Django数据管理案例
更新: 2025/2/24 字数: 0 字 时长: 0 分钟
学习了前面的内容,接下来我们依据前面所建立的 app01_userinfo 表,实现一个数据的管理案例,包含展示、增加、删除功能。
展示功能
展示功能:在页面用表格的形式展示数据表中所有数据。
注册函数
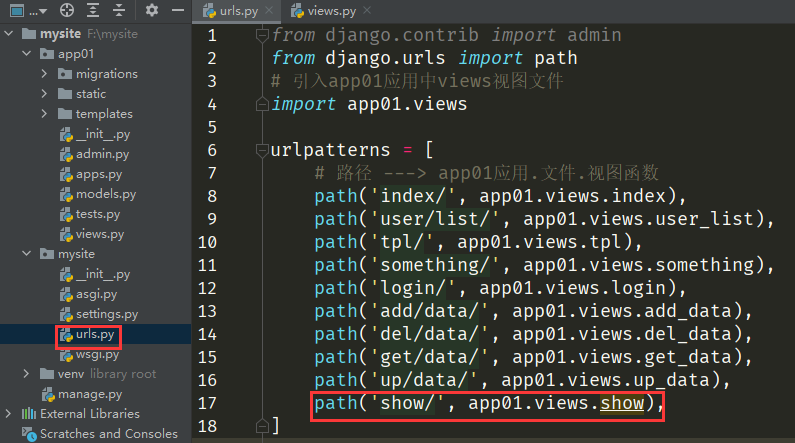
首先,我们在 urls.py 文件中新注册一个视图函数,代码如下:
path('show/', app01.views.show)
视图函数
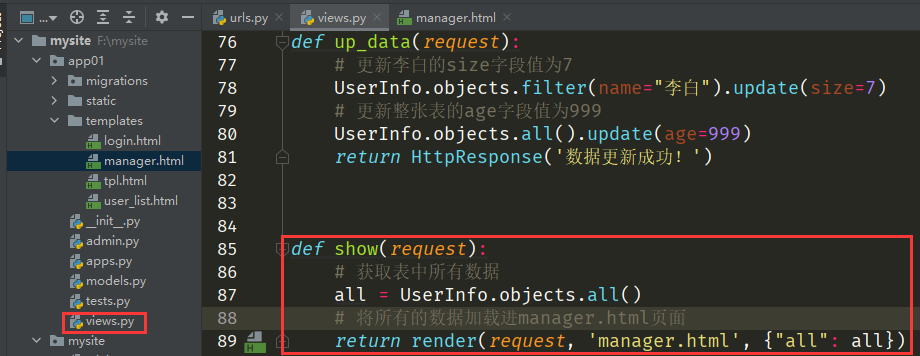
在 views.py 文件中添加如下代码:
def show(request):
# 获取表中所有数据
all = UserInfo.objects.all()
# 将所有的数据加载进manager.html页面
return render(request, 'manager.html', {"all": all})
展示页面
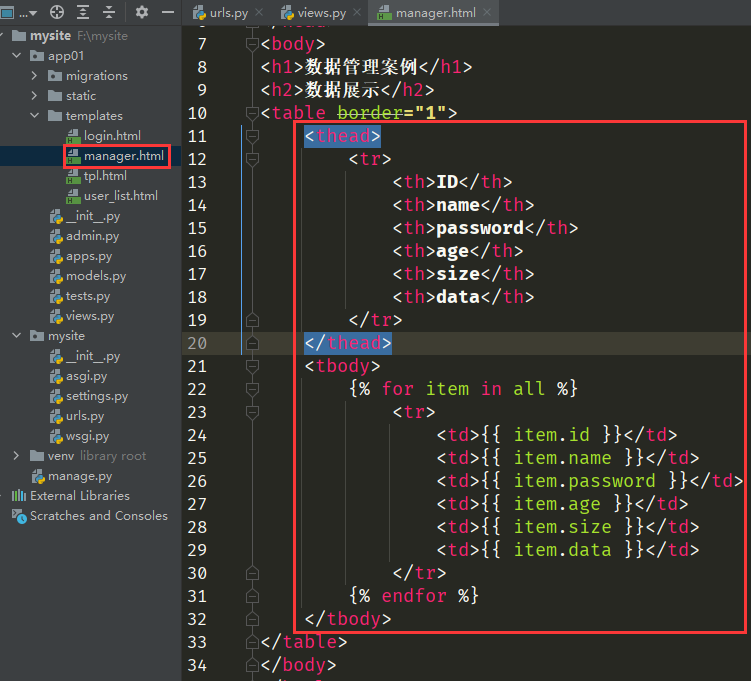
在templates文件夹中新建 manager.html 页面,添加如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>数据管理案例</h1>
<h2>数据展示</h2>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>password</th>
<th>age</th>
<th>size</th>
<th>data</th>
</tr>
</thead>
<tbody>
{% for item in all %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.password }}</td>
<td>{{ item.age }}</td>
<td>{{ item.size }}</td>
<td>{{ item.data }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
