网络抓包工具
更新: 2025/2/24 字数: 0 字 时长: 0 分钟
在前面讲解网络请求响应中提到,几乎所有的网络交互都是通过请求和响应来完成的,而这些请求和响应都是一个个包含特定数据的数据包。理解到这里就很好解释“抓包”了,抓包(packet capture)就是利用抓包工具来捕获客户端与服务端之间发送与接收的数据包(包括 HTTP 请求、响应、DNS 查询等),通过对数据包的内容进行分析,可以帮助我们监控、调试、分析网络请求。因此抓包技术在现代软件开发和网络分析中非常重要,尤其是在处理复杂的网络交互时,可以帮助我们发现潜在的问题并加以解决。现在互联网上有许许多多的抓包工具,它们广泛用在接口调试、爬虫开发、网络安全等领域,不同的工具之间可能会附带有不同的功能,不过最后抓到的数据包都是一样的,不存在不同工具抓取出来的同一个数据包内容不相同的情况。下面例举一些常见的抓包工具以及该工具的侧重点:
- 开发者工具:内置于浏览器,适用于快速调试和分析 Web 页面的网络请求,尤其是在前端开发中非常常用。
- Fiddler:主要用于 HTTP/HTTPS 流量的抓取和调试,常用于 Web 应用开发和接口调试。
- Charles:类似 Fiddler,用于 HTTP/HTTPS 流量的捕获,特别适合移动端开发。
- Wireshark:功能强大的抓包工具,能够捕获各种层次的网络数据包,适用于网络分析和故障排查。
针对爬虫开发者来说,一定要熟练掌握 “开发者工具” 和 “Fiddler” 这两个抓包工具,因为它们是开发 Web 爬虫时使用占比最高的工具。
开发者工具
开发者工具(简称 Developer Tools)是内嵌在浏览器中的一组拥有许多强大功能的调试工具集。它能够帮助开发者实时分析、调试和优化网页的 HTML、JavaScript 和 CSS,以及进行性能分析和网络请求监控。现代浏览器(如 Chrome、Firefox、Edge 等)几乎都内置了开发者工具,而且不同浏览器的开发者工具界面都大同小异,这里将以用户占比最高的 Chrome 浏览器(谷歌浏览器)为案例,来讲解如何使用开发者工具。关于该工具的更多更详细资料,请自行查阅 Chrome 开发者工具官方文档:https://developer.chrome.google.cn/docs/devtools。
打开方法
打开 Chrome 浏览器内置的开发者工具有三种方法,具体操作如下:
- 方法一:打开 Chrome 浏览器后,按下
F12键或者Ctrl+Shift+I快捷键。 - 方法二:打开 Chrome 浏览器后,在网页空白处,鼠标右键,点击
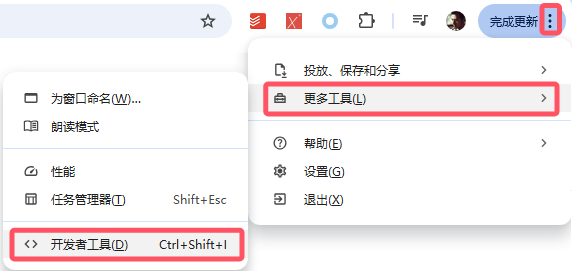
检查选项。 - 方法三:打开 Chrome 浏览器后,点击右上角“三个点”从菜单选项中选择“更多工具”从中选择“开发者工具”。
::: image-group



:::
提醒
有的网站会禁用 F12 键,目的就阻止你使用开发者工具来分析网站,这时就可以用另外两种方法来打开开发者工具,或者在访问网站之前就打开开发者工具。另外补充一点,打开 Chrome 浏览器后,按下 Ctrl+U 快捷键可以查看网页源代码。
使用设置
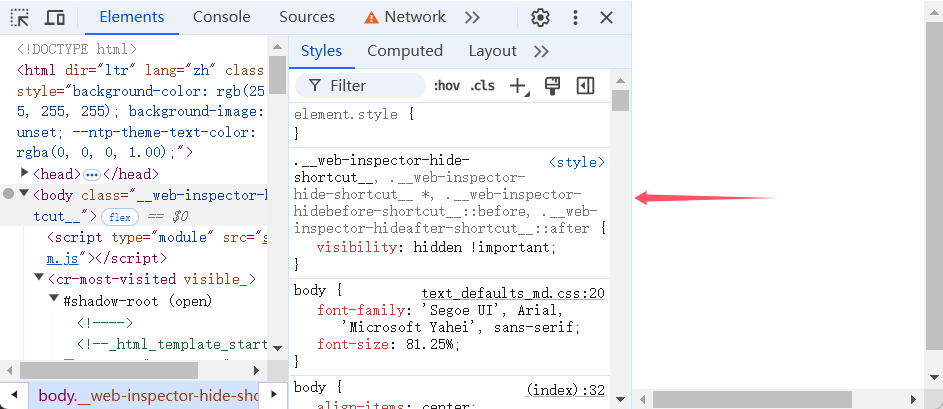
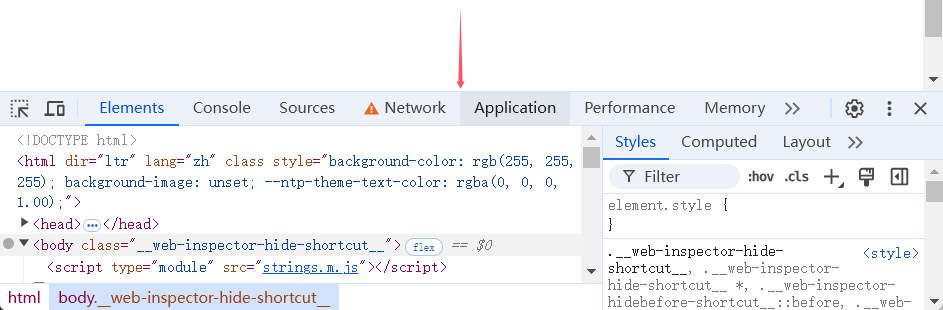
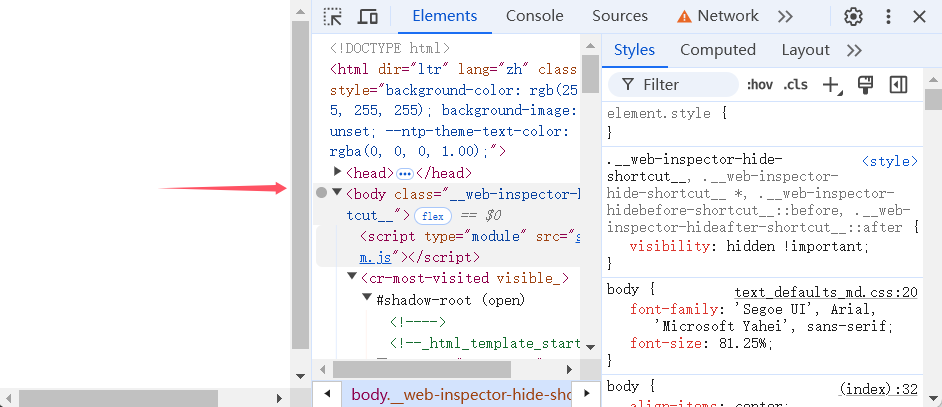
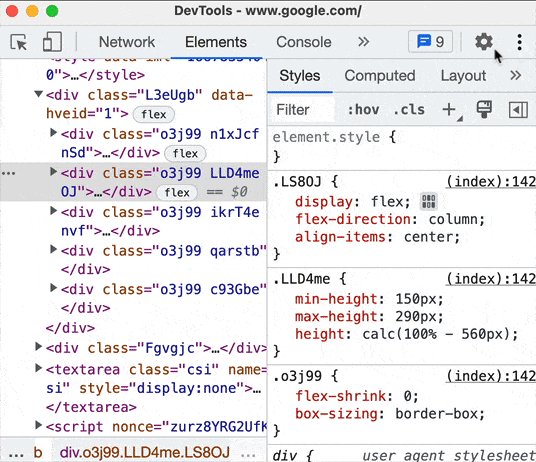
打开开发者工具后,点击右上角的三个点的菜单按钮,在弹出的菜单中第一个选项是 Dock side,它的作用就是调整开发者工具的布局,后面的四个按钮从左到右分别表示:单独窗口、靠左排布、靠下排布、靠右排布。
::: image-group





:::
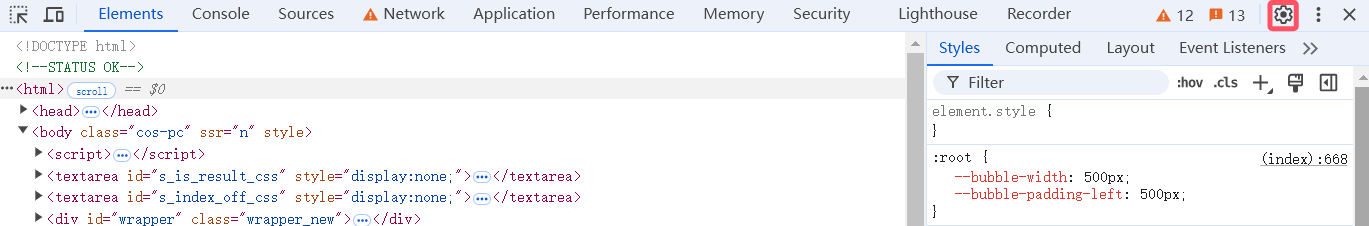
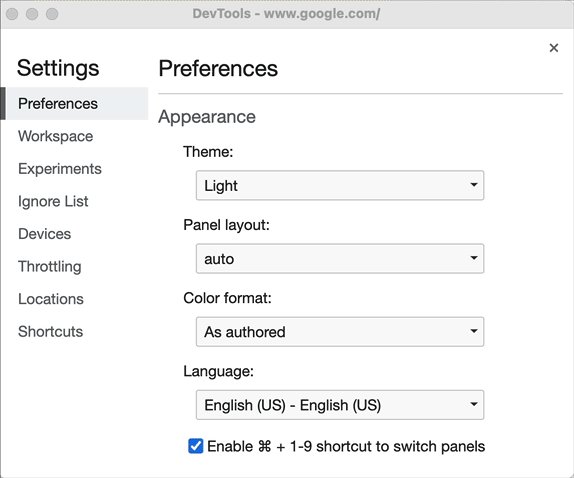
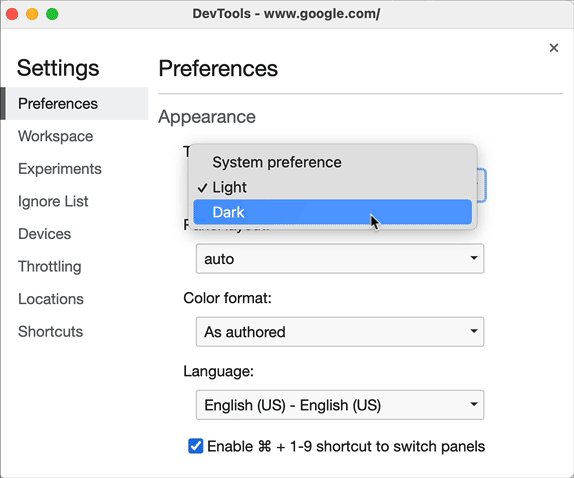
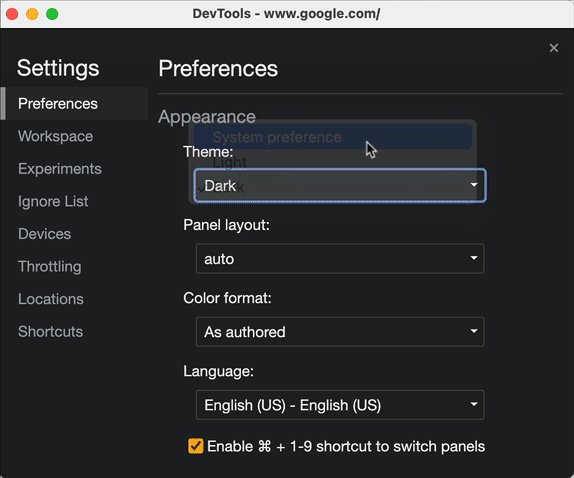
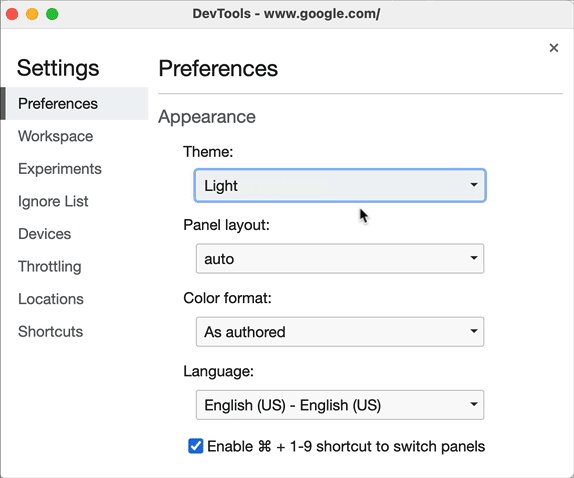
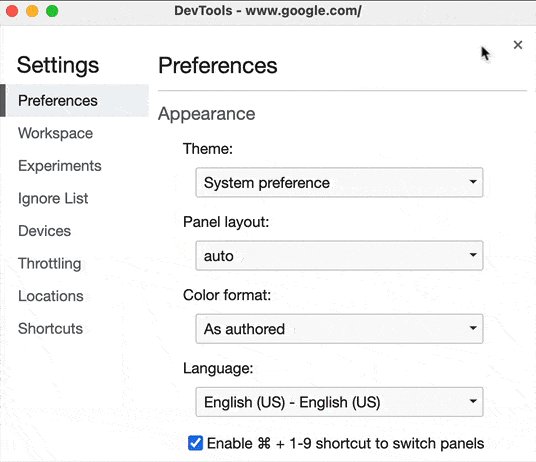
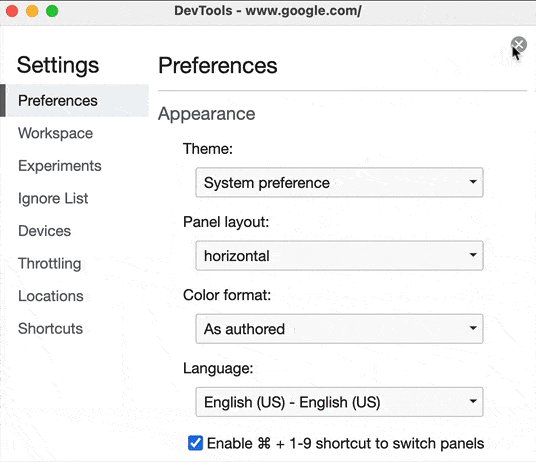
除了设置开发者工具的布局外,点击右上角的齿轮按钮进入设置页面后,还可以对工具进行偏好设置,以保证个人最佳的使用体验。具体设置及解释如下:

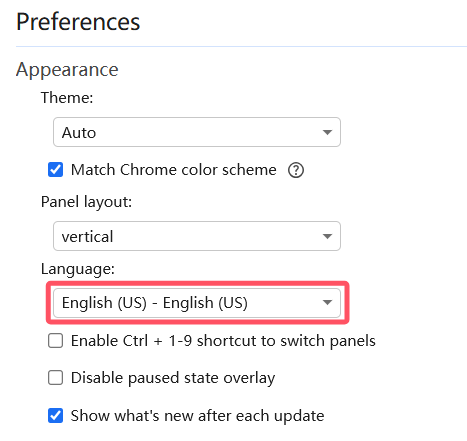
主题颜色:Chrome 仅支持两种开发者工具界面的颜色主题(Light 白色、Dark 黑色、Auto/System preference 系统偏好)。
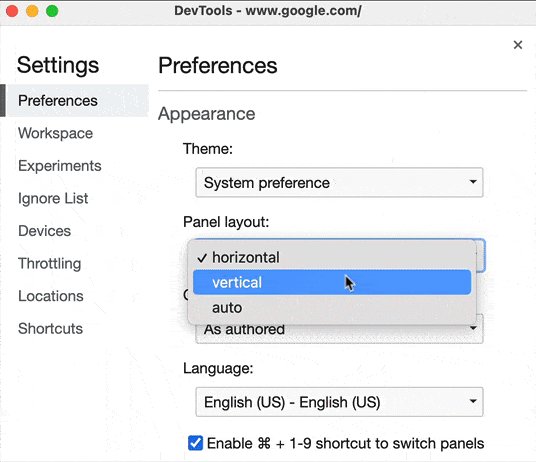
面板布局:调整面板内部的排列布局(horizontal 横向、vertical 纵向、auto 自动)。
工具语言:选择开发者工具的 Language 语言,默认为 English(US) 英文(可以设置简体中文,但为了培育语感,不建议使用)。
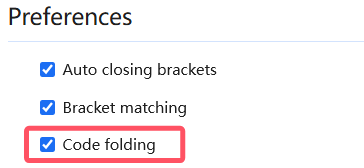
代码折叠:启用代码折叠功能后(第一次启用需要重载代码文件),在 Sources(源代码面板)就可以折叠和展开大括号中的代码块。
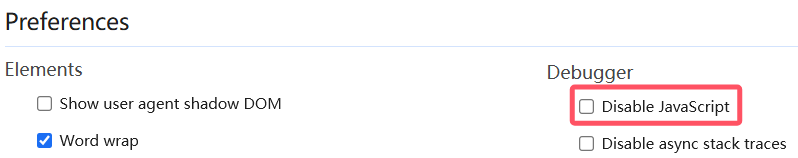
禁用 JavaScript:不加载网页的 JavaScript 资源(一般不会禁止,除非 JavaScript 阻止了某些行为【例如,复制网页内容、调出开发者工具等】,这时就可以禁用)。
::: image-group





