补上一个 navigator = window.navigator; 环境,再次执行就发现能正常生成我们所需要的 v_value 值了:

?> 提示:如果执行 Error: HTMLCanvasElement.prototype.getContext (without installing the canvas npm package) 报错,说明没有安装 canvas 库,执行命令 npm install canvas 安装一下就可以了。
?> 提示:这个网站的js代码只是检测了环境,因此我们通过Jsdom补上就可以了,但如果使用到环境中的一些属性,我们就必须去手扣它的环境了。