现在我们访问视图函数对应的路径 http://127.0.0.1:8000/show/ 可以看到如下页面:

增加功能
增加功能:在上面的展示页面,添加增加数据提交操作界面。
注册函数
这里我们就不用定义新的视图函数,直接在上面的视图函数上进行修改。
视图函数
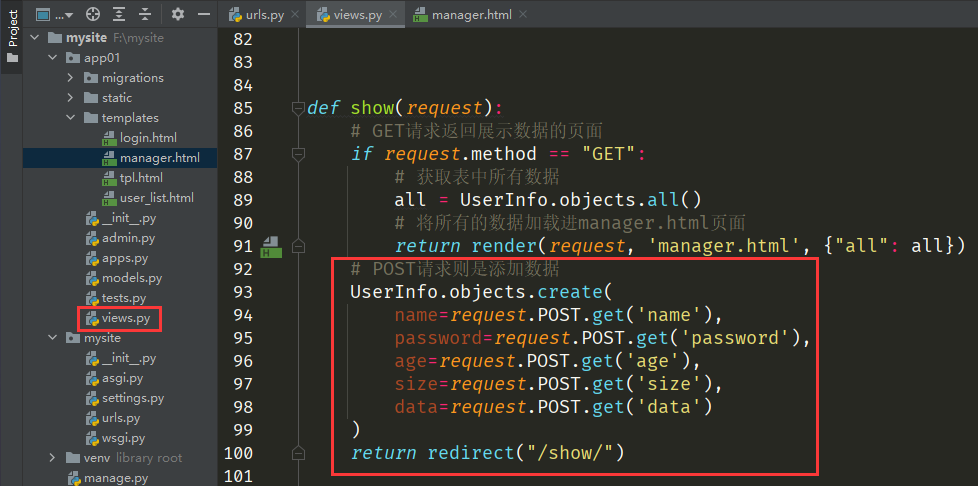
在 views.py 文件中,修改原 show 视图函数如下代码:
def show(request):
# GET请求返回展示数据的页面
if request.method == "GET":
# 获取表中所有数据
all = UserInfo.objects.all()
# 将所有的数据加载进manager.html页面
return render(request, 'manager.html', {"all": all})
# POST请求则是添加数据
UserInfo.objects.create(
name=request.POST.get('name'),
password=request.POST.get('password'),
age=request.POST.get('age'),
size=request.POST.get('size'),
data=request.POST.get('data')
)
return redirect("/show/")
?> 提示:redirect("/show/") 会自动补全前面的路径。
展示页面
在templates文件夹中 manager.html 页面添加如下代码:注意表单别忘掉 {% csrf_token %} 生成token令牌。
<h2>数据添加</h2>
<form method="post" action="/show/">
{% csrf_token %}
<input type="text" name="name" placeholder="姓名">
<input type="text" name="password" placeholder="密码">
<input type="text" name="age" placeholder="年龄">