:::
面板介绍
在开发者工具中包含了数十个面板,每个面板的功能各不相同,这里只讲爬虫会用的其中几个面板,其他使用不到的面板不会讲到。
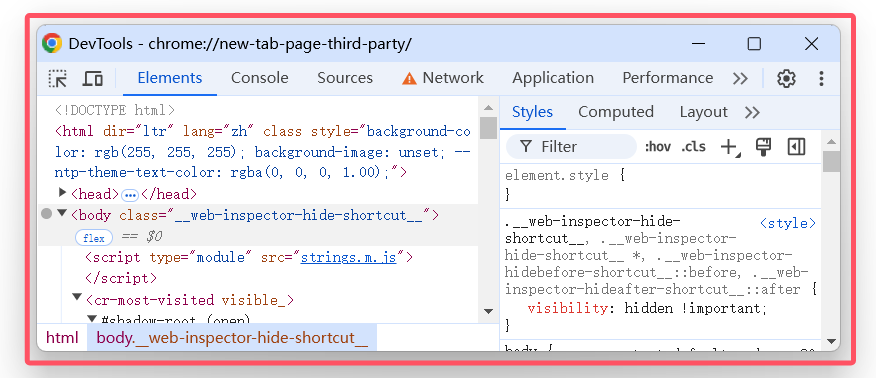
Elements
Elements(元素面板)可以查看和编辑网页的 DOM 结构和 Element 元素(包括元素的内容、CSS 样式等),用于测试页面布局和设计页面。
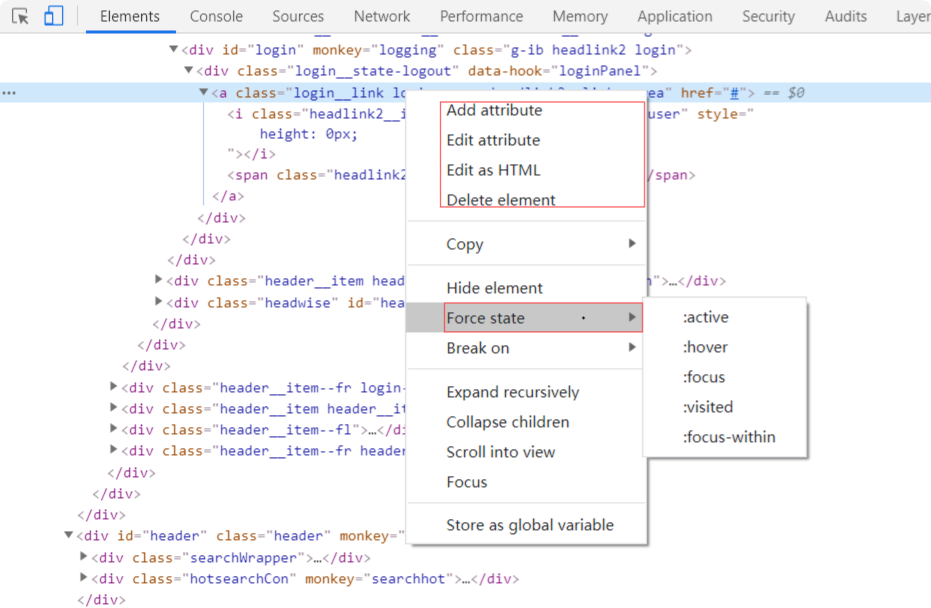
- 在 Elements(元素面板)上可以自由编辑网页的 Element 元素,通过鼠标右键菜单,还可以对 DOM 节点实现增加、隐藏、删除和修改操作,但所有的修改都是暂时的,页面刷新后都会重置。

| 选项 | 含义 |
|---|---|
| Add attribute/Edit attribute | 添加属性/编辑属性 |
| Edit as HTML | 编辑该节点及其子节点的所有 HTML 元素(包括节点中的文本) |
| Delete element/Hide element | 删除元素/隐藏元素 |
| Force state | 将右侧显示的样式添加到选中元素的 Style 中 |
| Copy | 拷贝(包括 Copy element 拷贝元素;Copy XPath 拷贝元素 XPath 路径等功能...) |
| Break on | 设置 DOM 断点(包括 Subtree Modifications 子树修改;Attribute Modifications 属性修改;Node Removal 节点移除) |
| Expand recursively | 展开 DOM 树 |
| Collapse children | 折叠元素 |
| Scroll into view | 滚动页面以使节点显示在视口中 |
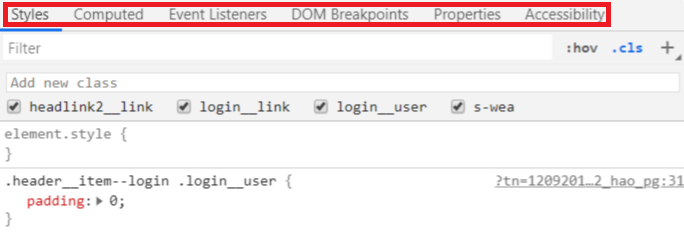
- 在 Elements 面板右侧调试样式部分,Elements 面板的各个子标签的功能如下:

| 子标签 | 功能 |
|---|---|
| Styles(样式) | 直观反映 CSS(Cascading Style Sheets)样式的继承和层叠特性和计算过程 |
| Computed(计算) | 查看当前节点经过计算后的样式以及盒模型数据 |
| Event Listeners(事件监听) | 查看为当前节点绑定的事件和事件监听函数 |
| DOM Breakpoints(DOM 断点) | 查看为当前节点设置的 DOM 断点 |
| Properties(属性) | 显示当前节点(对象)的所有属性 |
| Accessibility | 查看整个页面中的 Accessibility Tree |
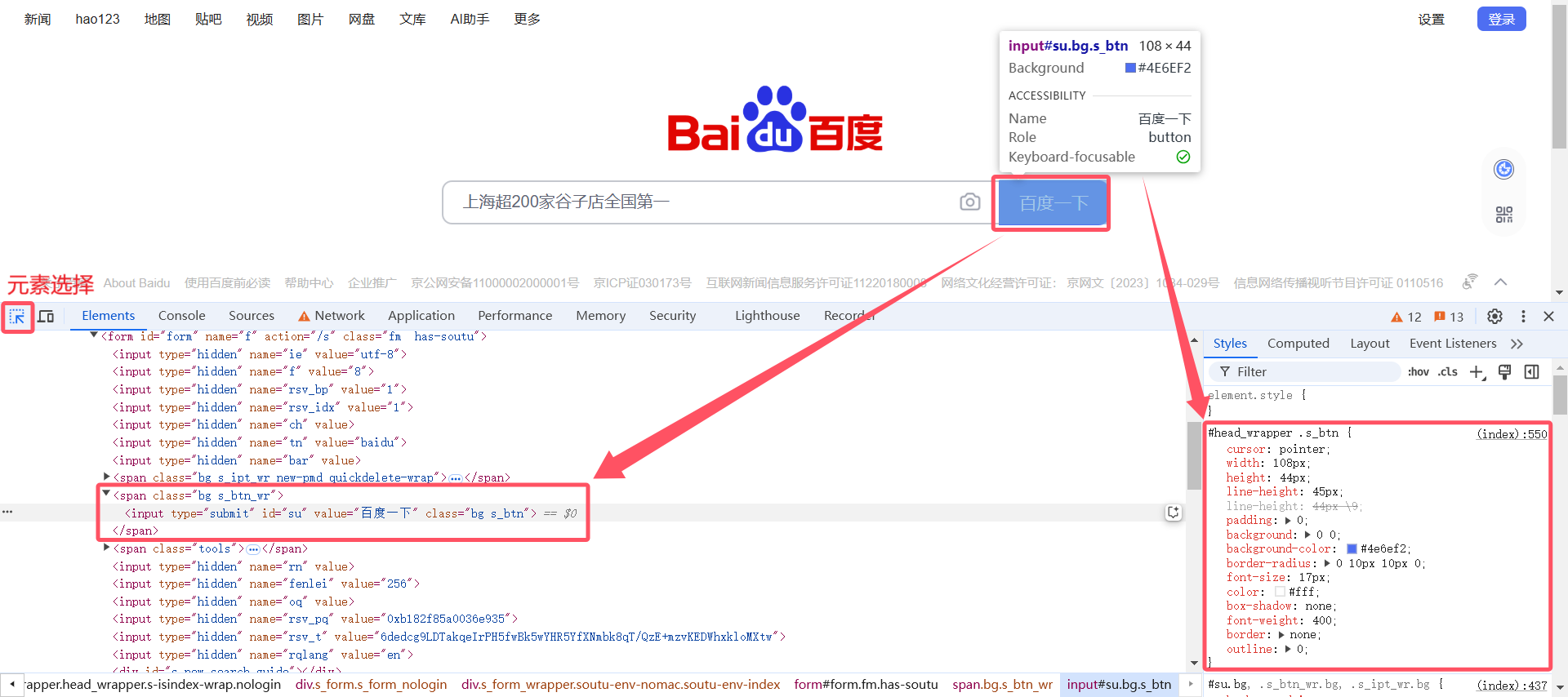
- 如果想快速找到网页组成部分与 Elements 面板内部元素之间的对应的关系,可以使用开发者工具左上角的元素选择按钮。点击按钮以后,再去到网页上点击某一个组成部分,这时在 Elements 面板就会自动展示出对应的元素,而且在 Styles 子标签栏中,也会展示出该元素的 CSS 样式信息。

建议
Elements(元素面板)展示的内容是经过 JavaScript 和 CSS 处理之后的页面,并非服务器返回的原始页面。
Console
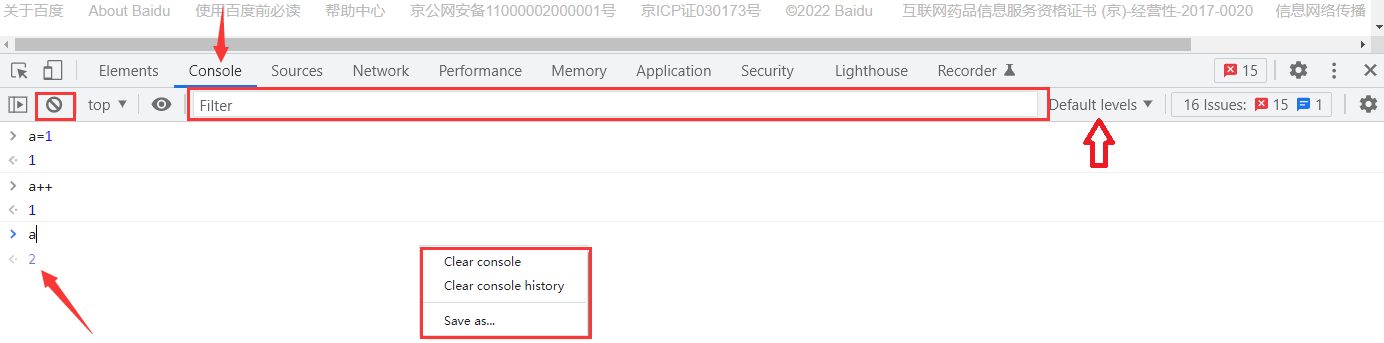
Console(控制台面板)用于输出开发、调试过程中的日志、错误和警告信息,也可以用作命令行 Shell 在页面上与 JavaScript 交互(执行 JavaScript 代码)或进行数学运算。
- 在控制台中,不仅可以执行 JS 代码、进行数学运算,点击鼠标右键,还可以进行多项操作(包括 Clear console 清空控制台、Clear console history 清空控制台历史、Save as 保存日志)。另外,在工具栏左侧的 🚫 按钮可以清空控制台,右侧的 Filter 过滤器可以筛选控制台输出的信息,并且还可以通过 Default levels 按钮来选择输出的日志等级。

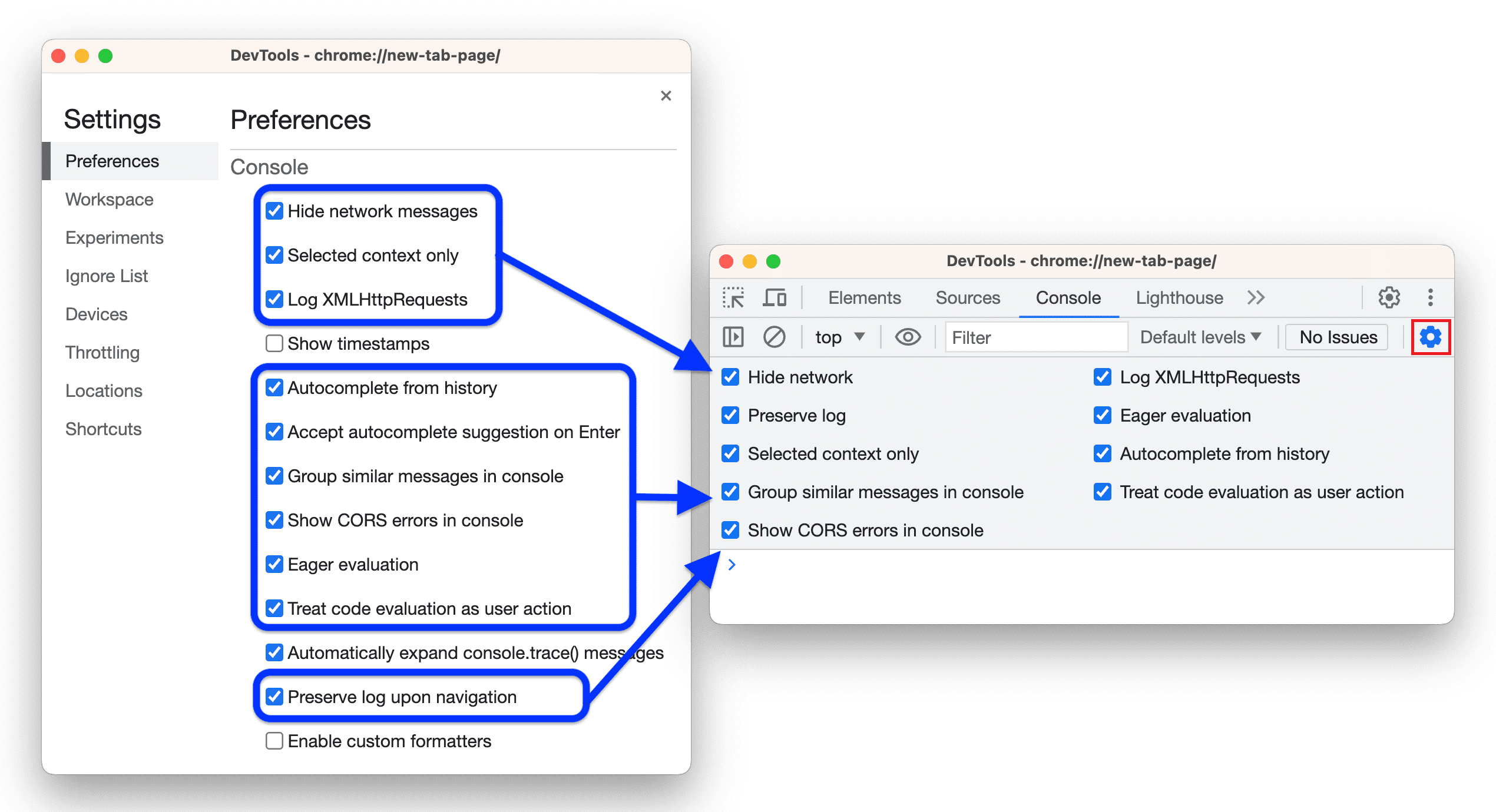
- 点击工具栏最右侧的齿轮按钮可以对控制台进行一系列的设置,大多数选项与偏好设置中的选项相同,具体说明如下:

| 设置 | 说明 |
|---|---|
| Hide network | 默认情况下,控制台将报告网络问题。 启用此设置将指示控制台不显示这些错误的日志。 例如,将不会记录 404 和 500 系列错误。 |
| Log XMLHttpRequests | 确定控制台是否记录每一个 XMLHttpRequest。 |
| Preserve log | 在页面刷新或导航时保留控制台历史记录。 |
| Show timestamps | 在调用时向显示的每条控制台消息追加一个时间戳。 对于发生特定事件时的调试非常实用。 这会停用消息堆叠。 |
| Enable custom formatters | 控制 JavaScript 对象的格式设置。 |
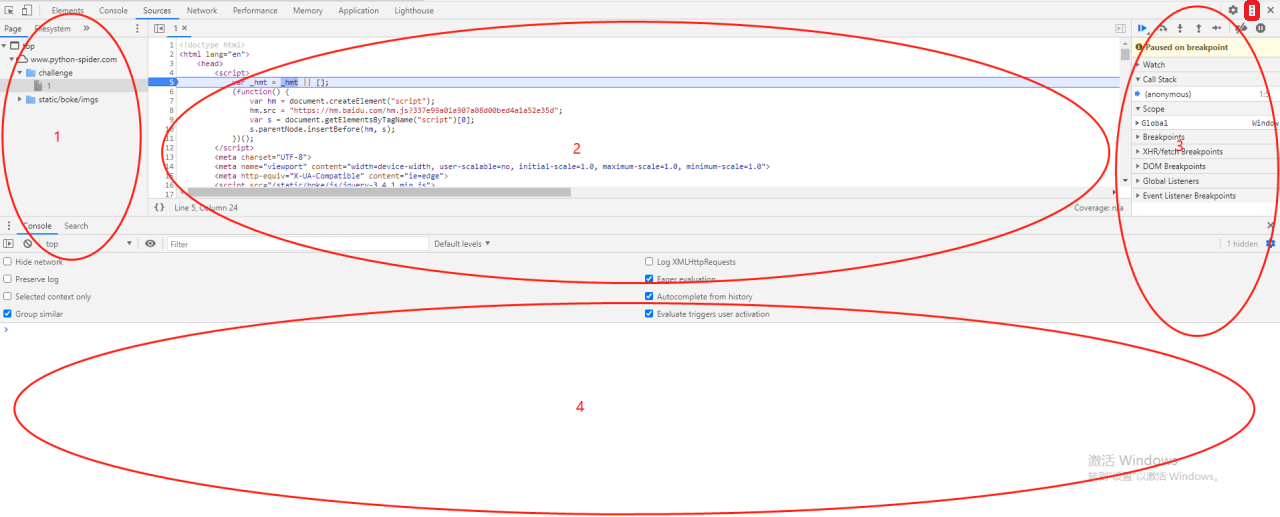
Sources
Sources(源代码面板)用于查看页面的 HTML 源代码、JavaScript 源代码、CSS 源代码,最重要的是可以调试 JavaScript 源代码。