<input type="text" name="size" placeholder="尺寸">
<input type="text" name="data" placeholder="数据">
<input type="submit" value="提交">
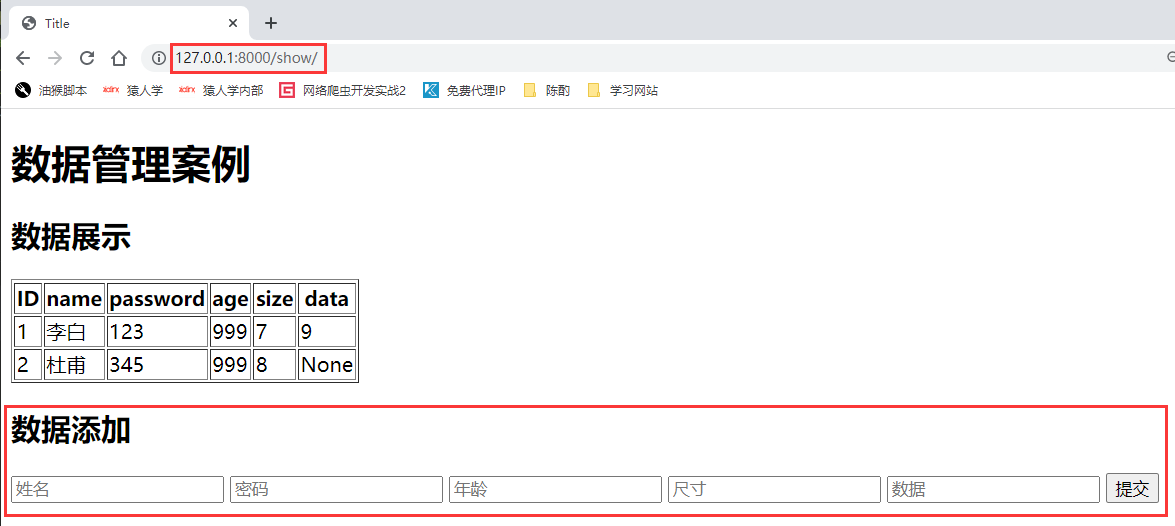
</form>现在我们访问视图函数对应的路径 http://127.0.0.1:8000/show/ 可以看到如下页面:

现在我们填上数据,点击提交按钮:

马上页面就展示了我们刚刚填写的数据:

这里解释一下:当我们填上数据,点击提交按钮后,数据会以POST的方式将表单提交到 action="/show/" 中,即 show 视图函数中的POST逻辑,然后 UserInfo.objects.create 会将建立新的数据对象提交到数据库,POST逻辑的最后一步是 redirect("/show/") ,即以GET方式跳转到 show 视图函数中,即展示新增的数据。
删除功能
删除功能:在上面的展示页面表格中添加删除当前数据的链接。
注册函数
这里我们就不用定义新的视图函数,直接在上面的视图函数上进行修改。
视图函数
在 views.py 文件中,修改原 show 视图函数如下代码:
def show(request):
# GET请求返回展示数据的页面
if request.method == "GET":
# 如果GET请求中的URL中不带id参数,则直接返回展示页面
if not request.GET.get('id'):
# 获取表中所有数据
all = UserInfo.objects.all()
# 将所有的数据加载进manager.html页面
return render(request, 'manager.html', {"all": all})
else:
# 如果GET请求中的URL中带id参数,则直接按id值删除数据库中对应的数据
UserInfo.objects.filter(id=request.GET.get('id')).delete()
return redirect("/show/")
# POST请求则是添加数据
UserInfo.objects.create(