- 资源树图:展示当前网站加载的资源文件。
- 资源内容:展示资源文件中的代码内容。
- 代码调试:调试 JavaScript 代码。
- 最上面的八个按钮作用分别为:暂停/执行直到下一个断点、单步调试(不会进入到函数中的子函数)、进入到子函数、退出子函数到外部函数、进入到子函数、无视断点、出现异常不暂停。
- 中间部分就是监视工具,这部分实现了数据、事件、断点等的监视,功能分别为: Watch 监控函数变量;Call Stack 回调堆栈,显示函数调用层级;Scope 显示浏览器所有的 API【其中 Local 是对局部变量的监视,Global 是对全局变量的监视,Closure 是对闭包的监视】;Breakpoints 所有的普通断点;XHR/fetch Breakpoints 所有的 XHR 断点;DOM Breakpoints 所有的 DOM 断点;Global Listeners 全局监听;Event Listener Breakpoints 事件监视断点。
- 命令行+搜索框:在 Console 选项卡就是调试输出的命令行,作用和 Console 控制台面板一样。在 Serach 选项卡就是全局搜索栏,可以搜索包含指定内容的资源。
重要
需要记住的是,在 Sources(源代码面板)使用“命令行+搜索框”部分,需要点击开发者工具右上角三个点的菜单按钮,选择 Search 选项来弹出。
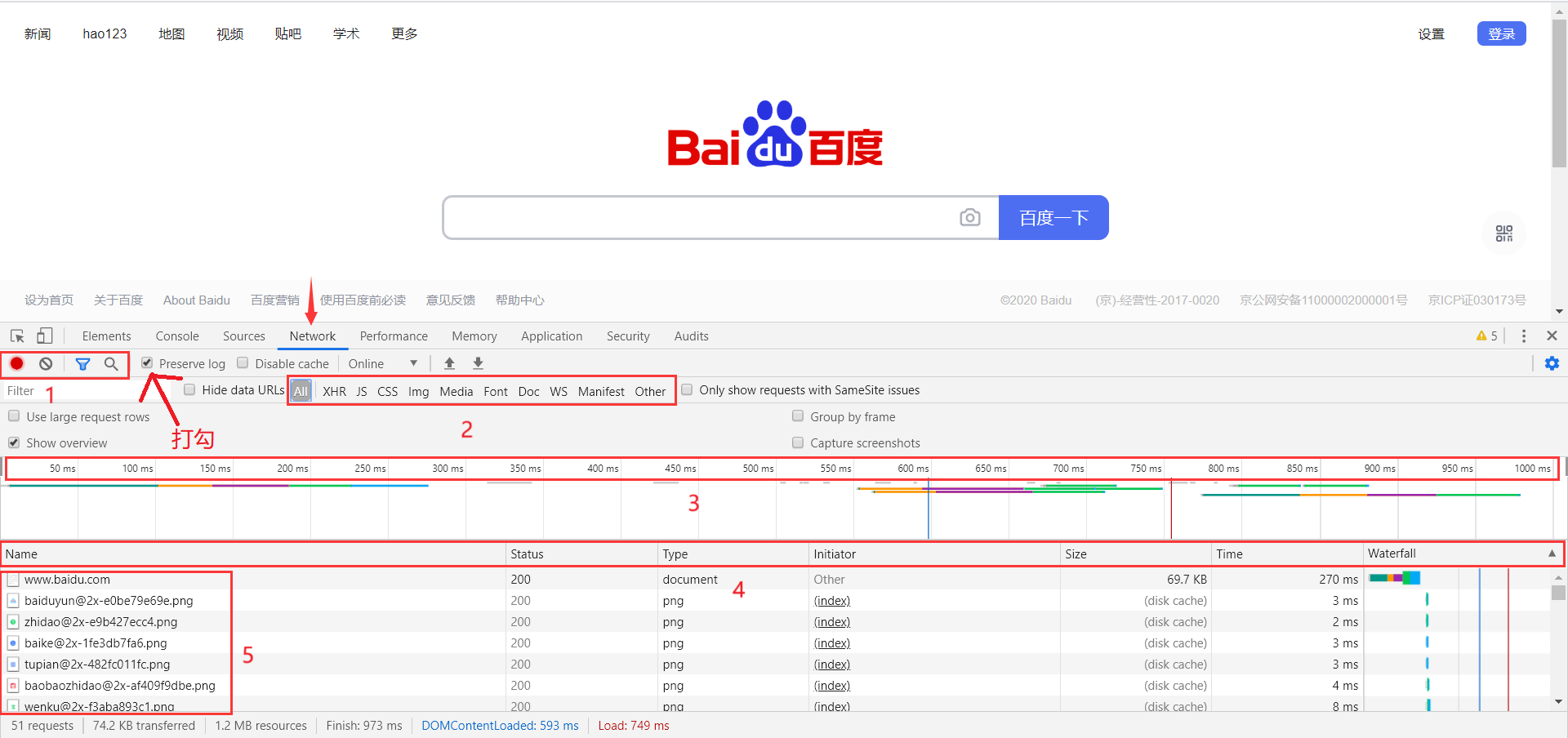
Network
Network(网络请求面板)记录浏览器向服务器请求当前页面的各个请求资源信息(包括状态、资源类型、大小、所用时间等),用来抓包网页的网络请求和响应,分析加载资源的性能。

- 监控捕获:开启/关闭抓包、清空全部资源信息、过滤功能、查找功能。
- 资源分类:ALL(全部类型)、XHR(动态加载)、JS(JavaScript 资源)、CSS(CSS 样式)、Img(图片)、Media(媒体)、Font(字体资源)、Doc(文档)、WS(通信)、Manifest(缓存)、Other(其他)。
- 加载时间:从请求第一个资源到网页加载完成的时间线。
- 资源字段:Name(资源名称)、Status(状态码)、Type(类型)、Initiator(发起)、Size(大小)、Time(耗时)、Waterfall(加载耗时瀑布流)。
- 资源列表:详细的展示了每个资源的名称等属性。
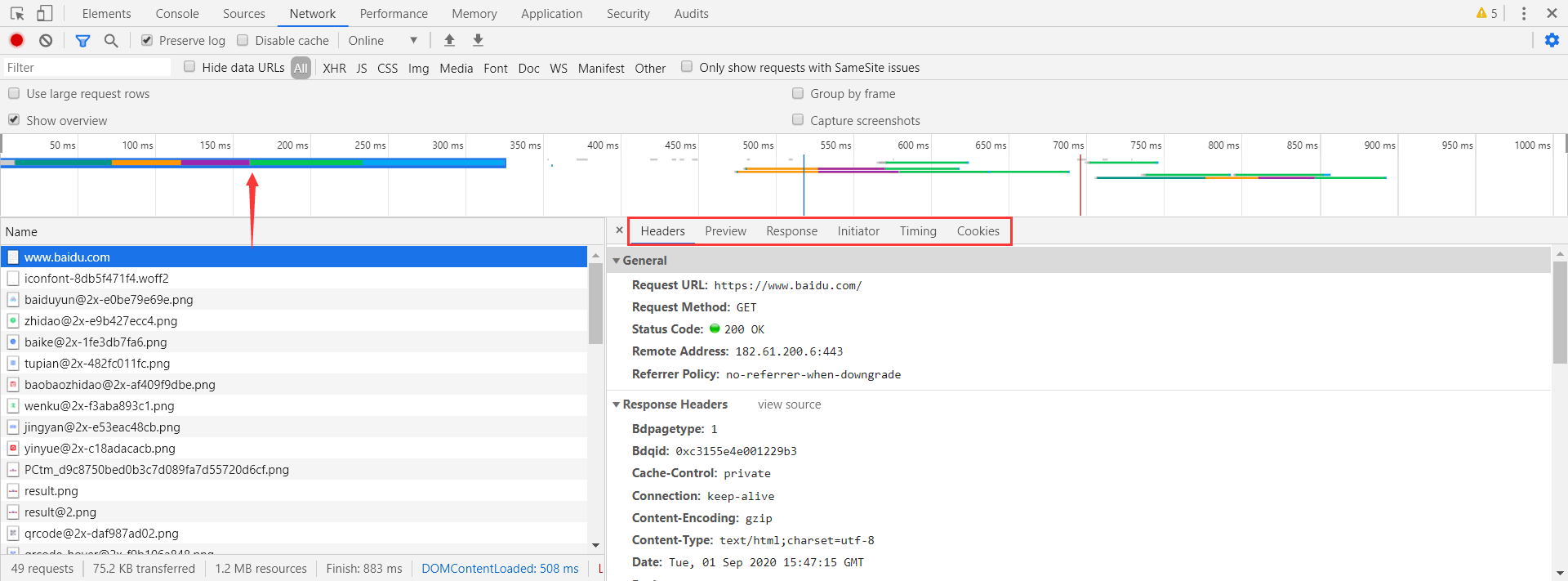
在资源列表中,选中任意一个资源,在右侧边栏就会出现该资源的详细信息,通过这些信息我们可以针对某项资源进行具体分析。当在列表中选中一个资源时,对应上面瀑布流中的该资源加载的时间条也会被选中:

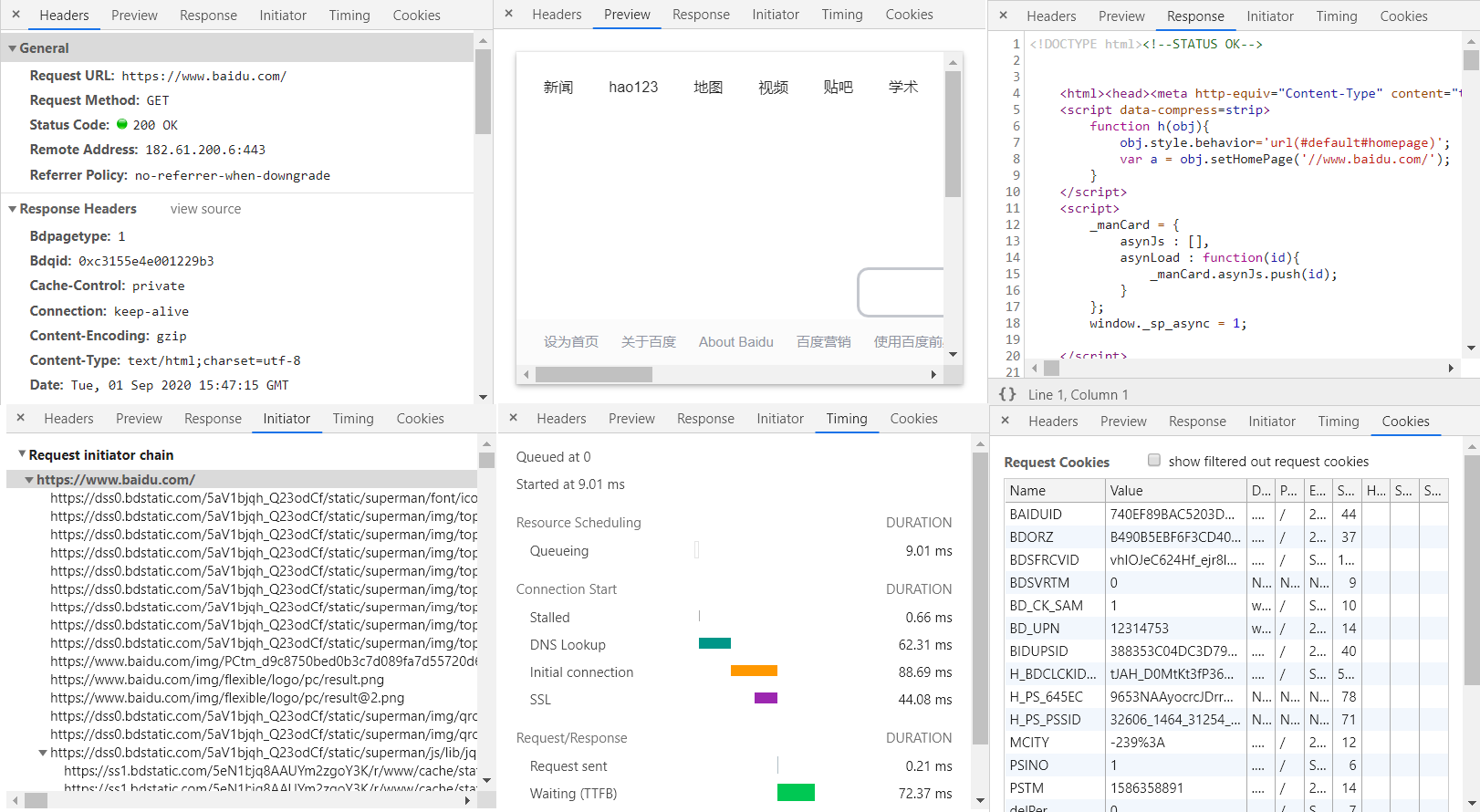
在右侧边栏中六个选项卡,可以帮助我们查看该资源从请求到加载完成的所有信息:
- Headers:请求资源和接受响应所传递的参数。
- Preview:根据你所选择的资源类型(例如 JSON、图片、文本)显示相应的预览。
- Response:查看响应的具体内容。
- Initiator:标记请求是由哪个对象或进程发起的(请求源)。
- Timing:显示资源在整个请求生命周期过程中各部分花费的时间。
- Cookies:显示资源HTTP的Request和Response过程中的Cookies信息。

[Improtant]
在 Network 部分的第一张图中,有一个 Preserve log(保留日志)选项一定要打勾。因为在默认情况下,在浏览器中刷新页面或导航到其他页面时,Network 面板中的请求记录会被清空。如果勾选了 Preserve log,则请求记录会被保留,直到手动清空。
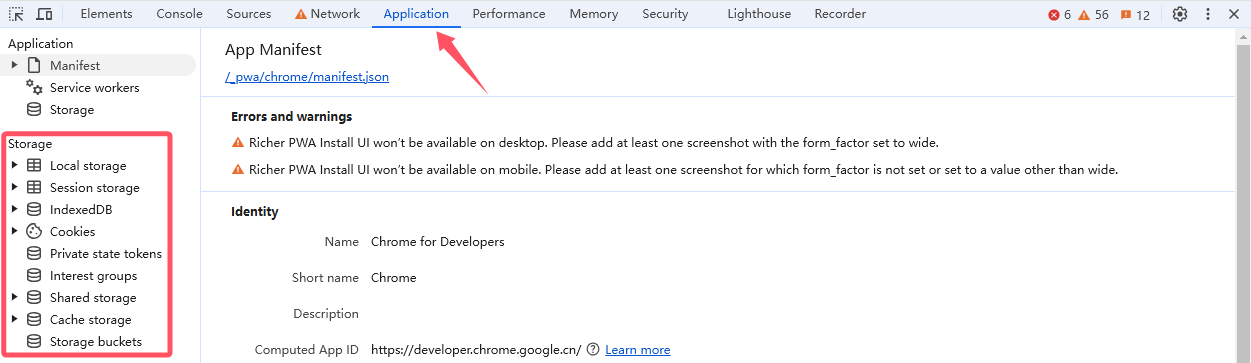
Application
Application(应用面板)查看和管理存储在本地的应用程序数据,例如 Local Storage、Session Storage、IndexedDB、Web SQL、Cookies 标识、Cache 缓存(包括 JavaScript 脚本、CSS 样式表、Svg 图片等)。

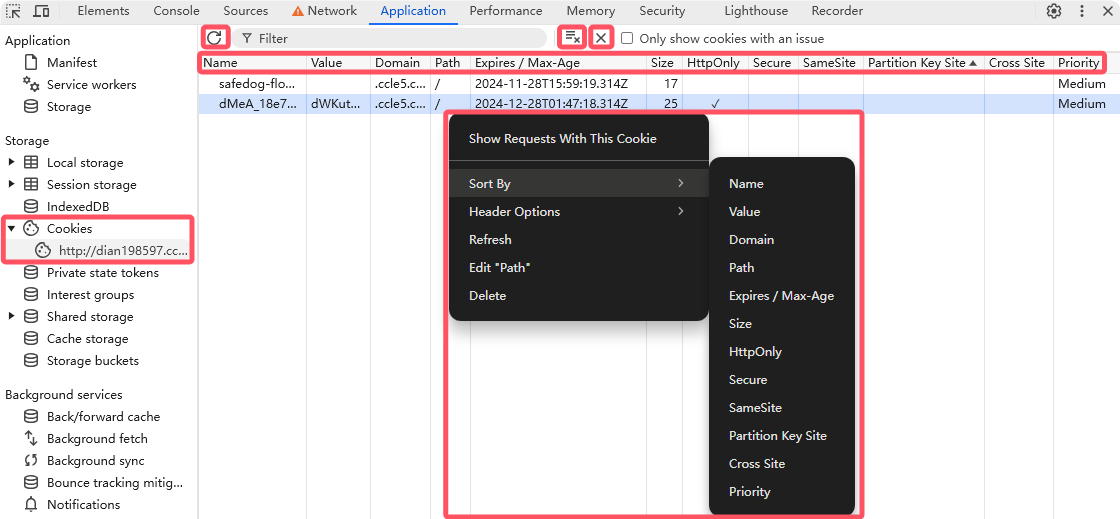
Cookies 选项:点击 Cookies 选项,再点击 URL 选项,在左侧就能看到访问该网站所携带的 Cookie,每一条 Cookie 的字段的都是相同的(Name 名称,Value 值,Domain 网域、Path 路径...),只是对应的值不一样,在鼠标右键的菜单中还可以对 Cookie 进行排序、编辑、删除等操作。另外,在上面工具栏中的三个按钮的作用分别是:刷新、删除全部 Cookie、删除一条 Cookie。
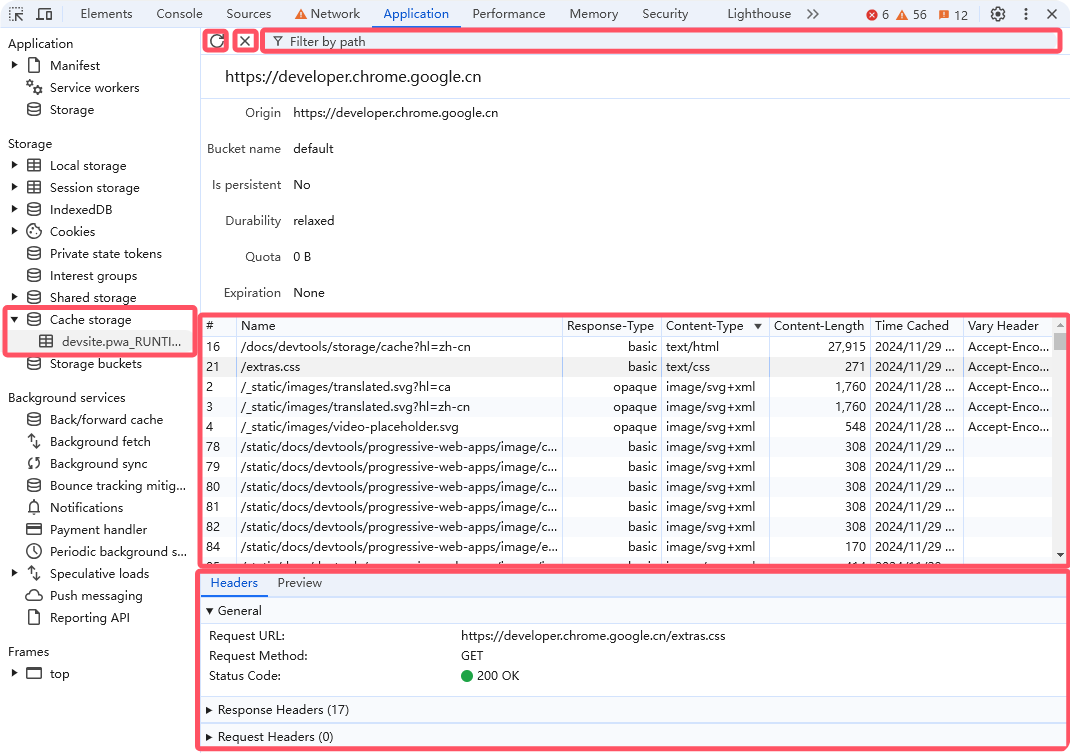
Cache storage 选项:点击 Cache storage 选项,再点击下方的 URL 选项,在左侧就能看到该网站在本地所存储的缓存资源。在上面工具栏中的两个按钮的作用分别是:刷新、删除一项资源,后面筛选框的作用是按路径过滤缓存。下方表格就是缓存资源列表,选择其中一项缓存资源,即可在表格下方的部分中查看资源的 HTTP 标头(包括URL、请求方式、状态码、请求头、响应头)以及预览查看资源的内容。
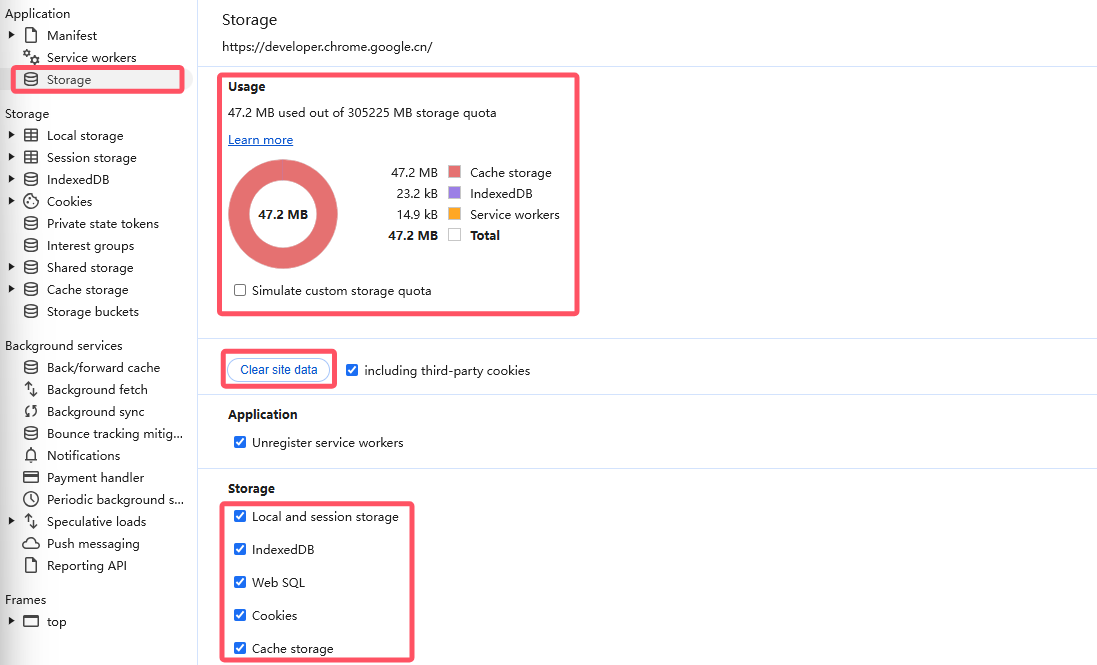
Storage 选项:点击 Storage 选项,在左侧就能看到该网站存储在本地的应用程序数据(在下图中 Cache storage 缓存数据占了应用程序数据中的绝大部分)。在下面有一个
Clear site data按钮,点击后可以删除所有网站存储在本地的应用程序数据,不过在点击按钮之前,需要将下面需要所有存储的数据(例如 Local Storage、IndexedDB、Web SQL...)都打上勾。
::: image-group



:::
重要
在分析网站时经常会用到 Clear site data 按钮。比如,分析网站 Cookie 的生成流程,就需要把之前已经生成的 Cookie 都给清掉,这时只需点击一下 Clear site data 按钮就行了。
其他功能
开发者工具(DevTools)不仅仅是分析和调试页面的工具,还提供许多其他有用的功能,以供我们使用。
终端模拟
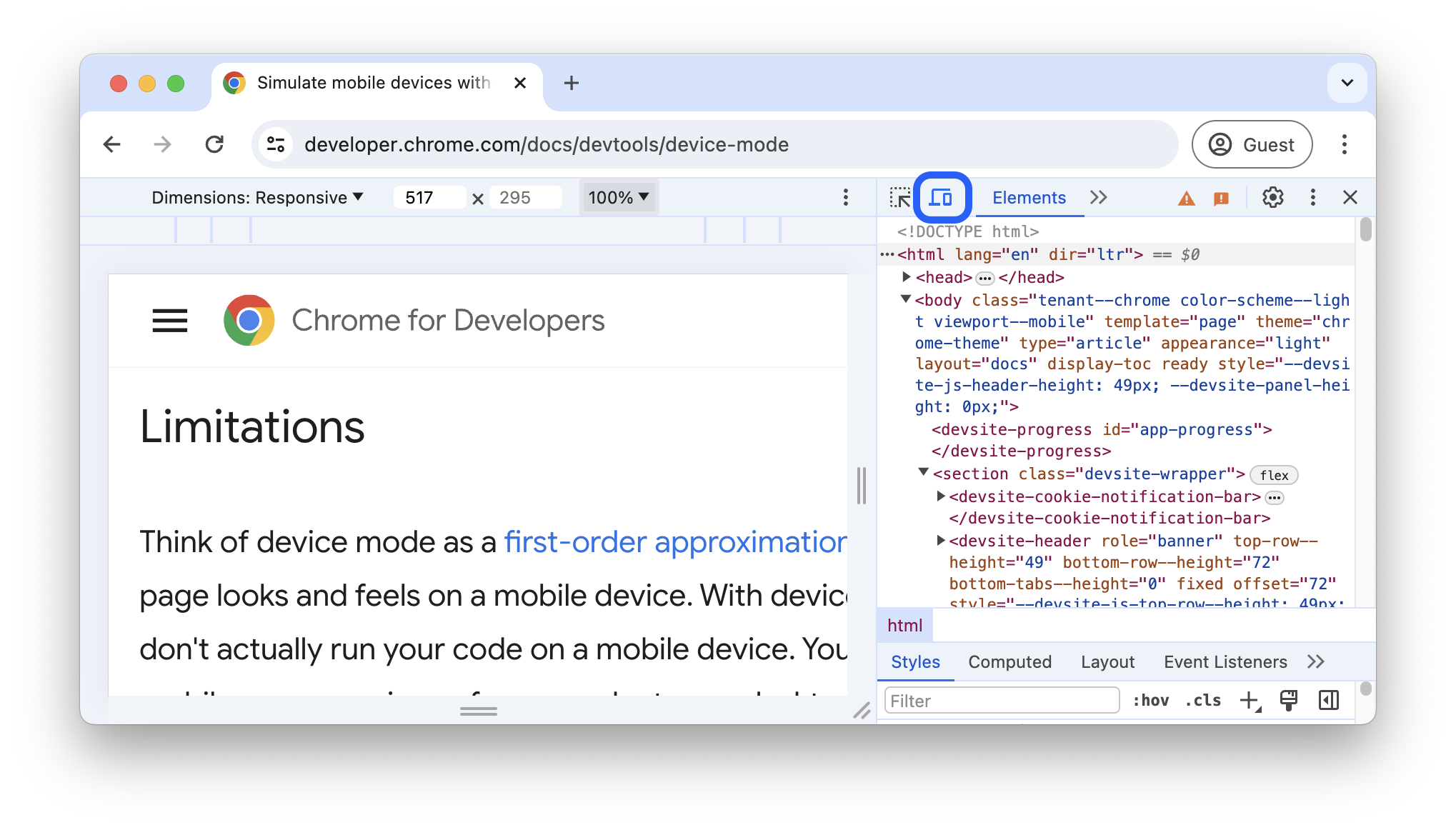
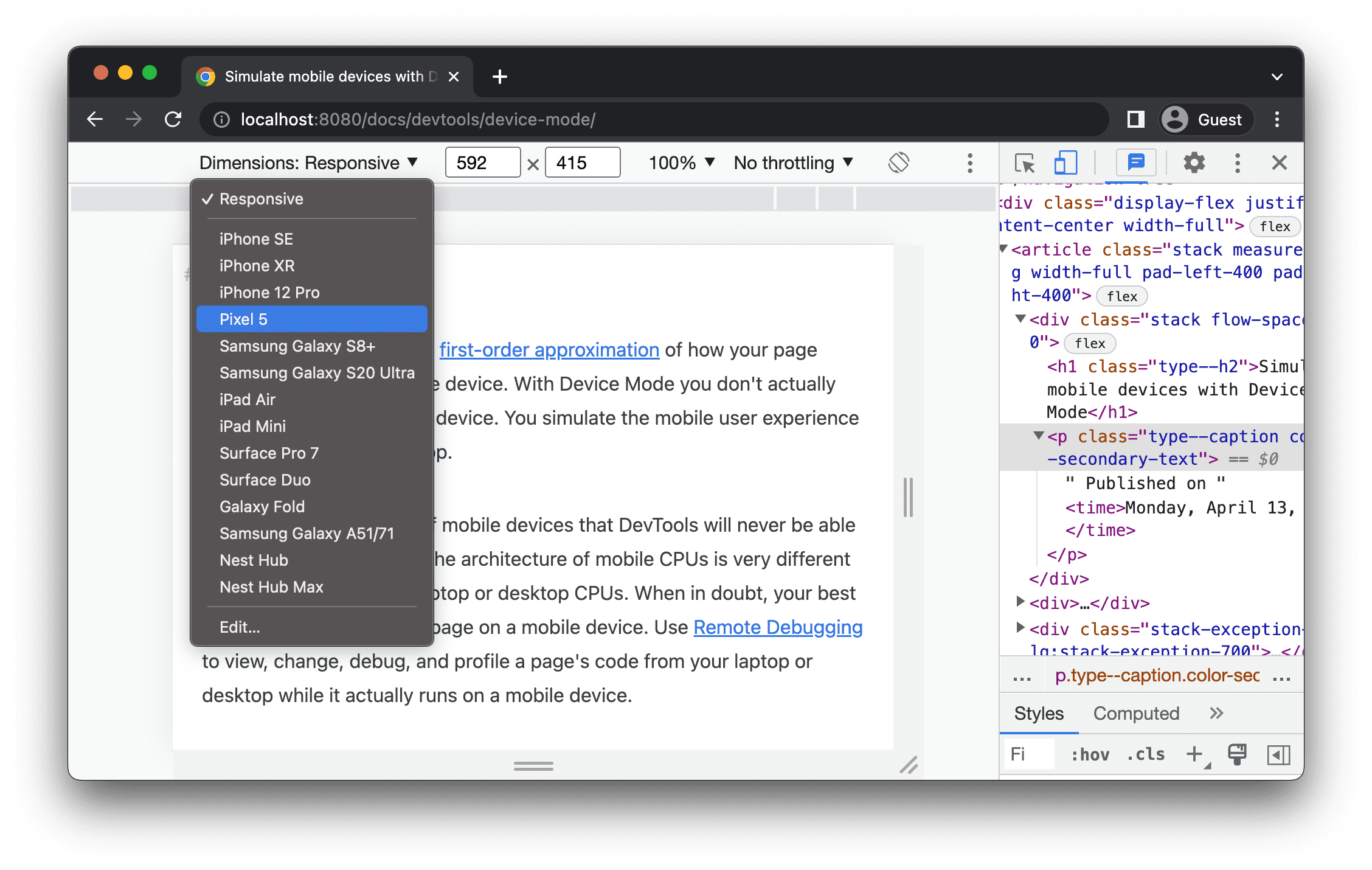
终端模拟是 Chrome 开发者工具中模拟移动设备的相关功能。打开发开发者工具,点击顶部操作栏中的设备切换设备工具栏,就能使用该功能。