name=request.POST.get('name'),
password=request.POST.get('password'),
age=request.POST.get('age'),
size=request.POST.get('size'),
data=request.POST.get('data')
)
return redirect("/show/")展示页面
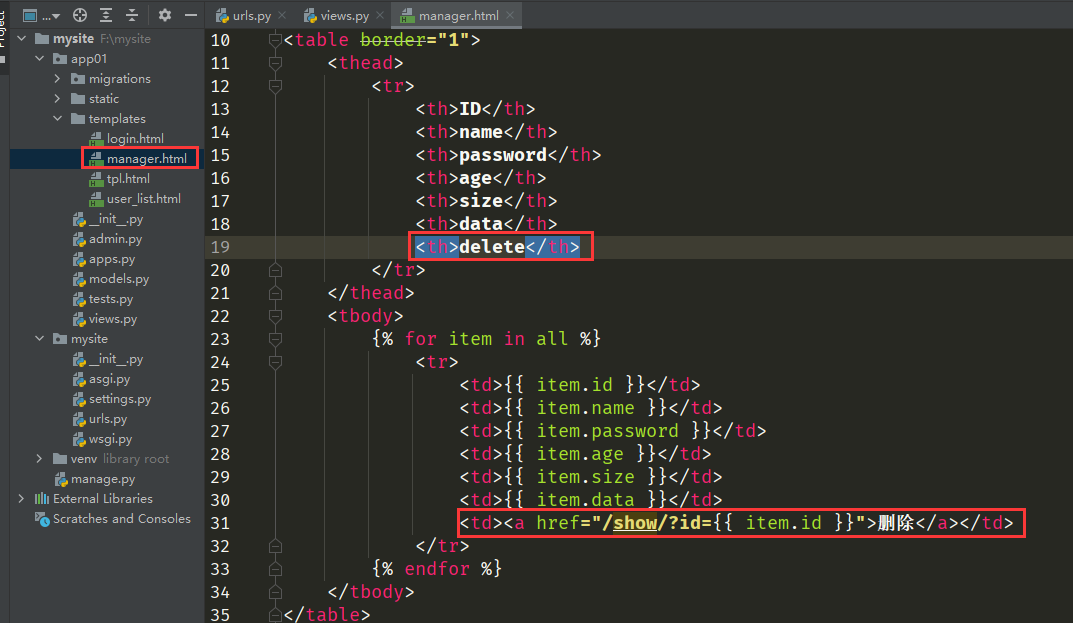
在templates文件夹中 manager.html 页面修改如下代码:
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>password</th>
<th>age</th>
<th>size</th>
<th>data</th>
<th>delete</th>
</tr>
</thead>
<tbody>
{% for item in all %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.password }}</td>
<td>{{ item.age }}</td>
<td>{{ item.size }}</td>
<td>{{ item.data }}</td>
<td><a href="/show/?id={{ item.id }}">删除</a></td>
</tr>
{% endfor %}
</tbody>
</table>
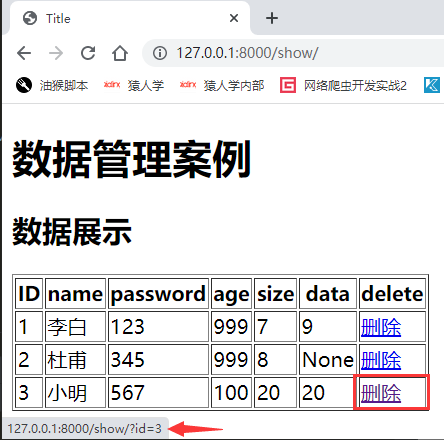
现在我们访问视图函数对应的路径 http://127.0.0.1:8000/show/ 可以看到如下页面,其中小明一行的删除对应 http://127.0.0.1:8000/show/?id=3 这个地址:

当我们点击小明一行的删除链接时,数据库中就删除了小明的这行数据,页面也马上展示了出来:

这里解释一下:当我们点击小明一行的删除后,访问了http://127.0.0.1:8000/show/?id=3 这个地址,执行了 show 视图函数中GET请求中能拿到id数值的逻辑,去数据库中删除了id为3的数据,最后通过 redirect("/show/") ,即以GET方式跳转到 show 视图函数中,即展示删除后的数据。