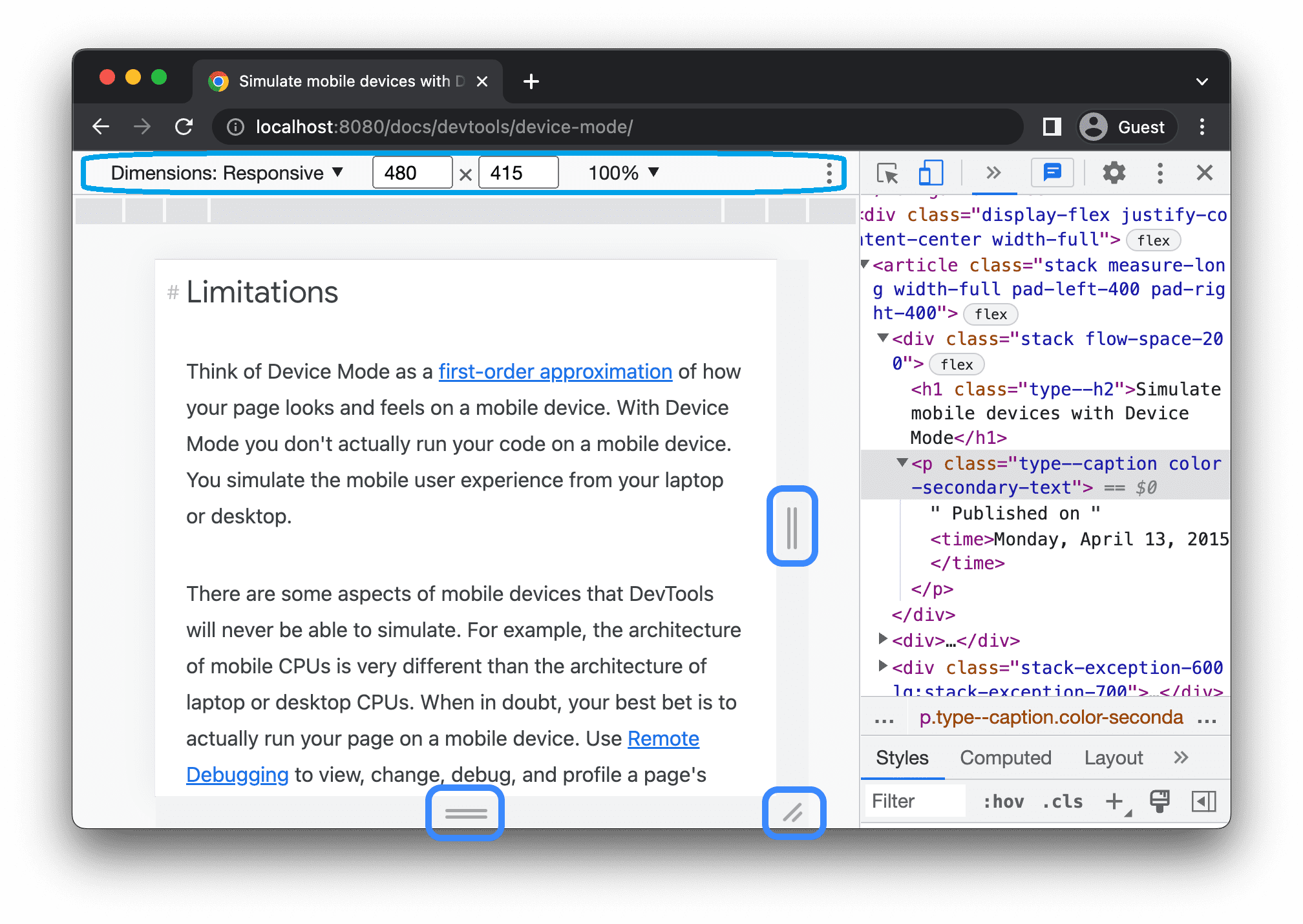
窗口大小:在默认情况下,设备工具栏会在视口中打开,并且尺寸会设为自适应。使用尺寸下拉菜单,您可以模拟特定移动设备的尺寸。另外,拖动手柄,将视口大小调整为所需的任意尺寸。或输入具体的值 “宽度”和“高度”框中在此示例中,宽度设置为 480,高度设置为 415。
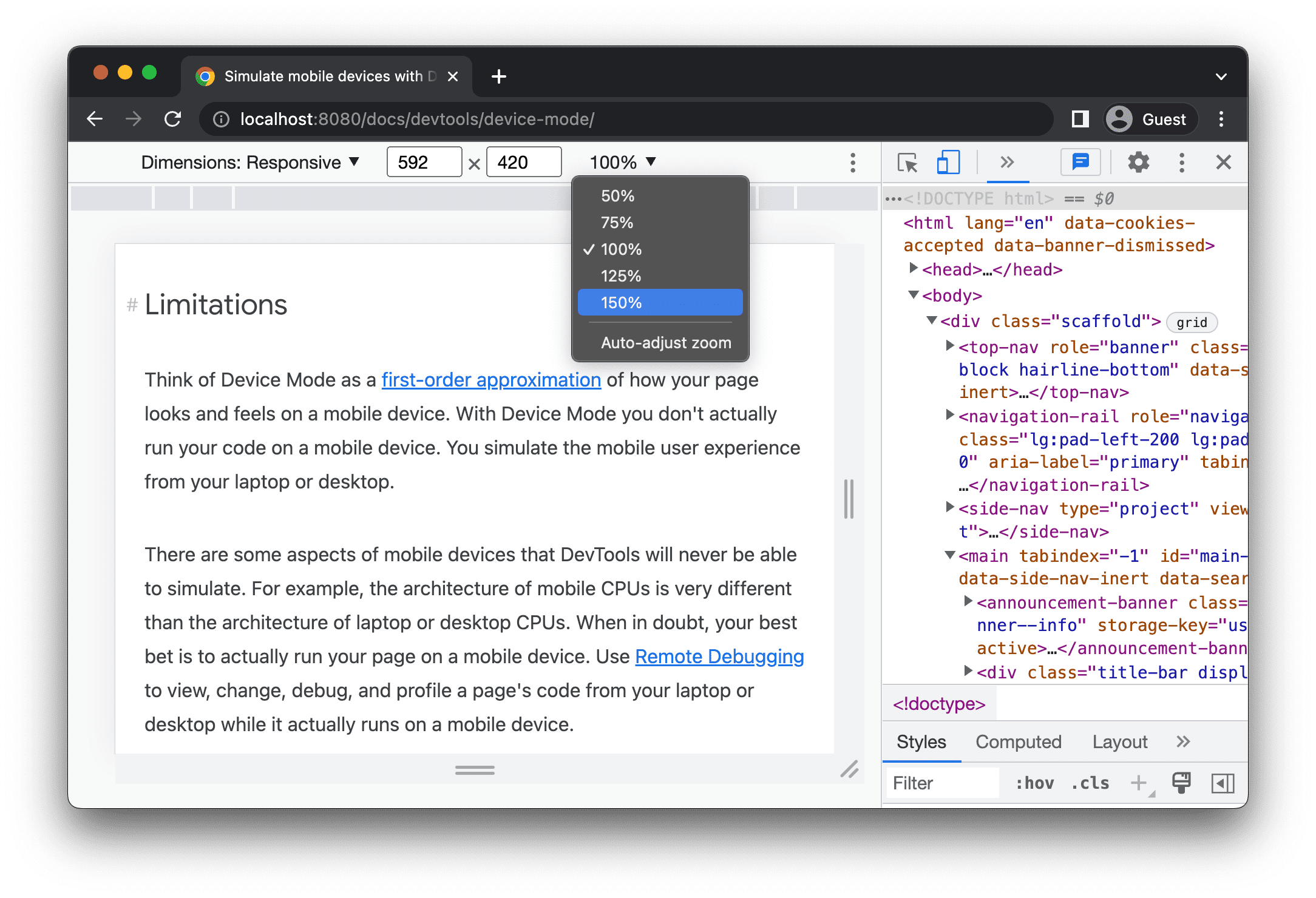
缩放视图:使用缩放列表可以放大或缩小视图。
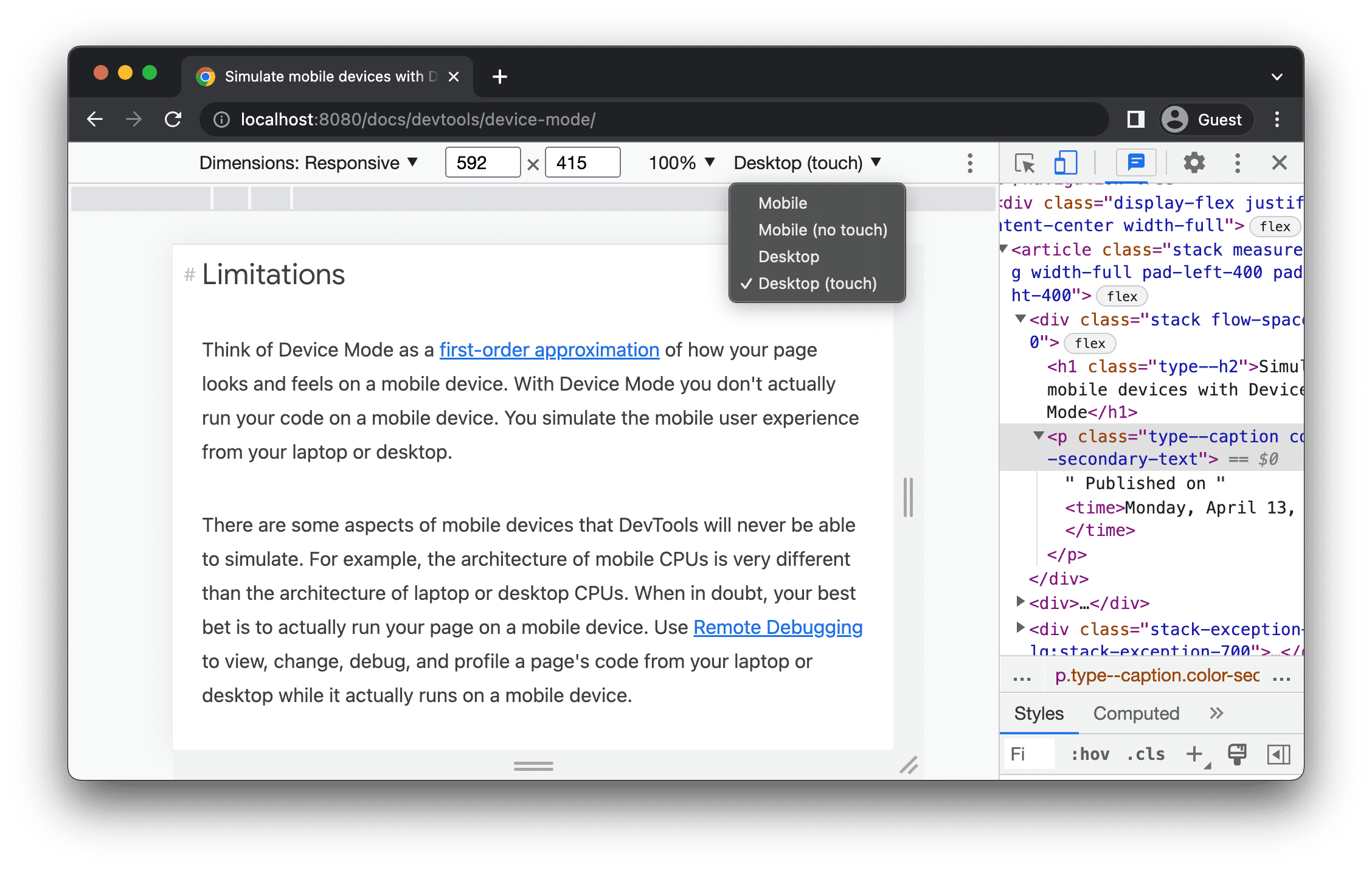
设备类型:通过设备类型列表,选择模拟移动设备或桌面设备。
选项 含义 呈现方式 光标图标 触发的事件数 Mobile 移动设备 移动设备 圆形 触控输入 Mobile(touch) 移动设备(无接触) 移动设备 正常 点击 Desktop 桌面设备 桌面设备 正常 点击 Desktop(touch) 桌面设备(触摸) 桌面设备 圆形 触控输入 特定设备:若要模拟特定移动设备的尺寸,可以从尺寸列表中选择相应设备。
- 如果
::: image-group




:::
将设备模式视为您的网页在 。使用 Device Mode 时,实际上并不是在移动设备上运行您的代码。您可以模拟 通过笔记本电脑或桌面设备改善移动用户体验。
移动设备的某些方面是开发者工具无法模拟的。例如: 移动设备 CPU 的架构与笔记本电脑或桌面设备 CPU 的架构截然不同。 如果不确定,最好的办法是在移动设备上运行您的网页。使用遥控器 调试:在网页代码执行过程中,通过笔记本电脑或桌面设备查看、更改、调试和分析网页代码 实际上是在移动设备上运行
无痕模式
响应
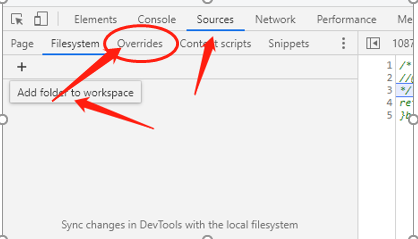
Workspaces-Overrides:文件替换,可以实现中间人攻击。步骤如下:
- 右键点击左侧面板。
- 选择Overrides。
- 选择您想要映射的本地文件夹的位置。
- 点击 Allow,授予 Chrome 访问该文件夹的权限。

通过 Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器
中间人攻击(Man-in-the-Middle Attack,MITM) 的核心概念确实涉及到篡改或监听通信双方的数据,但它不仅仅限于篡改响应,还包括截取和篡改请求和响应的整个过程。我们可以更详细地理解这个攻击方式:
中间人攻击的工作原理:
- 拦截通信:攻击者通过某种方式,使自己处于通信的中间位置,拦截并监听通信双方的数据传输。这个过程可能发生在客户端与服务器之间的网络路径上,例如公共 Wi-Fi 或者通过篡改路由等手段。
- 篡改请求:攻击者可以修改客户端发送给服务器的请求。比如,攻击者可以在 HTTP 请求中修改字段,篡改请求参数,甚至伪造请求数据,让服务器误以为是合法的客户端请求。
- 篡改响应:同样,攻击者也可以篡改服务器返回给客户端的响应数据。比如,修改返回的 HTML 页面内容、篡改 JSON 数据、注入恶意脚本等。响应篡改的目的通常是为了窃取信息、执行恶意操作或者改变通信的内容。
- 伪装成双方:在中间人攻击中,攻击者通常伪装成合法的通信双方。客户端和服务器认为他们直接在相互通信,但实际上,攻击者通过篡改、转发请求和响应来窃取数据或操控流量。
举个例子:
- 假设你在公共 Wi-Fi 网络中,连接到一个未加密的 HTTP 网站(非 HTTPS)。如果有攻击者在中间,攻击者可能通过 ARP 欺骗 或 DNS 劫持 等手段,让你的设备与其代理的服务器建立连接。然后,攻击者可以 拦截并篡改你发送的请求,比如修改登录表单的内容,甚至通过篡改 服务器的响应,注入恶意脚本、窃取你的敏感信息。
MITM攻击的类型:
- SSL/TLS 劫持(HTTPS劫持):攻击者通过伪造伪装成合法网站的证书,强制客户端与其建立加密连接,进而解密并篡改 HTTPS 流量。由于 HTTPS 具有加密和身份验证机制,成功的中间人攻击通常需要伪造 SSL/TLS 证书,或者在客户端和服务器之间插入一个伪造的证书。
- DNS劫持:攻击者通过修改 DNS 请求的解析结果,将用户请求引导至恶意网站,从而拦截用户请求并篡改响应内容。
- Wi-Fi 中间人攻击:例如通过创建一个看似合法的 Wi-Fi 热点,用户连接后,攻击者就能拦截并篡改所有经过该网络的请求和响应。
结论:
中间人攻击的确包括篡改响应,但它的影响并不仅限于此。攻击者可以篡改请求、响应,甚至窃取双方的通信内容,最终目标可能是盗取敏感数据、注入恶意代码、或者操控通信内容。因此,防范 MITM 攻击最有效的手段之一是使用 HTTPS(加密通信),以及验证服务器证书的有效性,以确保通信的安全性和完整性。
Fiddler
Fiddler 是一个 C# 编写的 HTTP 协议调试代理工具,它能够记录并检查计算机和互联网之间的 HTTP 通讯,查看所有经过 Fiddler 转发的数据包,并且能够使用 .NET 框架语言进行扩展。

工作原理
如何理解 Fiddler 是一个 HTTP 协议调试代理工具呢?这就要说到 Fiddler 的工作原理了。
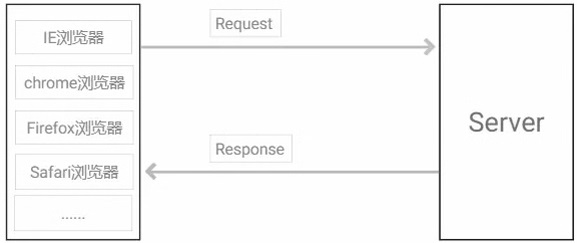
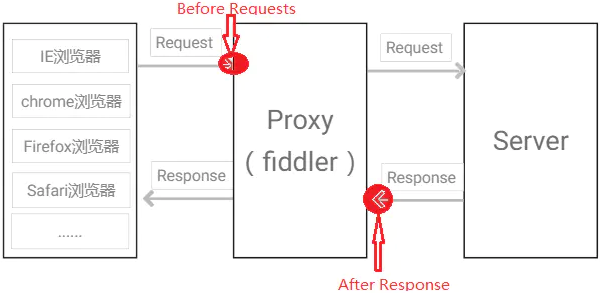
- 在关闭 Fiddler 的情况下,使用浏览器访问网站时,浏览器会先向网站服务器发送一个 HTTP 请求,服务器接收到请求后返回给浏览器 HTTP 响应,浏览器对响应体内容进行解析,然后呈现给用户。
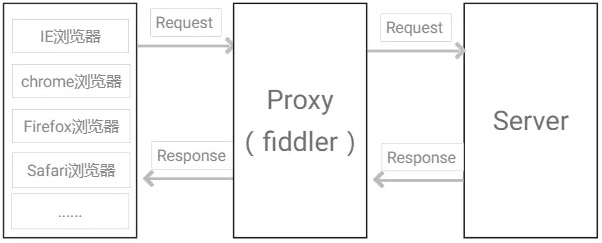
- 在启用 Fiddler 的情况下, Fiddler 会将自身设置为系统代理(即在客户端与服务端之间以代理服务器的形式存在)监听本地 127.0.0.1 的 8888 端口(默认端口),此时本地应用与服务器之间的所有 HTTP 通讯都会经过 Fiddler 转发,因此 Fiddler 能够截取请求和响应的数据信息,实现网络数据抓包。
::: image -group


:::
界面说明
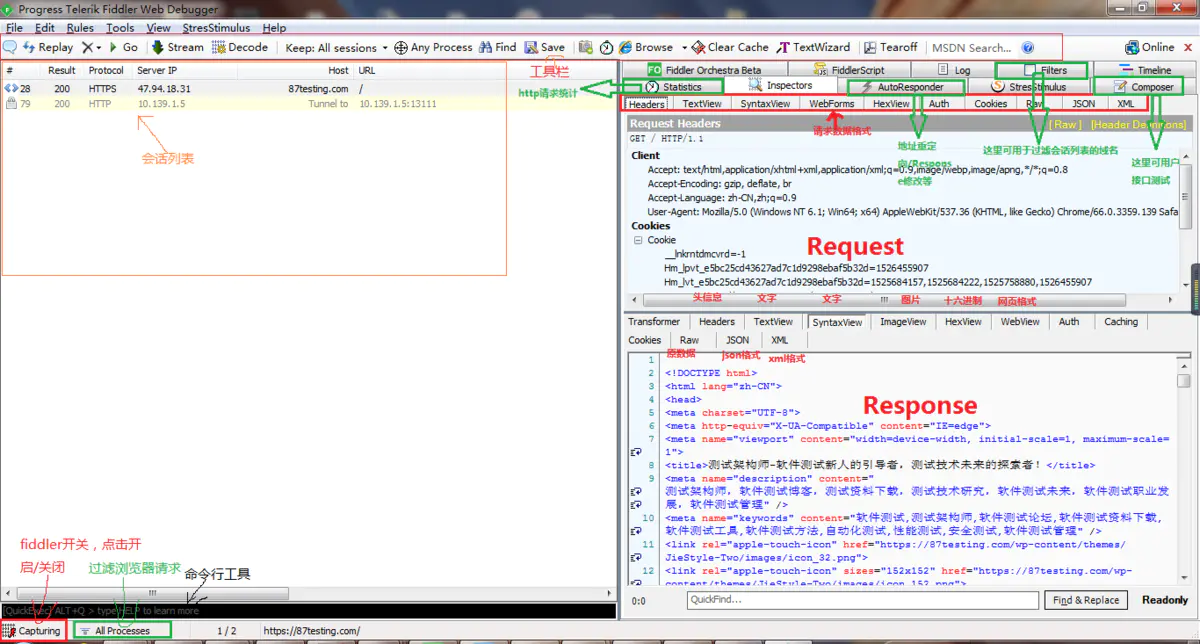
这里就不说明 Fiddler 的下载安装流程了,请自行在网上搜索并下载安装,或者到《资源目录》中寻找相应的官网链接进行下载安装。下载安装好后,打开 Fiddler 的界面如下:

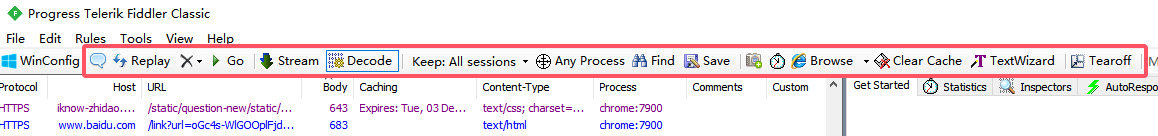
工具栏
Fiddler 工具栏提供了许多用于调试和操作 HTTP/HTTPS 流量的按钮,以下是从左到右对按钮功能的说明:

- 气泡(注释/写备注):对选中的请求或响应添加注释,帮助记录特殊信息或调试备注。在调试复杂的请求时,添加解释说明以便后续查阅。
- Replay(重放请求):对选中的请求重新发送一次,模拟重复提交操作。用于测试服务器多次请求是否会得到相同的响应。
- X (清除会话):清除捕获的会话,可以按类型清除(例如所有会话、图片请求、CSS 等)。
- Go (断点调试):启用断点调试功能(可以设置断点暂停请求或响应,以便手动修改内容)。用于拦截和修改流量,测试服务器或客户端的行为。
- Stream (流模式切换):启用/禁用流模式(流模式会实时处理流量,而不是等所有请求和响应完成后才显示)。用于监控实时大数据流,例如视频播放或长连接应用。
- Decode (解码):解码捕获的压缩或加密的内容,例如 GZIP 编码的响应。在一般情况下,都是需要对捕获的压缩或加密的内容进行解码的。
- Keep(会话数量):保存捕获的会话记录(例如 100 sessions 保存 100 条会话记录,250 sessions 保存 250 条会话记录,All sessions 保存所有会话记录)。
- Any Process(控制范围):控制流量捕获的范围,决定 Fiddler 是否捕获来自所有进程的网络请求。
- Find(内容查找):搜索捕获的请求或响应中的关键字。用于快速定位特定内容,如特定 URL 或字段值。
- Save(保存会话):保存已经捕获的会话记录。
- 相机(屏幕截取):倒数 5 个数后,对整个屏幕的内容进行截屏。
- 时钟(计时器):每次点击都会从 0 开始按秒数计时。
- Browse(浏览器):打开浏览器(支持 Edge、Chrome)。
- Clear Cache(清除缓存):清除 Fiddler 内部缓存,不会影响浏览器或操作系统的其他缓存。
- TextWizard(文本编码):Fiddler 自带的文本编码工具,支持多种编码格式。
- Tearoff(面板分离):将 Fiddler 左侧的会话列表面板和右侧的会话分析面板分离为两个独立的面板。
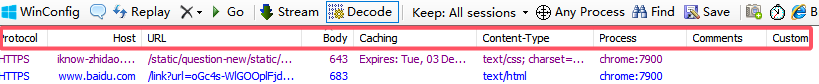
会话列表
Fiddler 会话列表中展示了捕获的会话记录,以下是从左到右对字段的说明:

#(会话编号):Fiddler 会为捕获的会话记录中的每个会话设置一个编号,相当于 Fiddler 内部的会话 ID。
Resut(状态码):显示服务器响应的 HTTP 状态码,如
200 OK、404 Not Found、500 Internal Server Error等。Protocol(协议):显示请求和响应所使用的协议类型,如 HTTP 是明文连接,HTTPS 是加密连接。
Sever IP(服务器 IP):显示请求的目标主机 IP 地址。
Host(主机):显示请求的目标域名。
URL(请求 URL):显示该请求的完整 URL,包括协议(http/https)、主机、路径和查询参数。
Size(数据大小):显示请求或响应的数据大小,通常以字节(bytes)为单位。
Caching(缓存信息):显示捕获的 HTTP 响应中与缓存相关的头信息和状态。
Content-Type(返回类型):显示 HTTP 响应头中的
Content-Type值,用于指示服务器返回的内容类型及编码格式。Process(程序进程):字段用于显示哪个应用程序或进程发起了当前的 HTTP/HTTPS 请求。
Comment(备注信息):用于显示或添加自定义的备注信息。它主要用于标注某些请求或响应的特定含义,方便后续分析和排查。
Custom(自定义字段):用户可以通过脚本或扩展插件实现对这一列的动态填充。通常用来存储你希望跟踪的自定义数据。
建议
Fiddler 会话列表中的每个字段都可以单独排序,点击需要排序的对应字段即可。
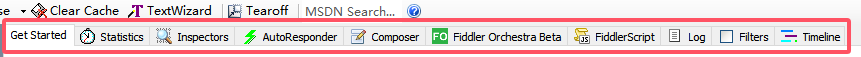
会话分析
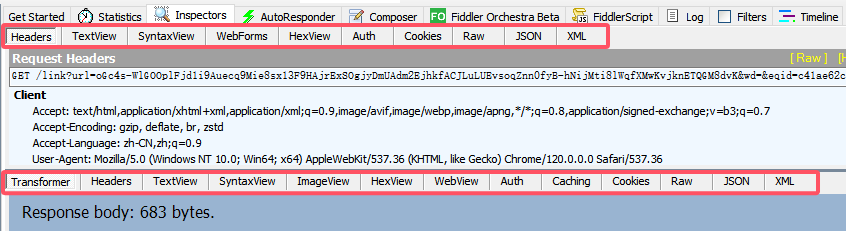
在 Fiddler 的会话分析面板中,选中某个会话后会显示一组功能标签,帮助深入分析请求和响应的细节。以下是面板中的主要字段及其从左到右的功能说明:

Get Started(新手指南):为用户提供基础信息和引导,帮助快速了解 Fiddler 的功能及操作。
Statistics(会话信息):显示选中会话的统计信息,包括数据大小、传输时间和性能指标,是分析网络性能的重要工具。
Inspectors(会话分析):提供对请求和响应的详细分析,包括头信息、正文、Cookies 等。

- Headers:请求或响应的 HTTP 头部信息。
- TextView:以纯文本形式展示请求或响应正文内容。
- SyntaxView:用于显示结构化数据的格式化视图,通常用于处理 JSON、XML 或其他结构化数据格式。
- WebForms:如果请求包含表单数据(如 POST 请求),会以键值对的形式显示。
- HexView:以十六进制(Hex)格式显示请求或响应的原始数据内容。这个视图非常适合分析非文本数据(如二进制数据、文件内容等),或者当你需要查看某个请求或响应的底层字节级内容时。
- Auth:与身份验证(Authentication)相关的请求和响应信息。
- Cookies:显示请求中发送的 Cookies 和响应中设置的 Cookies。
- Raw:显示请求或响应的原始数据,包括所有头部和正文。
- JSON:针对 JSON 格式的内容,提供结构化视图,便于阅读。
- XML:针对 XML 格式的内容,提供结构化视图,便于阅读。
- ImageView:针对图像类型的响应,直接显示图片内容。
- WebView:显示网络请求中涉及到的 HTML 页面、JavaScript 代码以及与前端相关的内容。
- Caching:查看和分析与 HTTP 缓存相关的请求和响应头。
AutoResponder(自动响应):让 Fiddler 根据 URL 或请求参数设置匹配规则,自动返回指定的响应(可以是自定义数据,也可以是本地文件)。
Composer(构造请求):手动构造并发送 HTTP 请求,用于测试接口或验证响应。
Fiddler Orchestra Beta(功能增强):简化和自动化网络调试和监控工作流程。它是 Fiddler 工具的一个增强版,尤其适用于开发人员、QA 工程师和 DevOps 团队,帮助他们管理和优化网络流量调试过程。
Fiddler Script(脚本功能):用于扩展和定制 Fiddler 功能的脚本功能。它允许用户通过编写脚本来自动化、定制和扩展 Fiddler 的行为。
Log(日志记录):用来记录和存储在 Fiddler 中捕获的所有 HTTP 请求和响应的详细信息。
Filters(过滤器):允许用户根据特定条件筛选、显示和捕获网络流量。
Timeline(时间轴):以时间轴的形式展示会话的各阶段时长,帮助可视化网络请求的耗时细节。
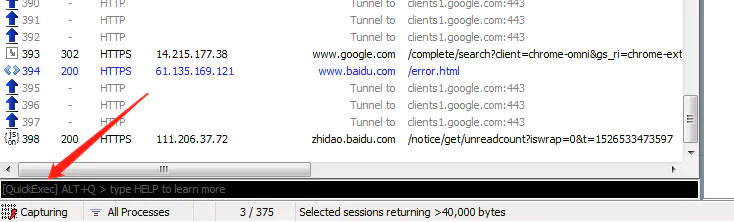
命令行语法

help ----- 打开官方 QuickExct 命令用法帮助;
?87testing ------ 选中带有 87testing 的请求;
bpu -------> 取消拦截请求的 requests;
bpu www.87testing.com -------> 拦截www.87testing.com域名请求的 requests;
Bpafter -------> 取消拦截请求的 responses;
Bpafter www.87testing.com ------> 拦截www.87testing.com域名请求的 responses;
建议
更多关于 Fiddler 的功能使用参看:fiddler使用
使用配置
代理配置
在 Windows 系统中启动 Fiddler 后,Fiddler 会自动将系统代理默认设置为 127.0.0.1 的 8888 端口,如果该端口被占用,会弹框提示切换端口,当然也可自行修改可用端口。另外,Edge/Chrome 浏览器会自动设置局域网代理,Firefox 浏览器的代理是独立的,需要单独设置。
证书配置
Fiddler 作为一个 HTTP/HTTPS 调试代理工具,默认监听本地的 8888 端口,但要确保浏览器的所有数据包都经过 Fiddler,需要满足以下条件:
是否需要额外设置?
HTTP 流量
如果是普通的 HTTP 流量,默认情况下无需额外设置。只要 Fiddler 正常启动并设置为系统代理,浏览器的 HTTP 请求会被自动转发到本地的 8888 端口。
HTTPS 流量
对于 HTTPS 流量,需要额外设置 Fiddler 和浏览器来支持加密流量的代理解析:
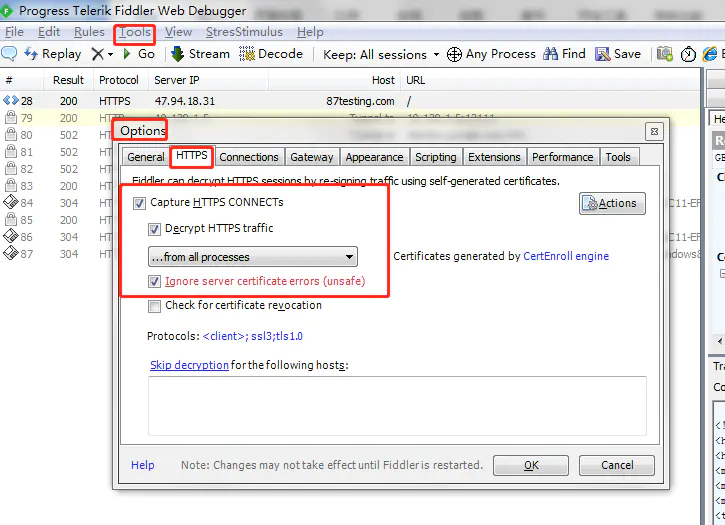
- 安装 Fiddler 的根证书:在 Fiddler 中启用 HTTPS 解密功能时,必须安装其自签名的根证书。操作方法:
- 打开 Fiddler。
- 依次点击 Tools > Options > HTTPS。
- 勾选 Capture HTTPS CONNECTs 和 Decrypt HTTPS traffic。
- 安装提示中的根证书。
- 信任证书(浏览器设置):某些浏览器可能需要你手动信任 Fiddler 生成的根证书。
- 安装 Fiddler 的根证书:在 Fiddler 中启用 HTTPS 解密功能时,必须安装其自签名的根证书。操作方法:
如何验证所有流量是否经过 Fiddler?
确认代理配置:
- 在浏览器中检查代理设置,确保代理指向
127.0.0.1:8888。 - 现代浏览器通常会继承系统代理,但也可以单独配置。
- 在浏览器中检查代理设置,确保代理指向
捕获数据包:
- 打开 Fiddler 并开始捕获。
- 在浏览器中打开一个 HTTP 或 HTTPS 的 URL。
- 如果 Fiddler 中能看到流量记录,则代理已生效。
例外情况
某些流量不会自动经过 Fiddler:
- 使用非 HTTP/HTTPS 协议的请求(如 WebSocket、FTP)。
- 浏览器中配置了特殊的直连规则或手动代理。
- 某些应用程序(例如 Chrome 的某些进程)可能会绕过系统代理。
如果需要拦截这些流量,可能需要手动调整配置,或者在应用程序中设置显式代理。
总结
浏览器的流量是否经过 Fiddler:
- HTTP 流量:无需额外设置,Fiddler 启动后会自动捕获。
- HTTPS 流量:需要安装证书并信任。
- 确认浏览器或系统的代理配置指向
127.0.0.1:8888。
提醒
按 Shift 键可以选中多组对话,按 Delete 键可以删除会话列表中选中的会话。
配置证书
Fiddler 安装后默认只能抓取 HTTP 请求,如果需要抓取 HTTPS 请求需要进行配置。配置方式:Tools--->Options--->HTTPS,勾选 CaptureHTTPS CONNECTs、Decrypt HTTPS traffic、ignore server certificate errors(unsafe),点击OK,会弹出证书直接确认即可。

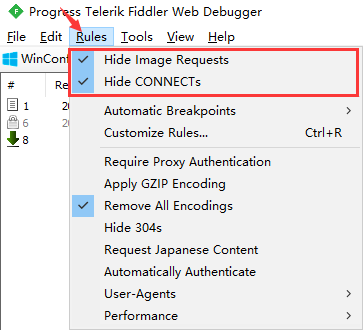
隐藏请求
Fiddler中可以隐藏一些无需查看的请求,例如连接请求、图片请求。点击Rules--->Hide Image Requests、Hide CONNECTs(前面打勾)

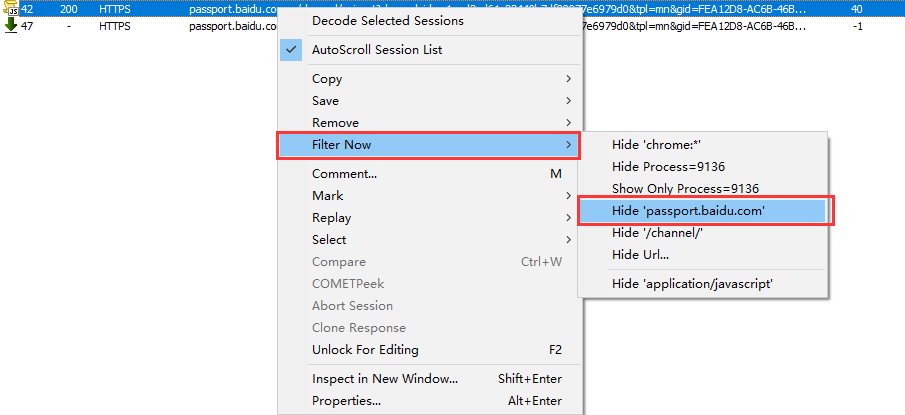
Fiddler还可以对来自某个域名的请求进行隐藏,选中请求右键点击 Filter Now--->Hide '请求域名'即可

中间人攻击
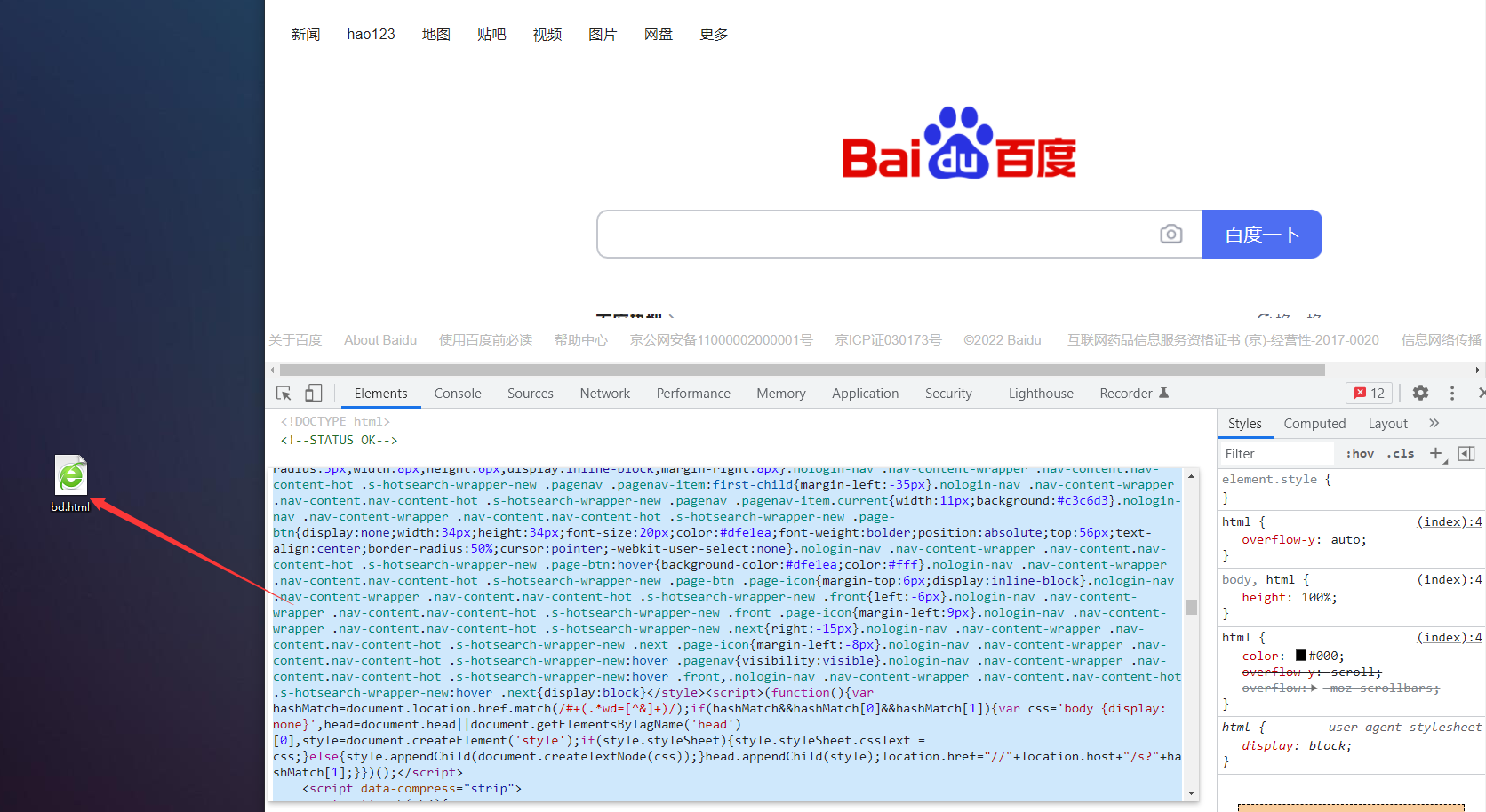
中间人攻击,即一种自动返回响应的特性。首先我们访问百度,将百度网页代码拷贝进HTML文件当中:

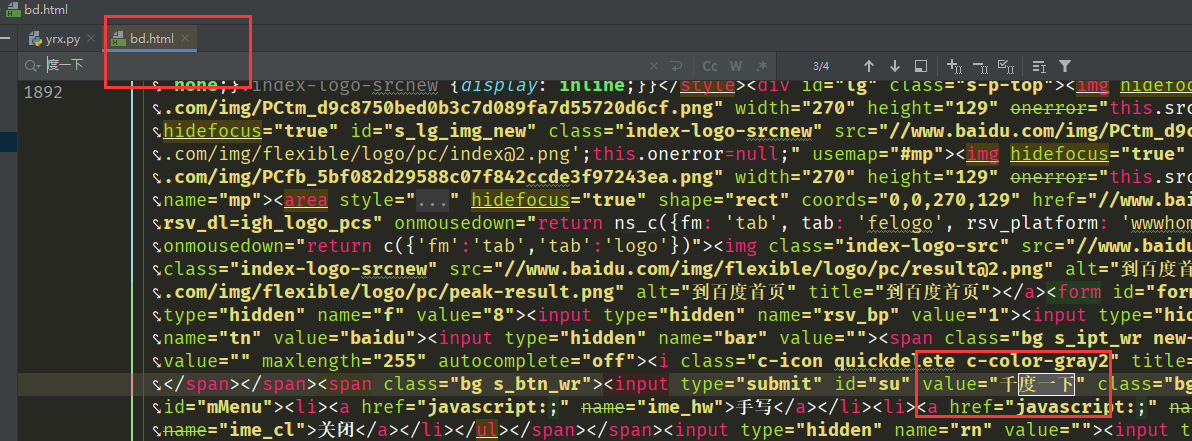
然后在PyCharm工具当中,将搜索按钮中的“百度一下”替换为“千度一下”:

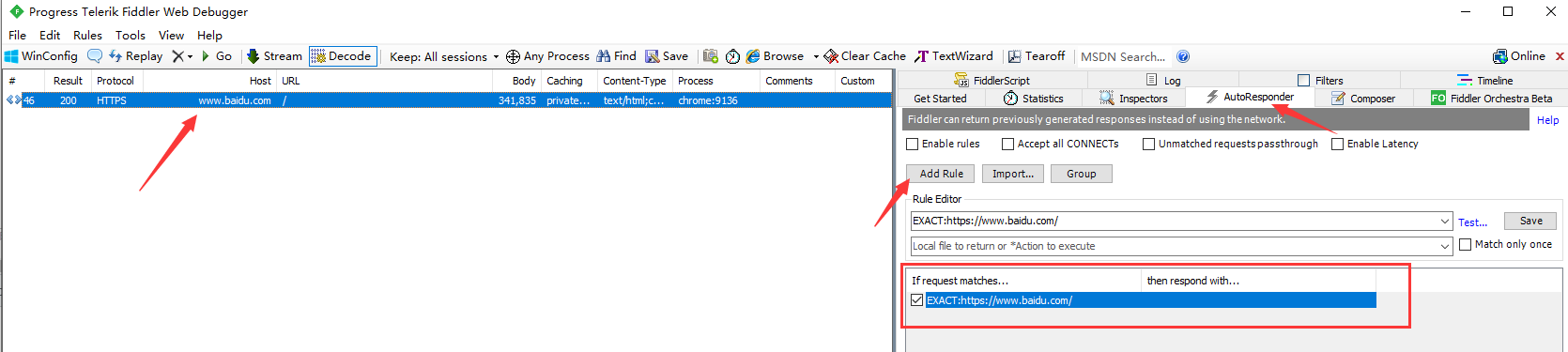
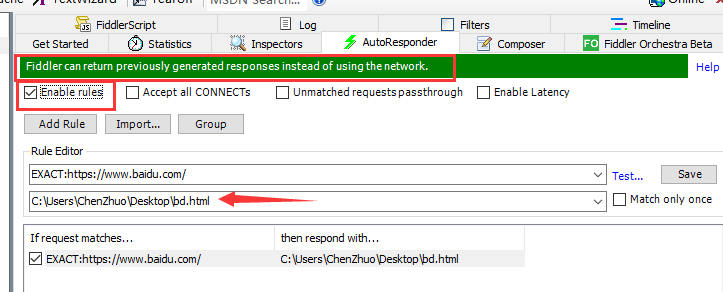
接下来我们Fiddler内容选中响应请求,点击右侧的 AutoResponder 点击里面的 Add Rule,在下方就会出现 EXACT:百度网址,代表着完全匹配百度网址:

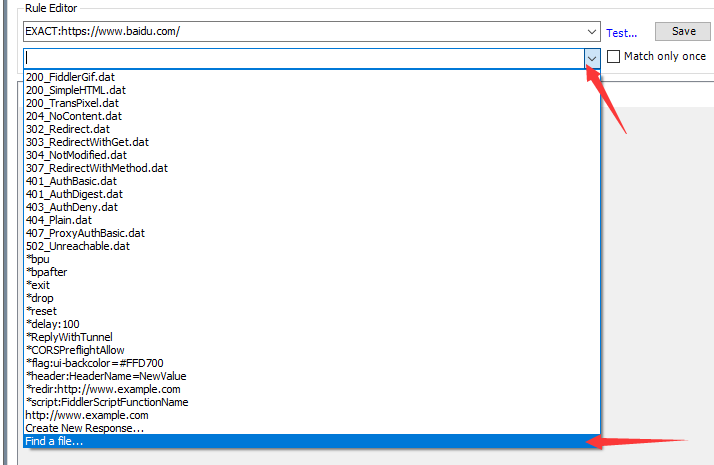
选择第二个框中的选项 Find a file,添加进我们修改的HTML文件:

最后我们勾选 Enable rules 使规则生效,当上面出现绿色字体时,就说明规则已经生效了:

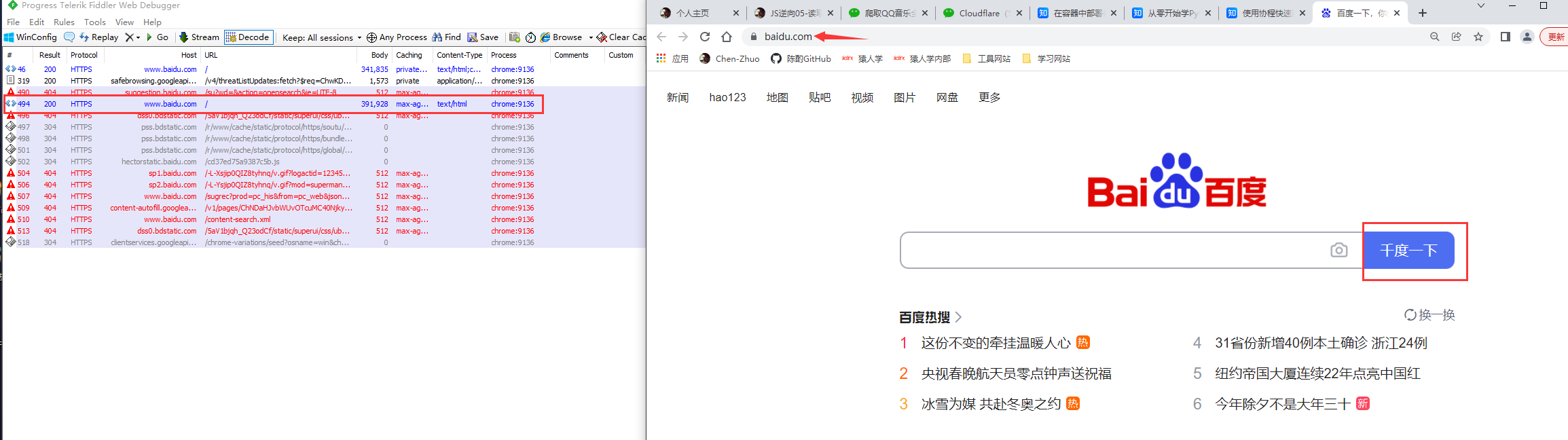
现在我们再来访问百度的首页,就会发现搜索按钮中的“百度一下”已经被替换为“千度一下”了,这样我们就可以在本地任意位置打断点或调试:

拦截篡改
Fiddler 断点、篡改和伪造数据:前面讲过fiddler作为代理服务器时的请求流程图,请求时,可被篡改的两个点:Before Requests、After Responses。

篡改 Requests 方法:Rules---->Automatic Breakpoints---->Before Requests
篡改 Responses 方法:Rules---->Automatic Breakpoints---->After Responses
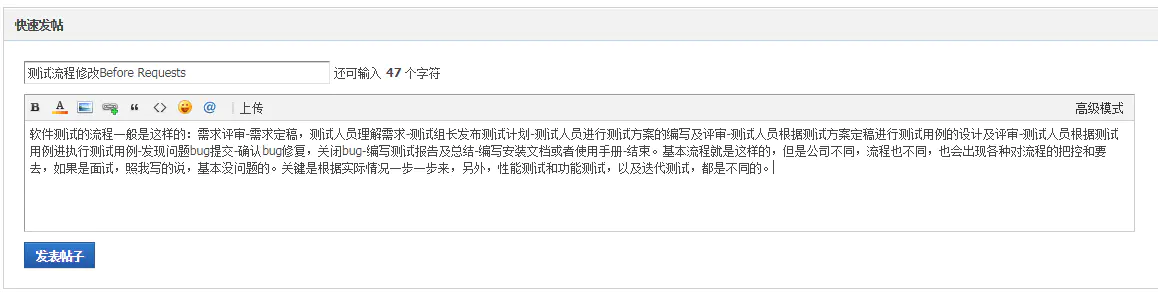
以论坛发布帖子为例,修改请求前数据内容,比如发布的内容如下:

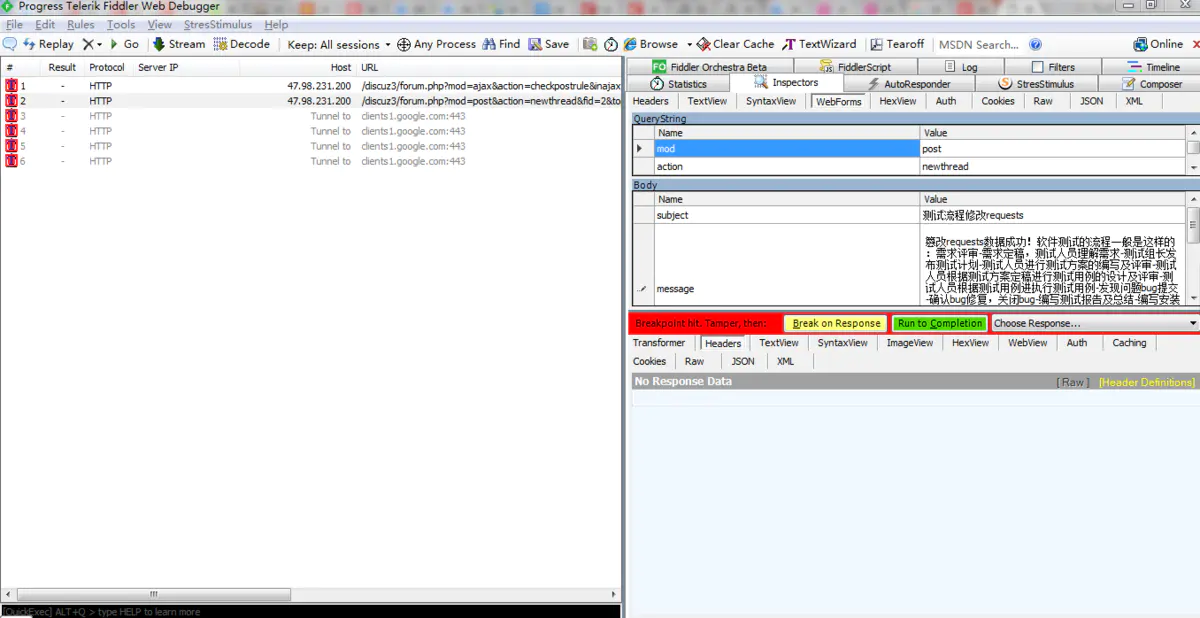
点击发布帖子,此时请求被 Fiddler 拦截掉,将右侧 requests body 里面的字段 message 内容前新增内容:“篡改 requests 数据成功!”,然后点击 Run to Completion,先关闭掉拦截 Rules ----> Automatic Breakpoints ----> Disabled,其他请求都放过,点击工具栏中的“Go”:

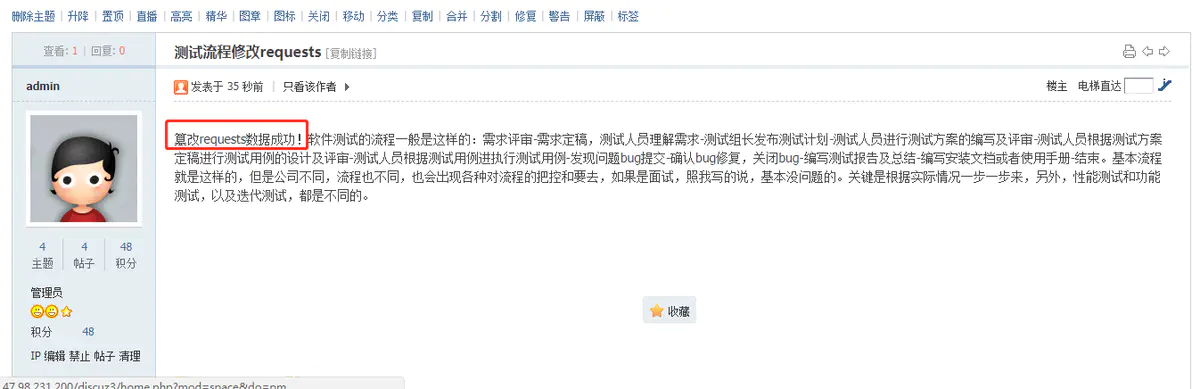
论坛中查看到刚刚发布的帖子内容如下,就被成功篡改了 requests:

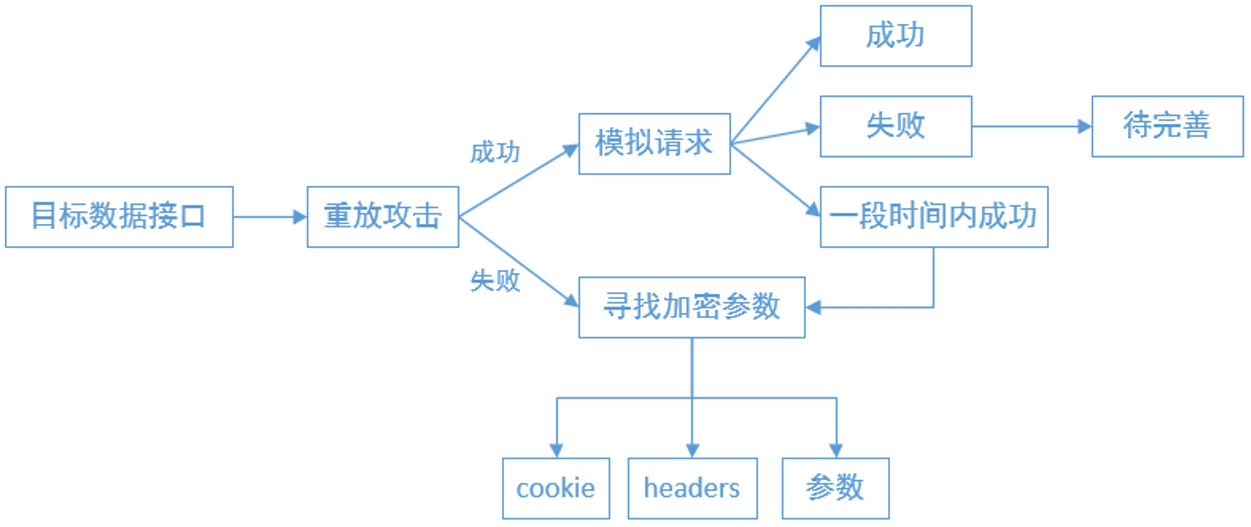
重放攻击
重放攻击就是重复发送请求,可以帮助我们快速定位请求失败的原因:


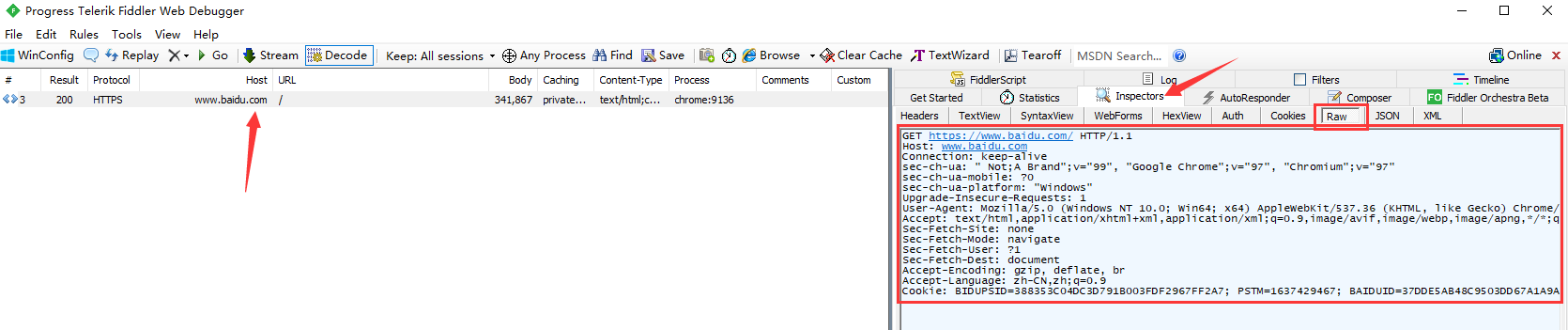
修改请求参数重放:我们先访问百度,选中请求,点击右侧的 Inspectors 选项中的 Raw 选项,复制里卖的全部内容:

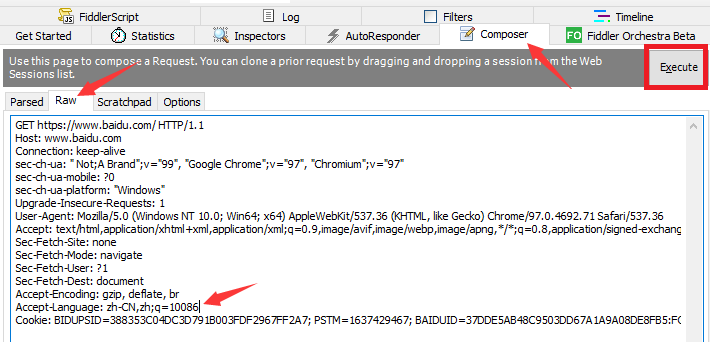
再选择 Composer 里面的 Raw,将复制的内容粘贴进去,将q的值改为 10086,最后点击 Execute 按钮,即可重放一次:

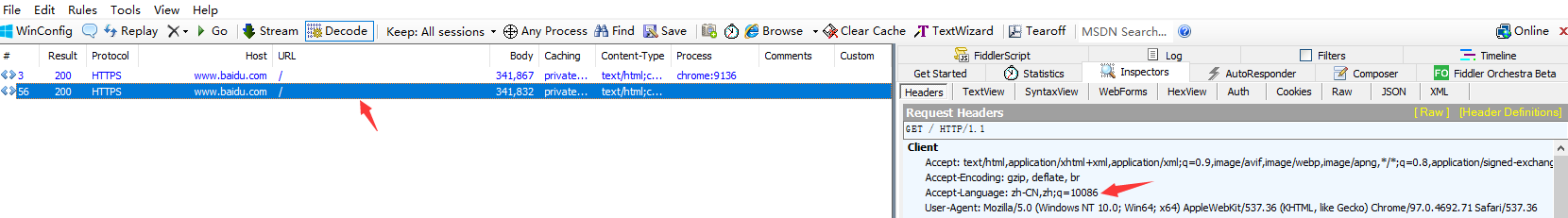
观察重放后的请求,可以看到请求头中的q值已经被改为了10086:

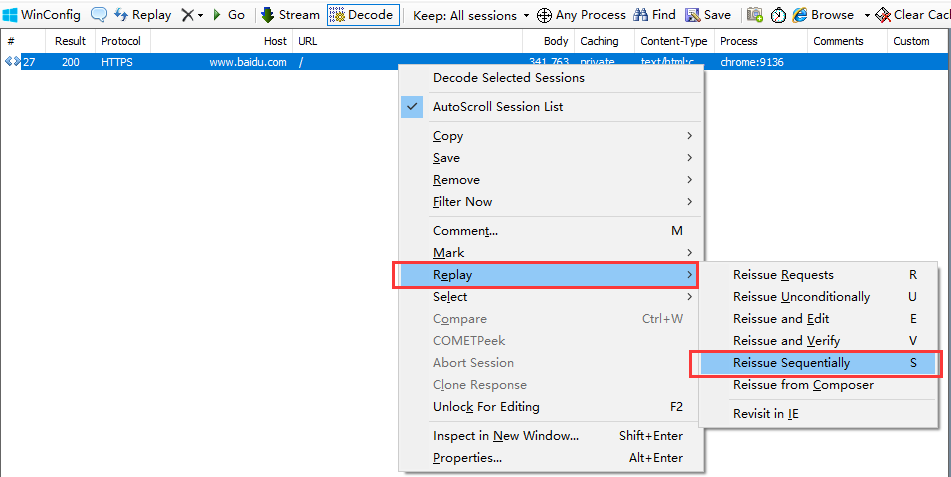
不修改请求参数重放:我们先访问百度,选中请求,右键选择 Replay 中的 Reissue Sequentially 选项:

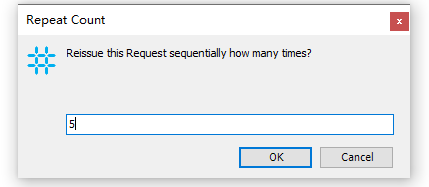
里面输入发送请求的次数:

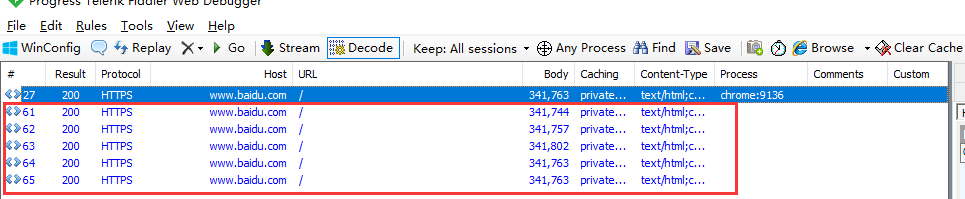
Fiddler就会自动的发送指定次数的请求:

提醒
可以连续多个请求一起重放测试,但只能一次次的来重放。
TLS配置
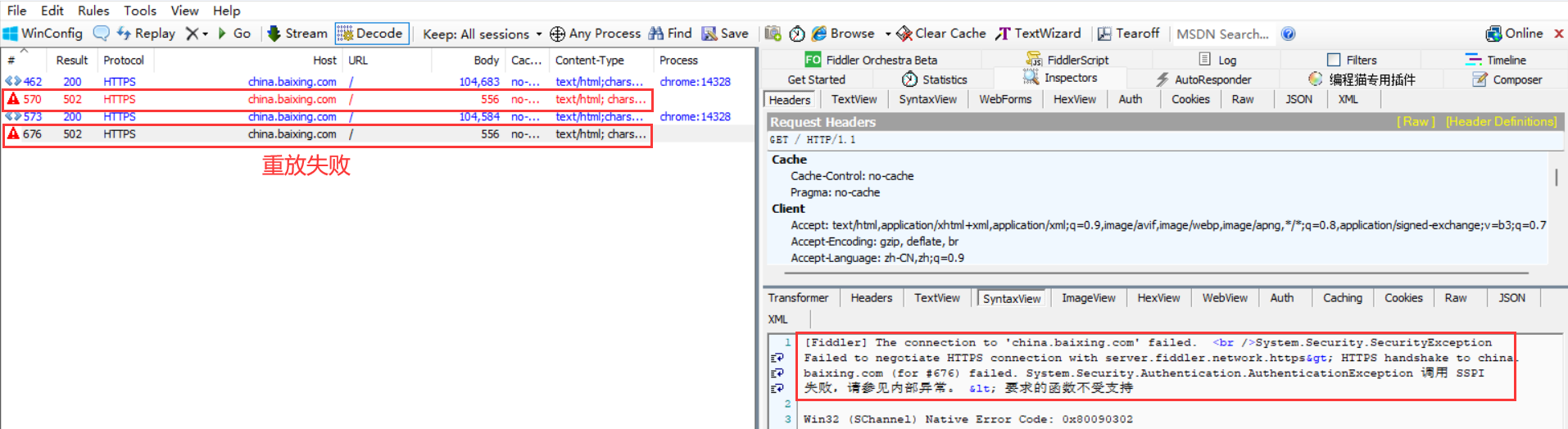
有时候我们会遇到一种重放失败的请求,就是使用浏览器能正常返回响应,而使用 Fiddler 重放,就会返回一个 调用SSPI失败 的错误,其实这种情况就是 TLS 协议没有对应版本所导致的。

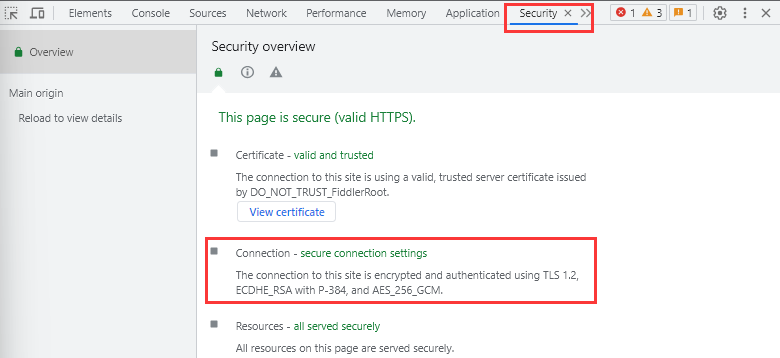
我们先去到网站的,在浏览器的开发者工具中 Security 选项卡中,观察该网站使用的TLS版本,发现是TLS1.2版本。

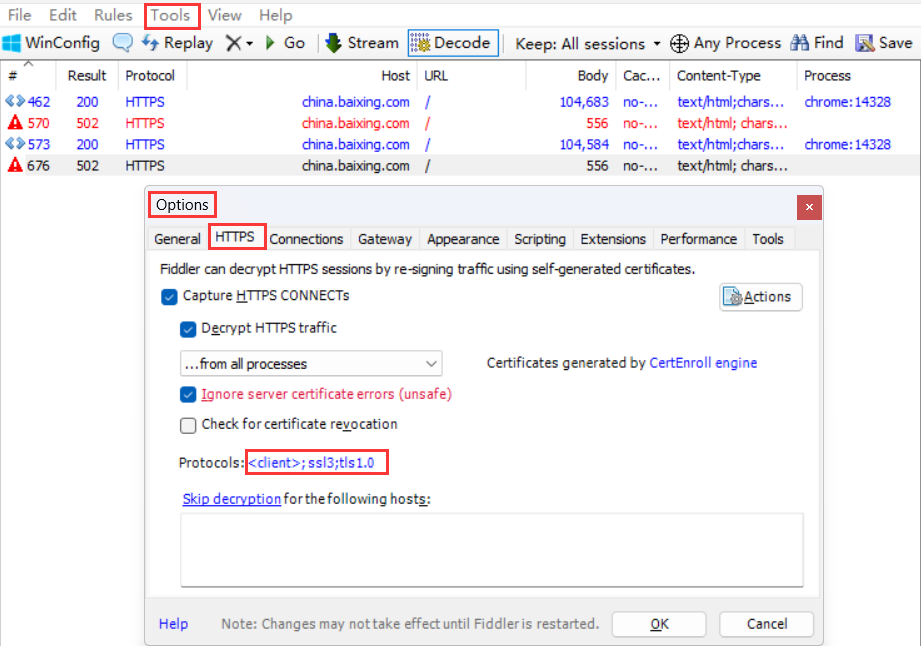
回到 Fiddler 中,我们点击Tools--->Options--->HTTPS,可以看到在Protocols(协议)后面只有ssl3、tls1.0两个协议,所以Fiddler向使用TLS1.2协议网站发起重放不能成功。

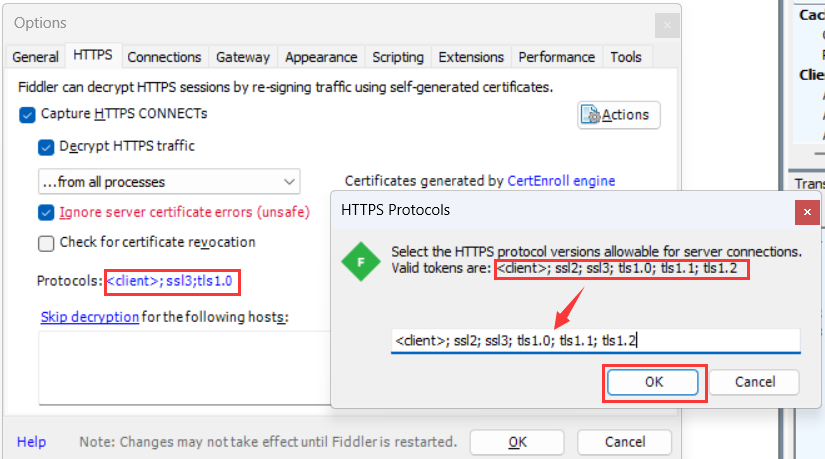
我们点击Protocols(协议)后面的协议,在弹出的框中将Fiddler支持的协议全部拷贝至输入框中(其中就包含TLS1.2),点击 OK 进行保存。

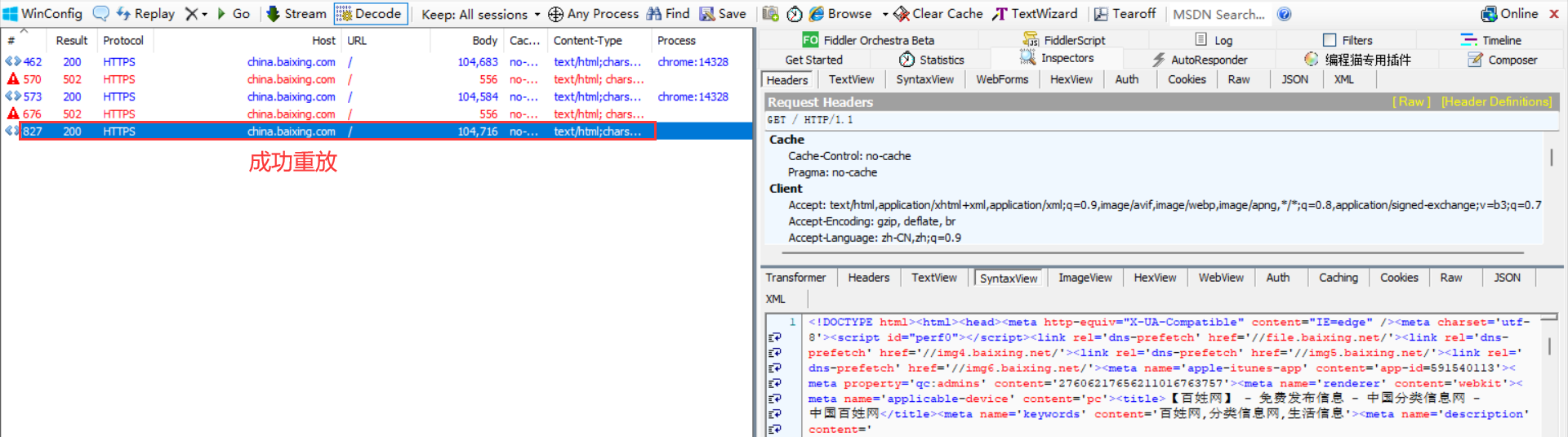
现在我们再来发起一次重发,就能看到成功的请求响应:

证书过期:
https://blog.csdn.net/weixin_44722289/article/details/136303628
执行命令【【【
makecert.exe -r -ss my -n "CN=DO_NOT_TRUST_FiddlerRoot, O=DO_NOT_TRUST, OU=Created by http://www.fiddler2.com" -sky signature -eku 1.3.6.1.5.5.7.3.1 -h 1 -cy authority -a sha1 -m 120 -b 07/05/2024
】】】生成一个2022年9月5日开始 有效期为120个月的证书工具对比
都可以对http和Https请求进行抓包分析
工具优势:内置的抓包的工具,因为加载了运行环境,在使用和调试方面最方便,也不会额外占用资源。
工具劣势:在 OSI 参考模型中,Chrome浏览器属于应用层,因此开发者工具所能抓到的包是基于当前浏览器所产生的流量,其他软件所产生的流量是抓不到的。
可以在console控制台输入命令,方便查看前端的信息
无法修改请求前和响应后的数据,fiddler可以
工具优势:支持众多的 HTTP 调试任务,设置断点,篡改及伪造 Request/Response 的数据,修改 HOSTS,限制网速,HTTP 请求性能统计,简单并发,接口测试,辅助自动化测试。
工具缺点:在 OSI 参考模型中,Fiddler 只能抓到会话层的包,如果想要看到 TCP/UDP、IP 甚至于 MAC 地址相关的报文,则需要更换抓包工具。还有就是,Fiddler 不能对使用代理 IP 的爬虫程序进行抓包,这是因为代理 IP 服务器会接收来自爬虫的请求,并将其转发到目标服务器。在这个过程中,Fiddler 无法直接与爬虫建立连接,因此无法捕获到请求。
是的,Fiddler 主要抓取会话层(Session Layer)及以上层次的数据包,特别是针对 HTTP 和 HTTPS 协议的流量分析。Fiddler 通过代理方式工作,它拦截的是应用层与传输层之间的请求和响应,主要用于分析 Web 应用程序的网络请求。
OSI模型中的各层包含:
- 物理层(Physical Layer)
- 数据链路层(Data Link Layer)
- 网络层(Network Layer)
- 传输层(Transport Layer)
- 会话层(Session Layer)
- 表示层(Presentation Layer)
- 应用层(Application Layer)
Fiddler 作为一个 HTTP/HTTPS 抓包工具,主要关注的是应用层和会话层的网络数据,它能够查看到 HTTP 请求和响应的内容,如头信息、请求体、响应体等,但并不会捕获低层次(如传输层的 TCP 包或网络层的 IP 包)中的具体数据。如果你需要捕获更底层的包,通常使用像 Wireshark 这样的工具,它能捕捉到更广泛的网络数据包。
1. 开发者工具 (Developer Tools):
- 工具位置:
- 侧重点:主要用于分析 Web 页面的网络请求、HTML 结构、CSS、JavaScript 等。开发者工具可以帮助开发者实时查看网页加载的所有资源(如图片、CSS、JavaScript 文件等),以及 HTTP 请求和响应。
- 抓包功能:开发者工具的 Network 面板提供了强大的抓包功能,可以查看每个 HTTP 请求的详情,包括请求头、响应头、请求方法(GET、POST 等)、请求的 URL、响应的状态码、返回的数据(如 HTML、JSON 等)。对于调试 Web 页面非常有帮助,尤其是在分析和调试 AJAX 请求时。
- 使用场景:适用于 Web 前端开发、接口调试、爬虫开发中分析目标网页的请求和响应。
2. Fiddler:
工具位置:Fiddler 是一款独立的抓包工具,需要单独安装。它作为一个 HTTP/HTTPS 流量的代理服务器,拦截并分析所有经过的网络请求。
侧重点:主要用于捕获 HTTP 和 HTTPS 请求,可以通过其图形化界面查看请求的详细信息、修改请求和响应内容。Fiddler 可以捕获浏览器、桌面应用、甚至是移动应用发送的 HTTP 请求,帮助开发者分析和调试网络请求。
功能特点
:
- 可以 修改请求和响应:Fiddler 可以拦截并修改请求和响应内容,帮助开发者调试和模拟不同的请求场景。
- HTTPS 解密:Fiddler 可以对 HTTPS 流量进行解密,查看 HTTPS 请求的详细内容。
- 性能分析:Fiddler 可以提供每个请求的时间统计,帮助分析性能瓶颈。
使用场景:适用于爬虫开发、API 调试、Web 应用性能优化等场景。特别是对于移动端开发者,可以通过 Fiddler 配置代理,分析手机应用的网络请求。
比较:
- 开发者工具更轻量,适合快速调试和分析页面加载、AJAX 请求等 Web 流量。它在浏览器中直接使用,不需要额外安装,适合调试前端网页。
- Fiddler提供更多高级功能,支持全面的 HTTP/HTTPS 流量分析和修改,适用于更复杂的调试场景,尤其是需要解密 HTTPS 流量、调试跨平台请求(如手机应用)时。
总结:
对于爬虫开发者来说,开发者工具和 Fiddler 都是必备工具。开发者工具适合快速查看和分析网页的网络请求,Fiddler 则适合更深度的网络调试和流量分析,尤其是当需要进行更复杂的接口调试、性能分析或处理 HTTPS 请求时。掌握这两款工具将极大提高爬虫开发的效率和质量。