编辑功能
编辑功能:在数据展示的页面上展示编辑链接,点击后跳转到编辑的页面,编辑保存后返回数据展示页面。
注册函数
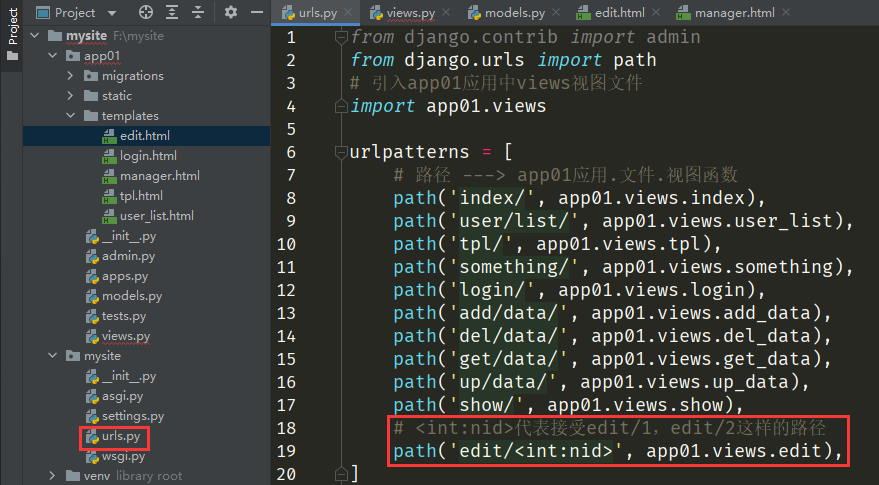
首先,我们在 urls.py 文件中新注册一个视图函数,代码如下:
# <int:nid>代表接受edit/1,edit/2这样的路径
path('edit/<int:nid>', app01.views.edit)
视图函数
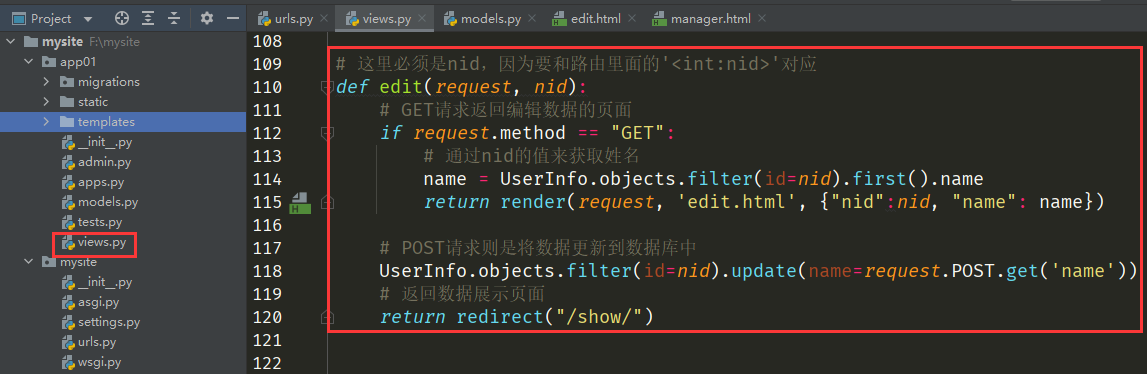
在 views.py 文件新增视图函数如下:
# 这里必须是nid,因为要和路由里面的'<int:nid>'对应
def edit(request, nid):
# GET请求返回编辑数据的页面
if request.method == "GET":
# 通过nid的值来获取姓名
name = UserInfo.objects.filter(id=nid).first().name
return render(request, 'edit.html', {"nid":nid, "name": name})
# POST请求则是将数据更新到数据库中
UserInfo.objects.filter(id=nid).update(name=request.POST.get('name'))
# 返回数据展示页面
return redirect("/show/")
展示页面
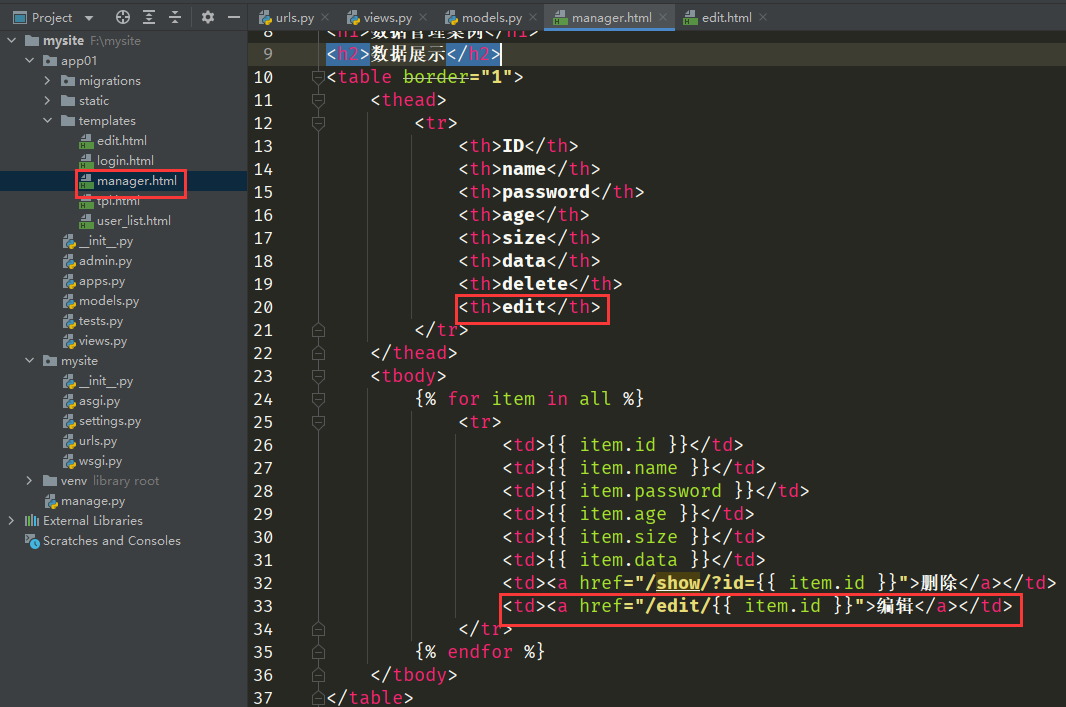
修改 manager.html 页面,新增代码如下:
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>password</th>
<th>age</th>
<th>size</th>
<th>data</th>
<th>delete</th>
<th>edit</th>
</tr>
</thead>
<tbody>
{% for item in all %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.password }}</td>
<td>{{ item.age }}</td>
<td>{{ item.size }}</td>
<td>{{ item.data }}</td>
<td><a href="/show/?id={{ item.id }}">删除</a></td>
<td><a href="/edit/{{ item.id }}">编辑</a></td>
</tr>
{% endfor %}
</tbody>
</table>
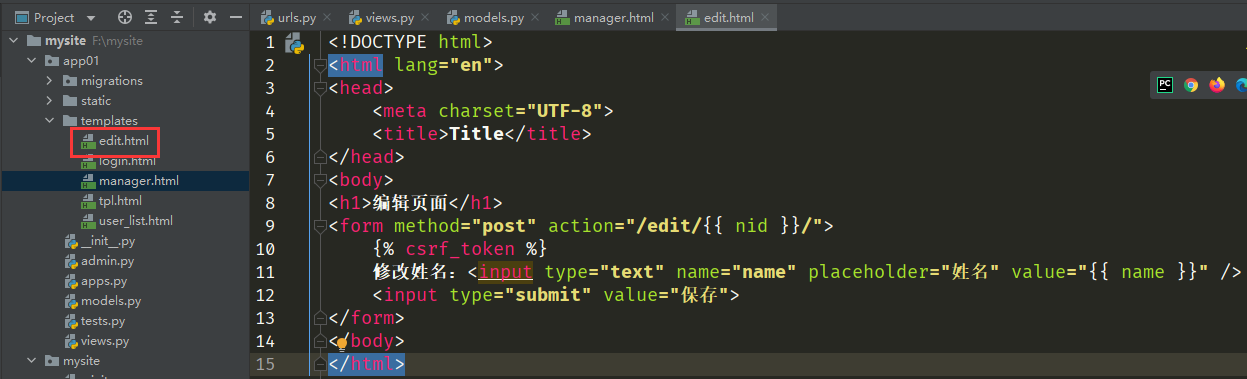
新增 edit.html 页面文件,代码如下:这里要注意的是form表单的 action 属性,必须要带 nid 参数,即POST请求返回给/edit// ,在视图中也就好判断具体修改哪一个数据的姓名。额外注明一点:input框中placeholder属性是提示信息,value是默认信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>编辑页面</h1>
<form method="post" action="/edit/{{ nid }}/">
{% csrf_token %}
修改姓名:<input type="text" name="name" placeholder="姓名" value="{{ name }}" />
<input type="submit" value="保存">
</form>
</body>
</html>
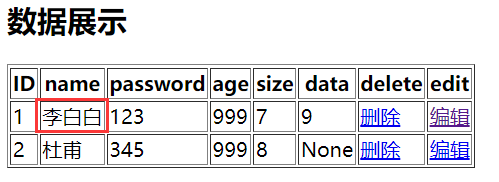
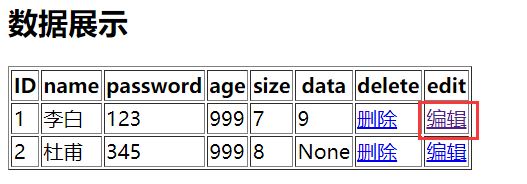
现在我们访问视图函数对应的路径 http://127.0.0.1:8000/show/ 可以看到如下页面,点击李白一行中的编辑:

跳转到下面页面,默认输入框中就写的”李白“:

我们在李白后面添加一个字,变成”李白白“,点击保存:

回到展示页面,可见页面的内容就变为了编辑后的内容: