GitHub托管平台
更新: 2025/2/24 字数: 0 字 时长: 0 分钟
介绍
代码托管平台是一个用于管理、存储和协作开发代码的工具或系统。程序员通过代码托管平台将本地开发的代码推送到远程仓库,从而实现代码的集中管理和共享。GitHub 是微软旗下的一个项目代码托管平台,在这里不仅可以发现和使用有趣又实用的软件,还能与全球开发者交流、分享想法,并利用丰富的开源资源加速开发。

账号注册
使用 GitHub 托管平台,首先需要注册一个 GitHub 账户,我们按下面操作来一步步注册:
点击查看
浏览器中输入网址 https://github.com/ 并访问。

跳转至 GitHub 官网,点击右上角
sign up按钮进入注册页面。
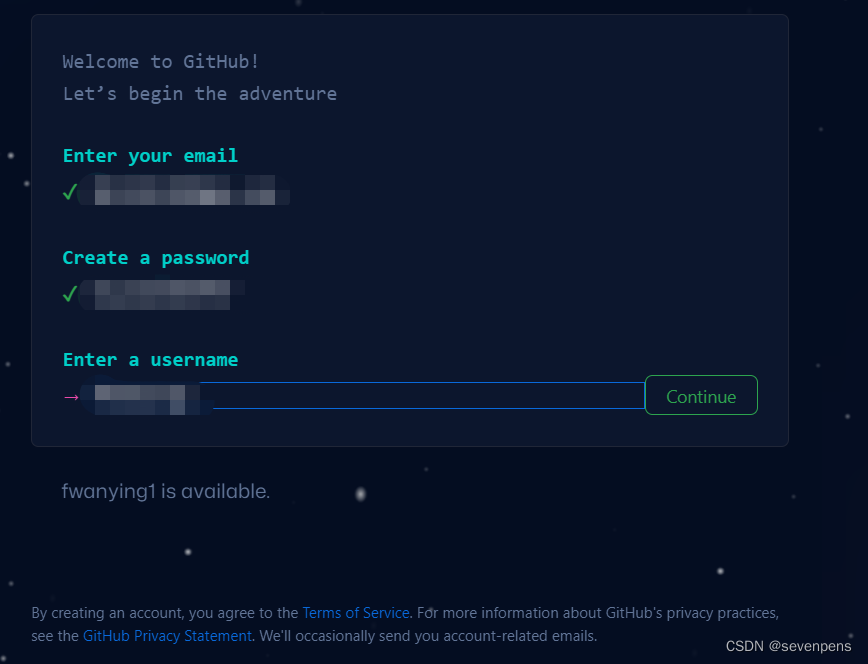
填写个人的注册信息,点击
Continue按钮继续。
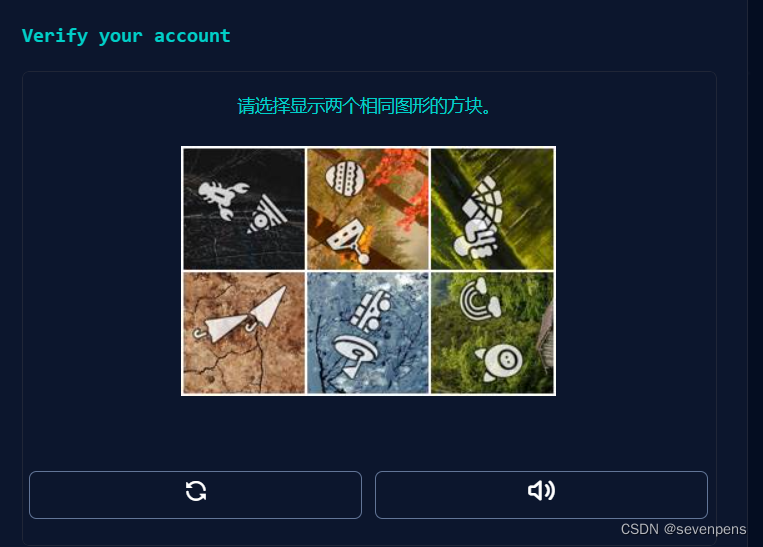
验证账户,这里有的小伙伴可能会出现错误信息,这时可以刷新或者返回上一页面重新操作一次,记住必须要点击图形认证才能正确认证账户。

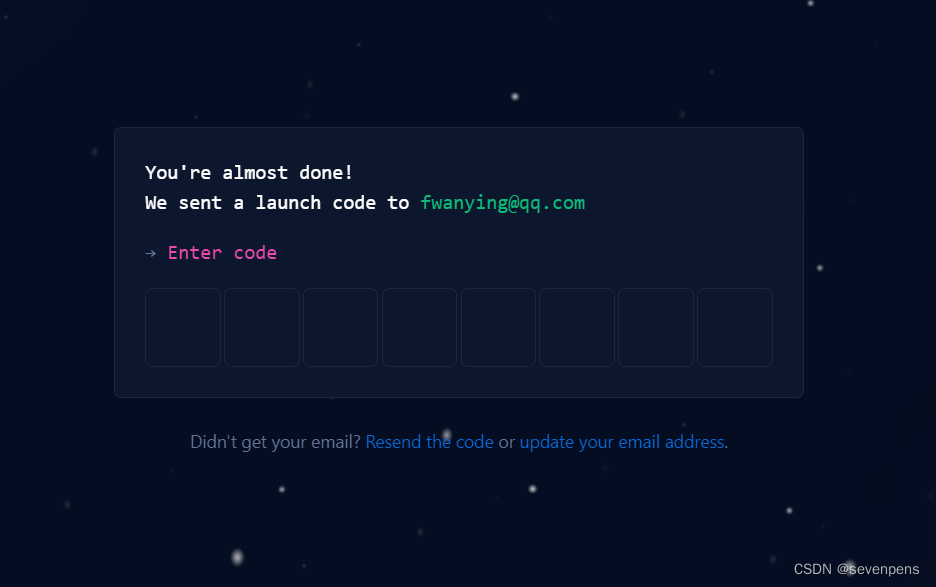
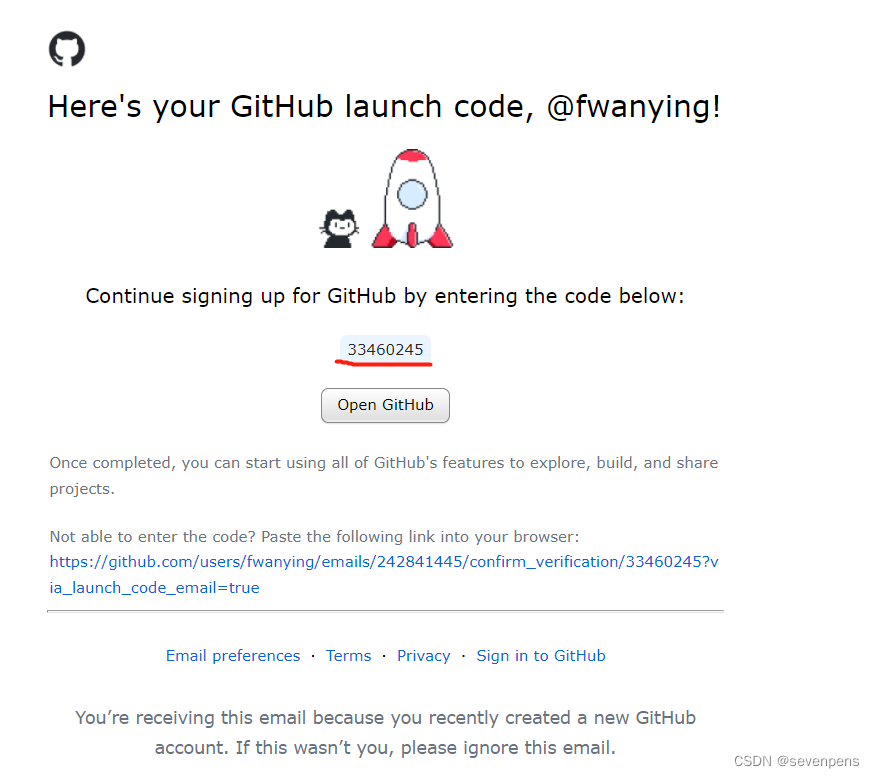
点击创建账号后网页会发送验证码到你的邮箱。

登录邮箱后查看验证码信息后将其输入。

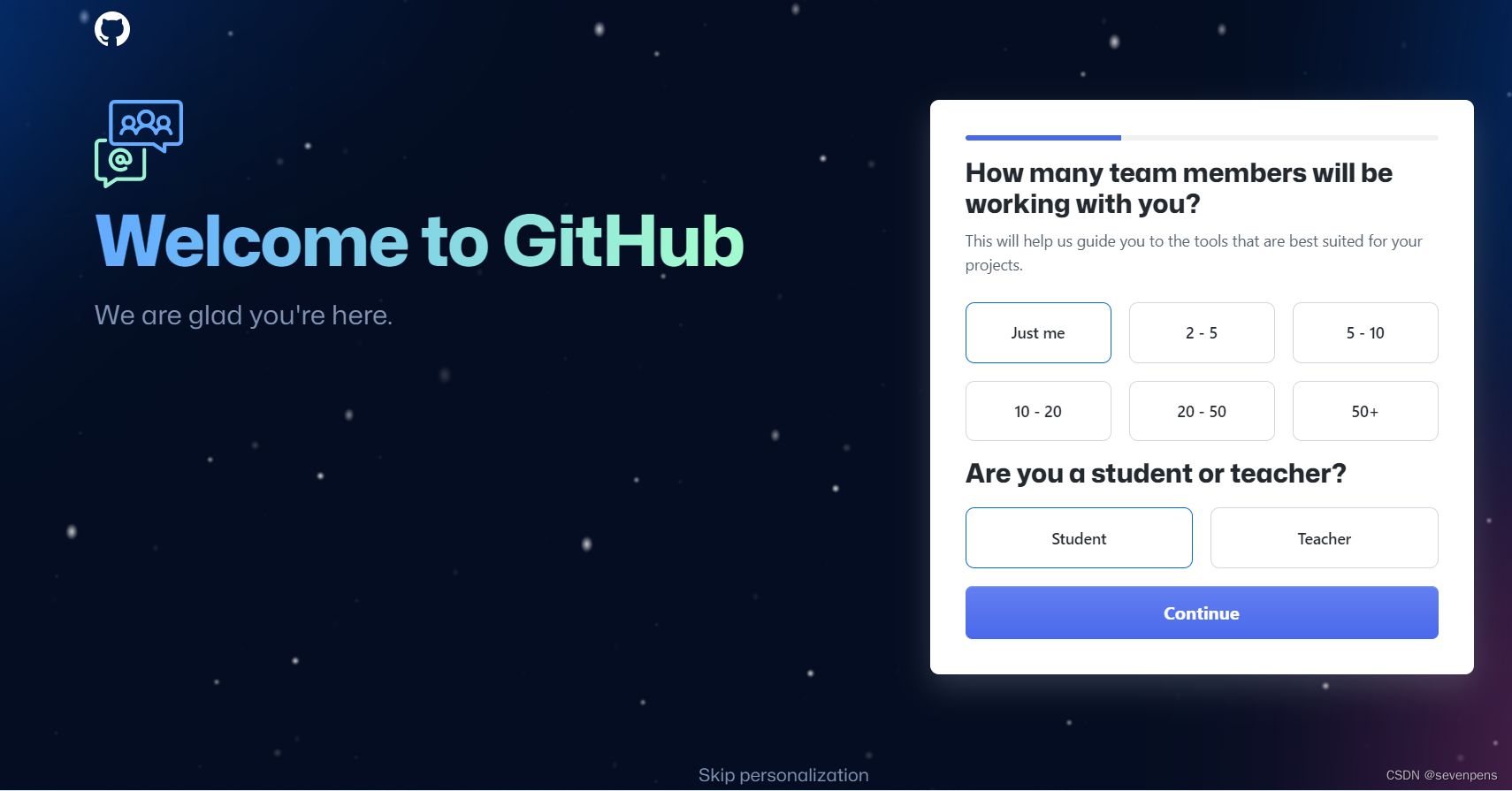
根据个人需求选择或者直接跳过。

点击
Continue for free按钮。
出现此页面表示注册成功。

功能界面
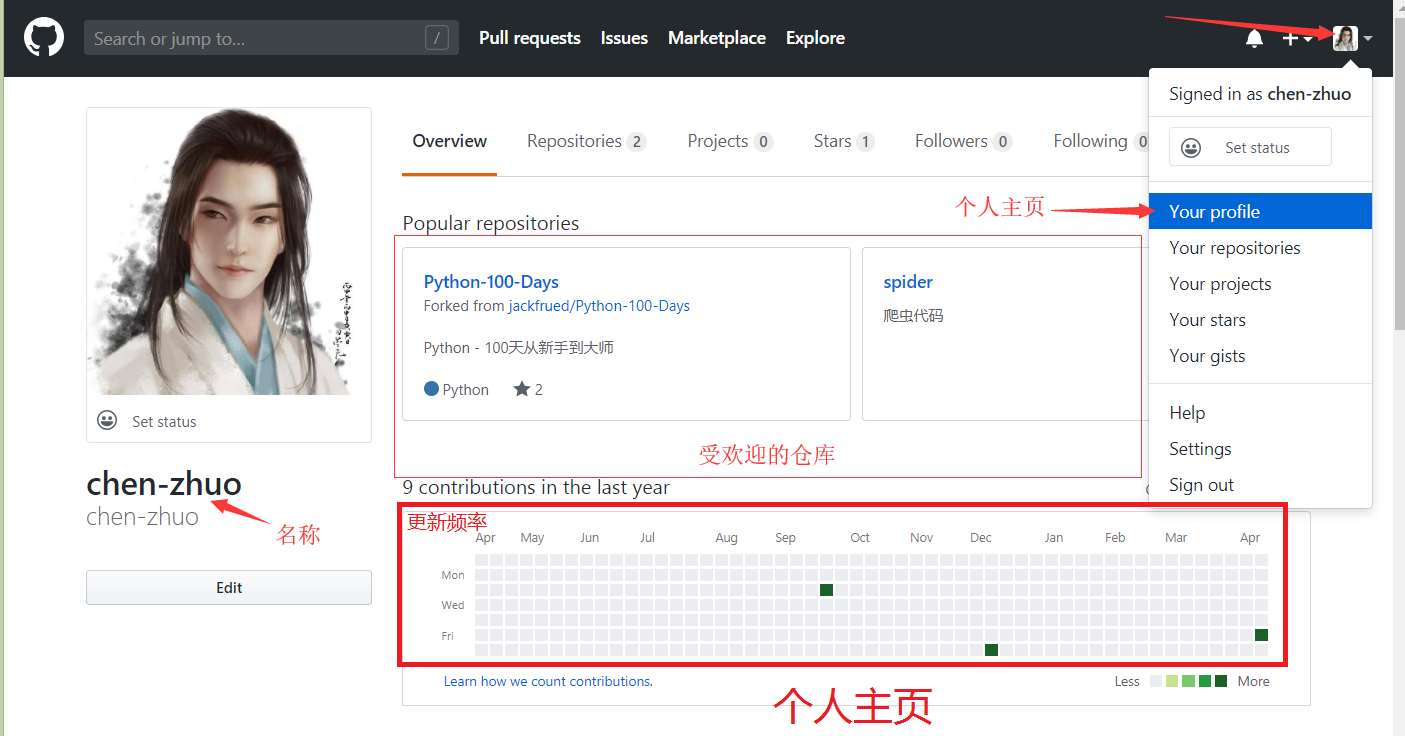
Profile
Profile 意思为用户主页,功能就是展示用户的一些基本信息,还有开源的仓库以及提交代码的更新频率。点击右上角头像,选择 Your profile 就可以进入个人主页界面,如下图所示:

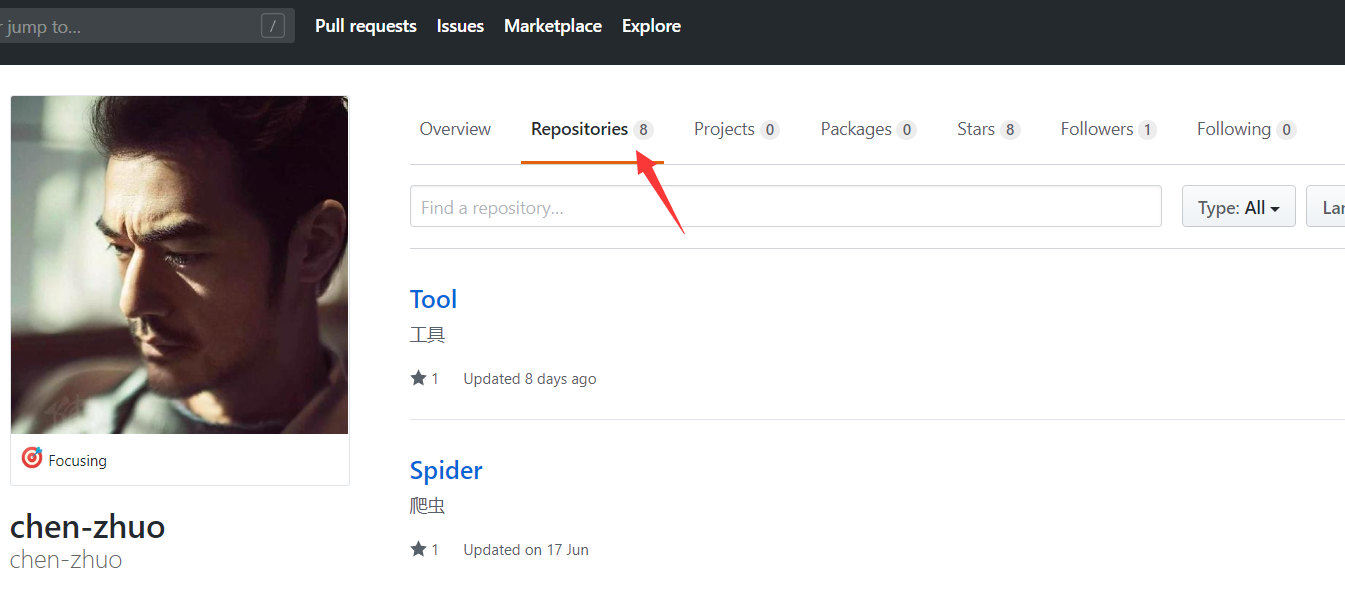
Respository
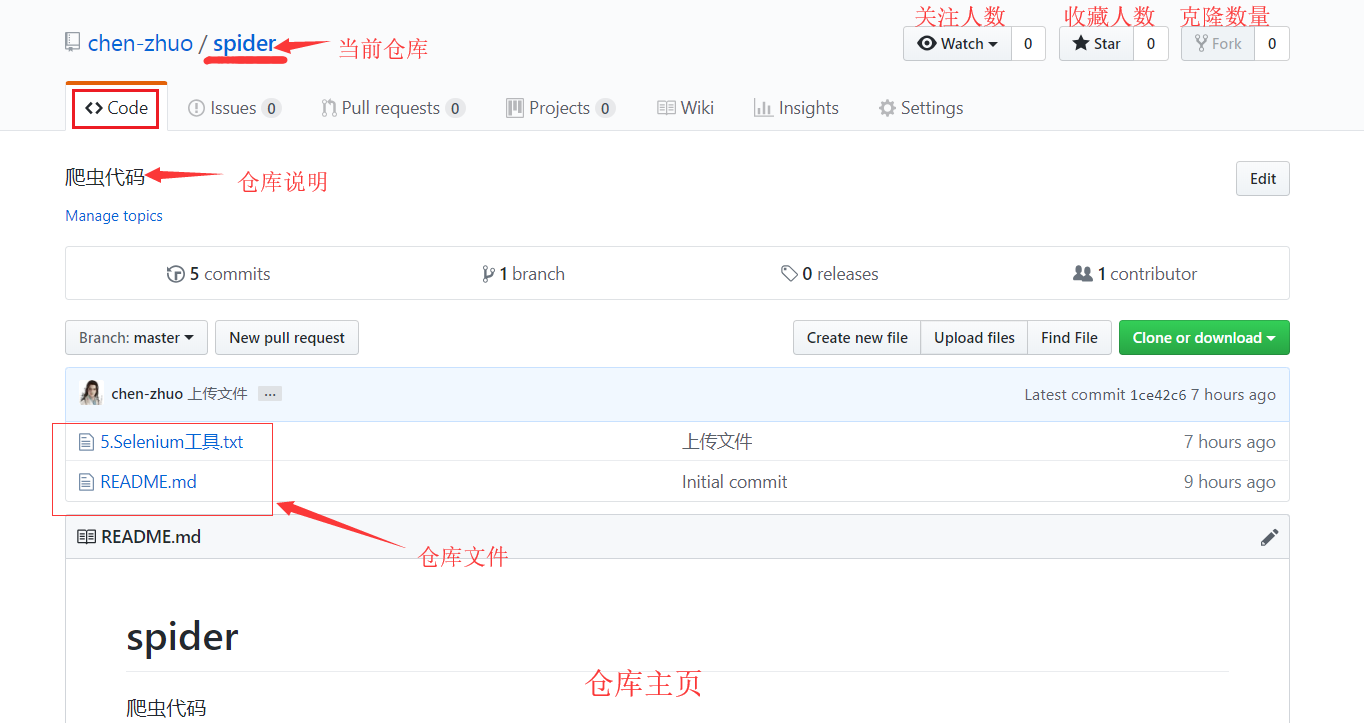
Respository 意思为仓库,功能就是保存项目代码。点击 Respository 进入仓库列表页,显示当前用户下的仓库列表,点击仓库名称,即可进入仓库:

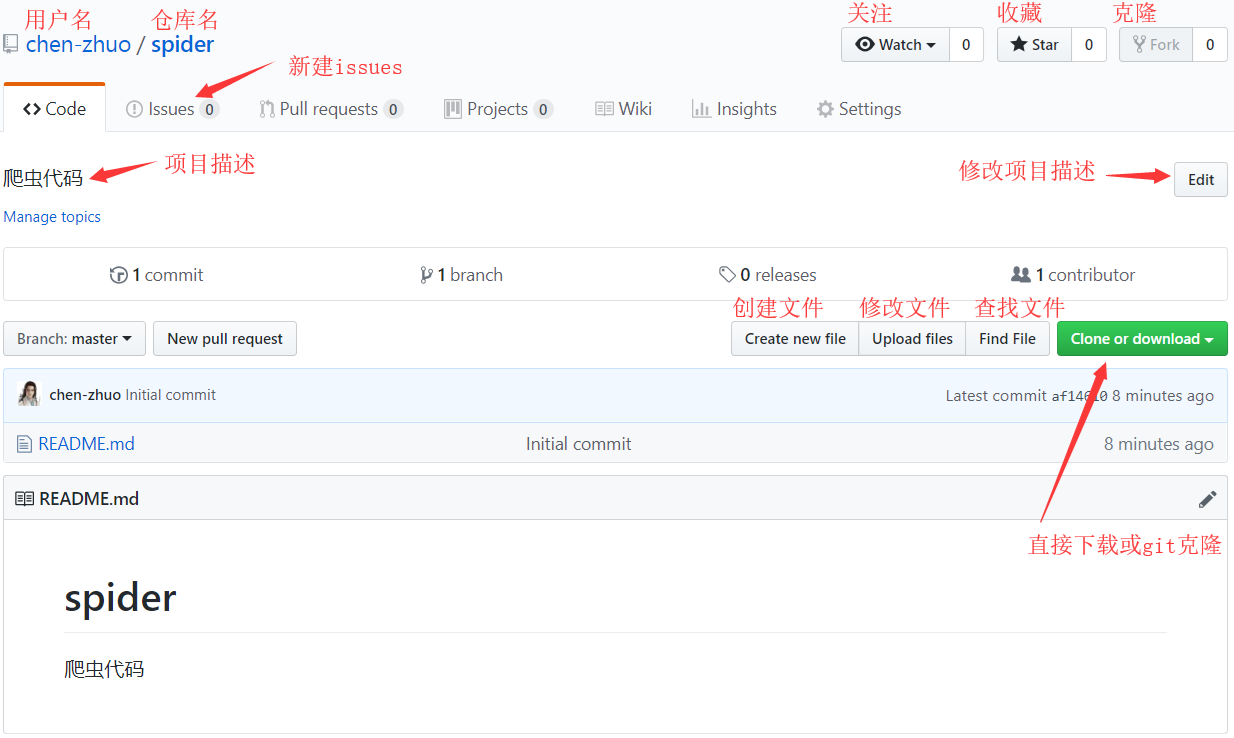
下面对仓库内部中常用的选项卡以及按钮的功能进行说明:
Code 代码选项卡,功能就是展示当前仓库的代码。仓库下面展示的内容默认是
README.md文件里面的内容:
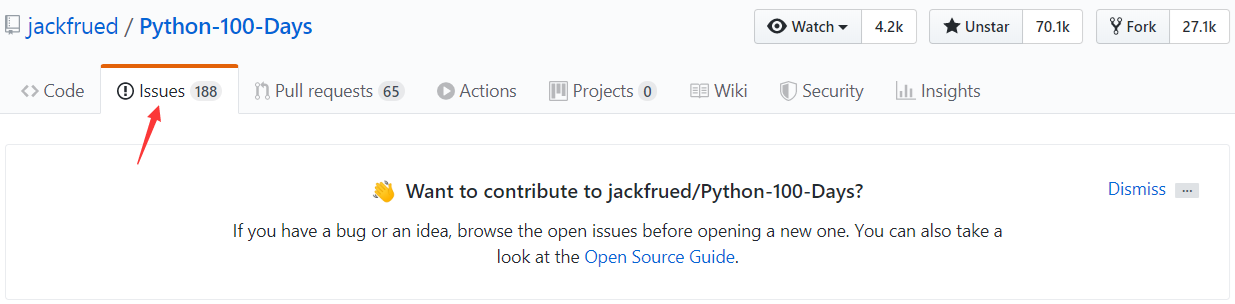
Issues 提问选项卡,功能就是给项目作者发起自己关于该项目的提问,也可以提出项目存在的 Bug 让作者进行修改。整个的流程简单说,张三发现李四的仓库代码有 Bug,发起了一个 Issues,李四在主页看到 Issues 后,与张三交流解决后,关闭 Issues。

关于 issues 创建、描述等一系列的流程操作,具体如下:
点击查看
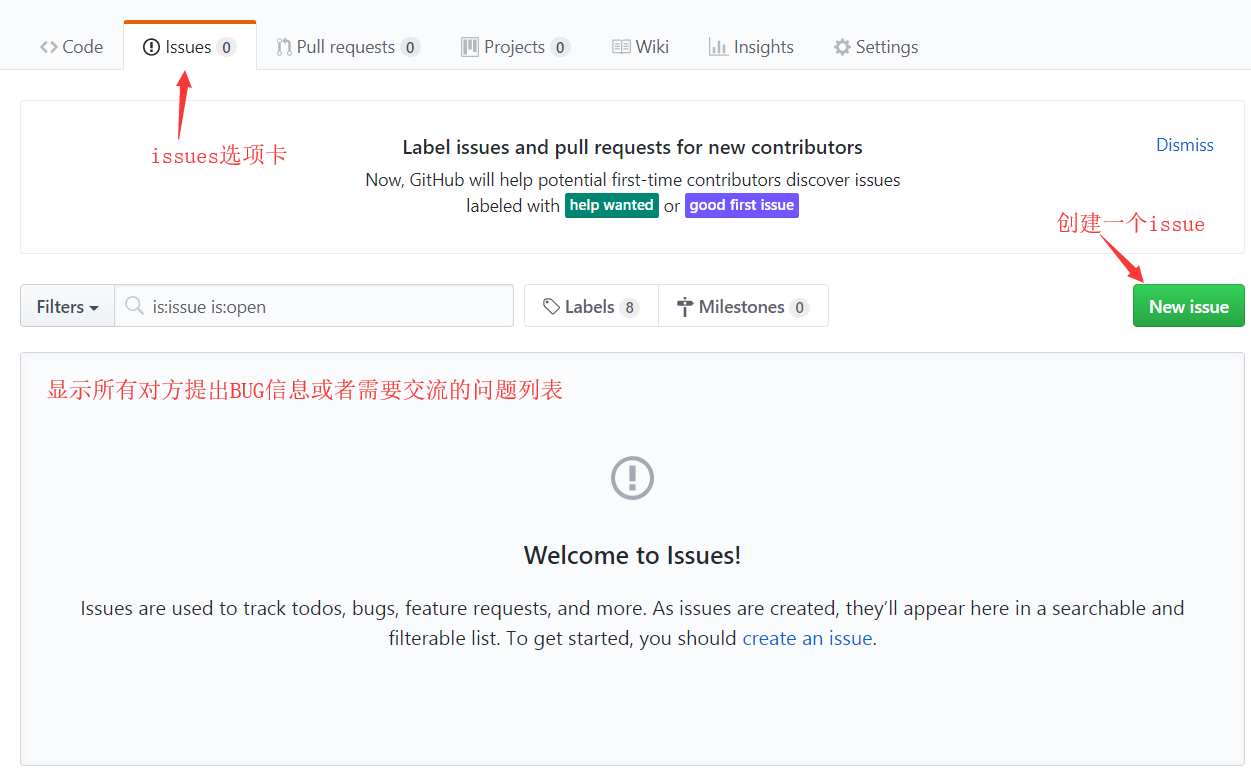
点击 issues 选项卡,点击
New issue按钮创建 issues 提问。
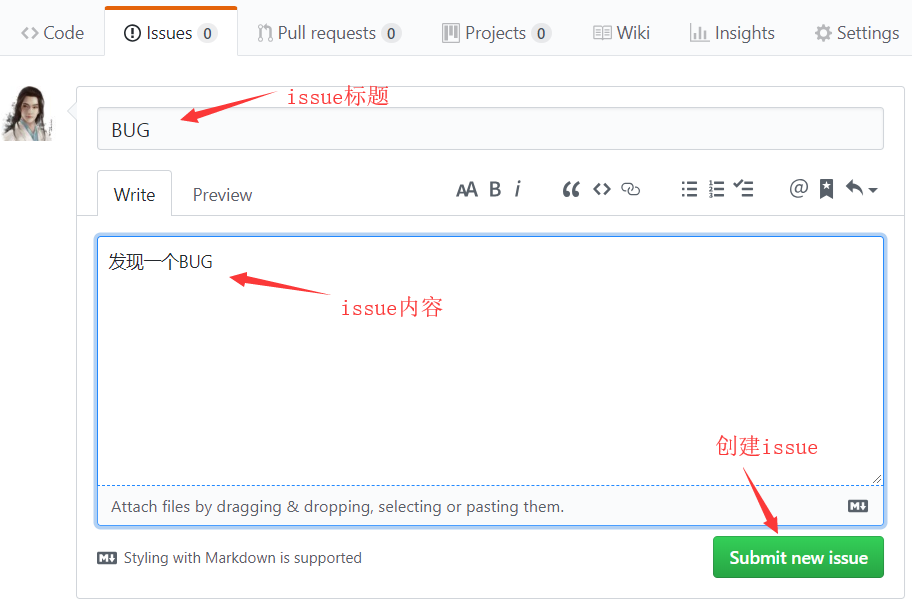
填写 issues 描述,点击
Submit new issue按钮进行提交。
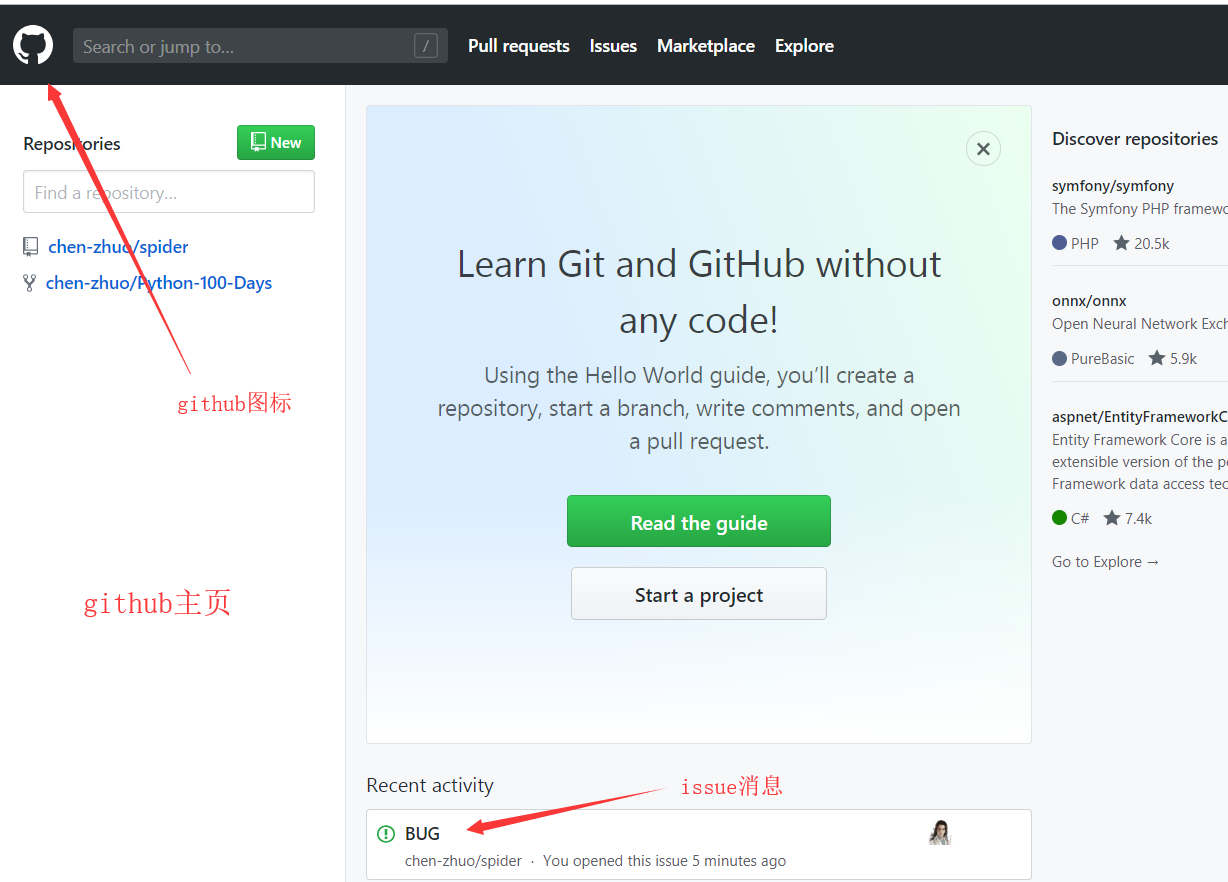
当项目的开发人登录 GitHub 后,页面就会显示其他人发送过来的 issues 提问消息。

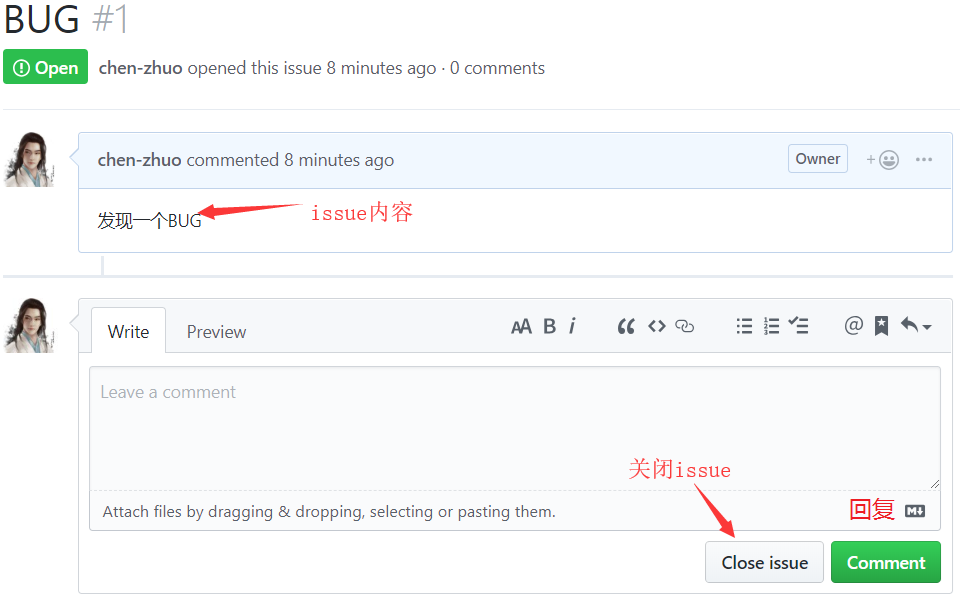
点击 issues 提问消息后,就能看到发起人提交的 issue 内容。如果问题不能很快解决,可以先对其说明情况,点击
comment按钮进行回复。等提问被解决后,点击Close issue按钮关闭 issue 提问。
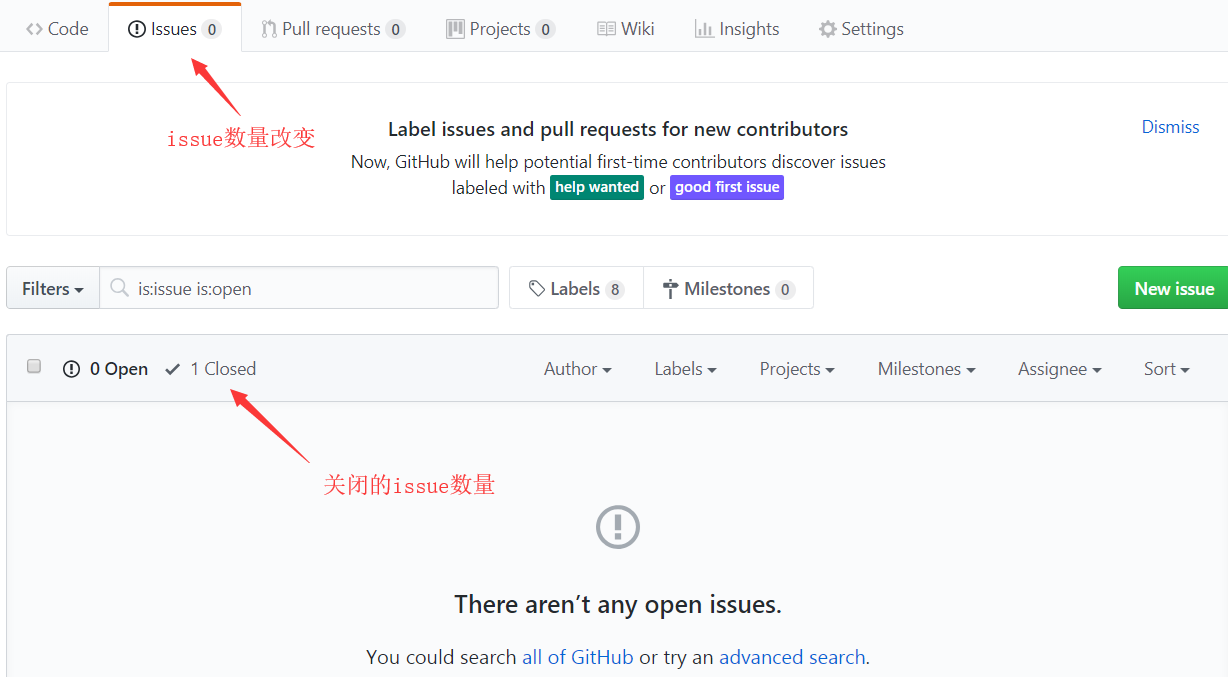
最后,在选项卡显示的 issues 数量变为 0,下面则显示了 1 个 issue 提问已经关闭。

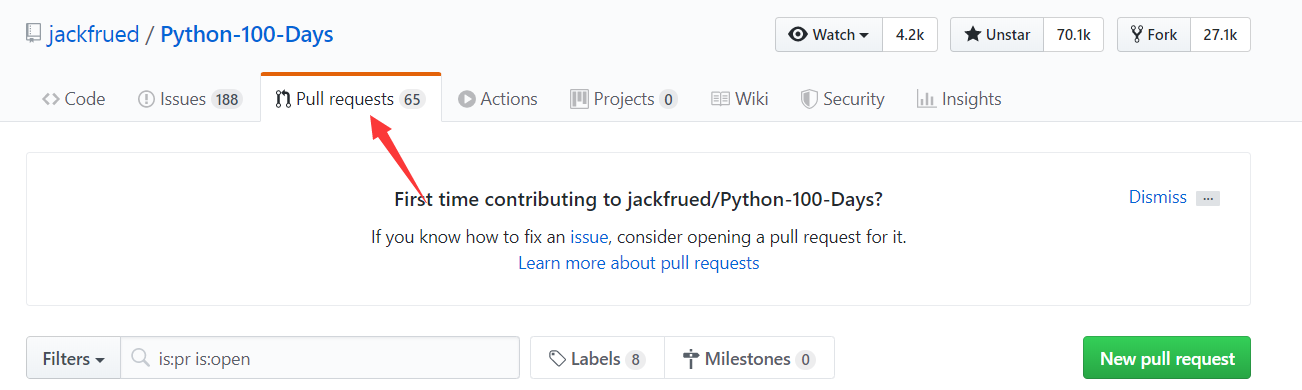
Pull Request 更新请求选项卡,功能就是将代码修改更新到项目上。例如,李四克隆一份张三的项目代码,发现了张三的代码中存在 Bug,于是李四进行了修复,不过李四希望张三也能更新他修复 Bug 的代码,就给张三就发起了 Pull Request 更新请求。

建议
在 GitHub 上开源一个项目,就需要新建一个 Respository 仓库,来存放项目代码,一般一个仓库对应一个项目。
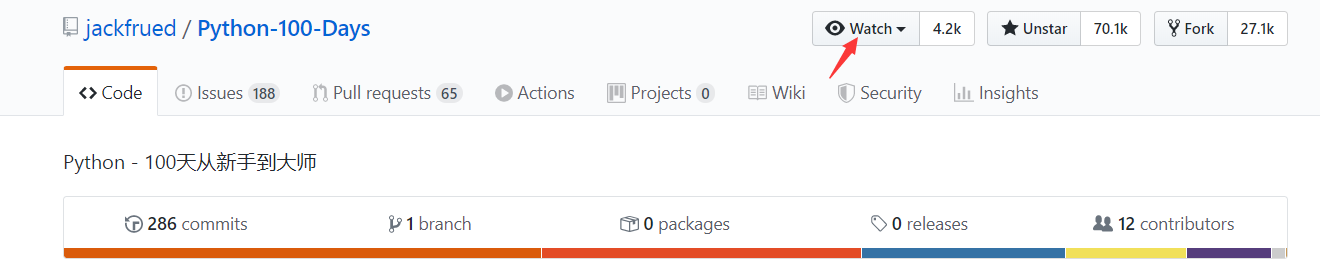
- Watch 关注按钮,功能就是接收被关注项目的修改通知。例如,张三关注了李四的某个项目,以后李四只要对这个项目有任何更新,张三都会第一时间收到提醒。

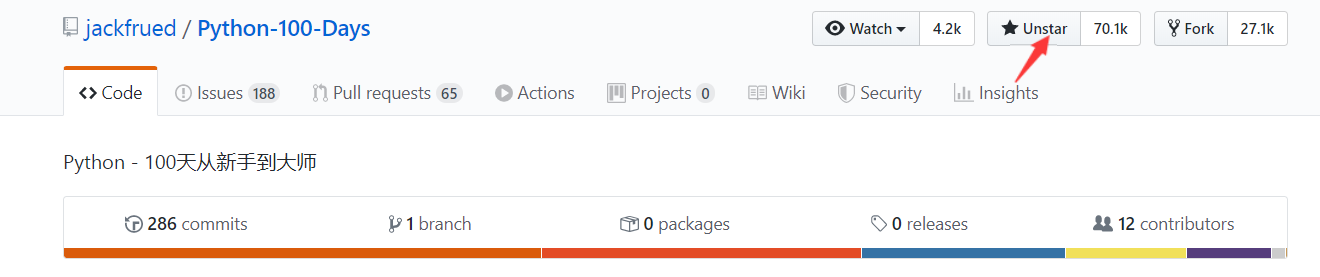
- Start 收藏按钮,功能就是收藏自己或别人的代码仓库。这里因为我已经收藏过了,所以图中按钮显示
Unstar取消收藏。

提醒
每当一个人收藏该项目,该项目 Start 的数量就会加 1,在 GitHub 上一个项目能获得 100 个 Start 就很不容易了。
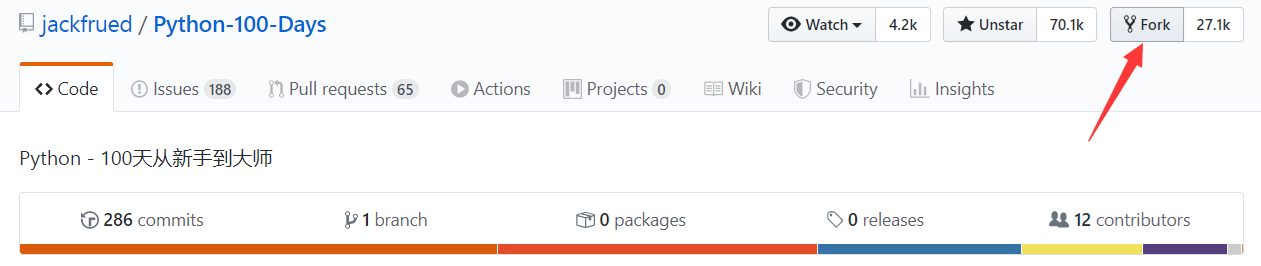
- Fork 克隆按钮,功能就是将别人的项目代码拷贝一份到自己的仓库。

重要
Fork(克隆)与 Start (收藏)区别:克隆会在自己的仓库中为该项目新建一个的独立仓库,克隆仓库和源仓库是两个独立的仓库,都是可修改编辑的且互不影响。收藏则不会产生新仓库,就只是保存源仓库的地址而已。
基本操作
仓库增删改查
下面对仓库增删改查操作进行说明,具体操作如下:
新建仓库:新建一个存放项目的仓库。
点击查看
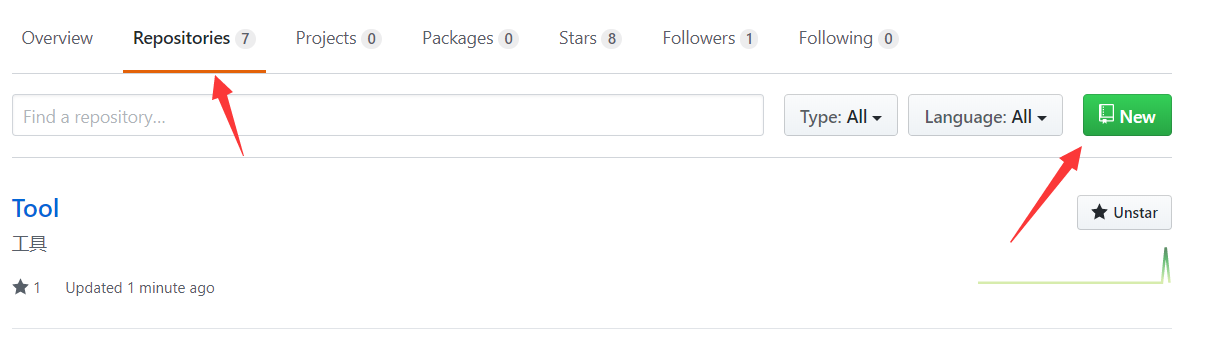
个人主页——点击 Repositories 选项卡——点击
New按钮,创建新仓库。
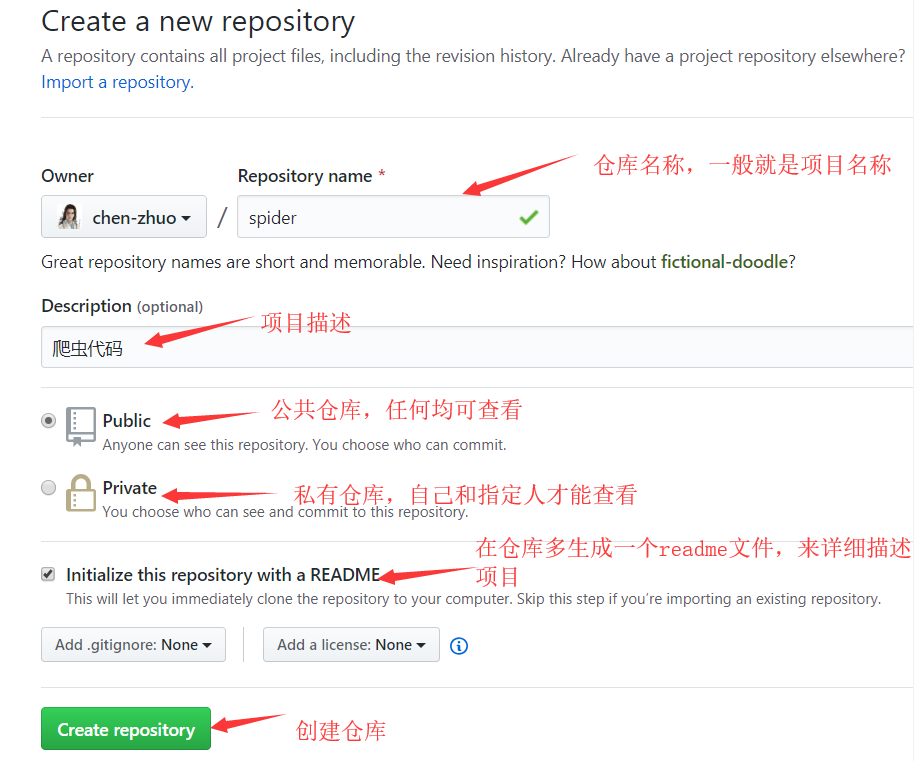
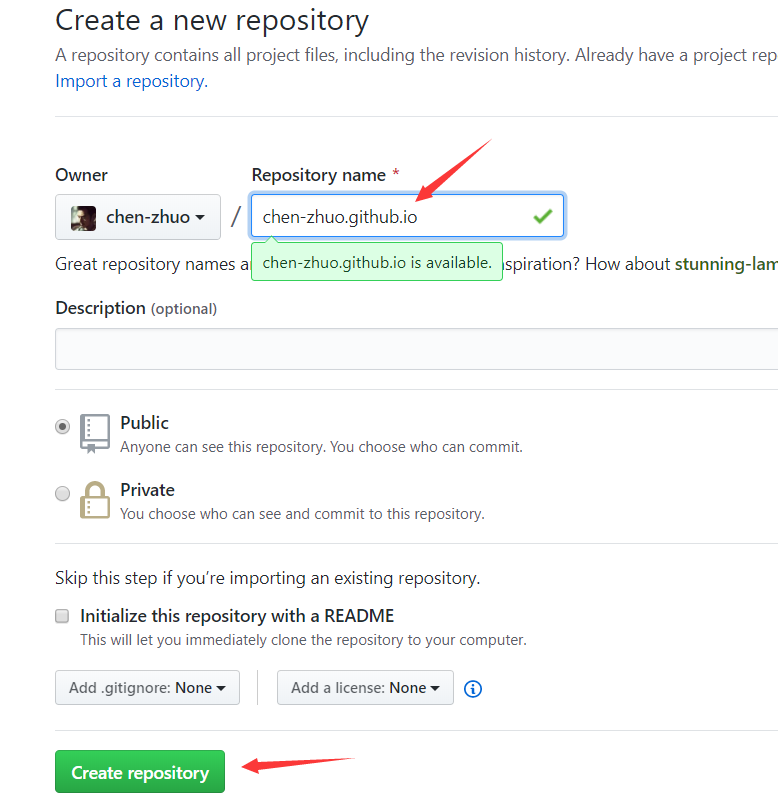
创建仓库前填写下面必要的基本信息,然后点击
Create repository按钮创建。
创建仓库后,就会直接进入到所建仓库的主页。

编辑仓库:编辑仓库的一些基本信息。
点击查看
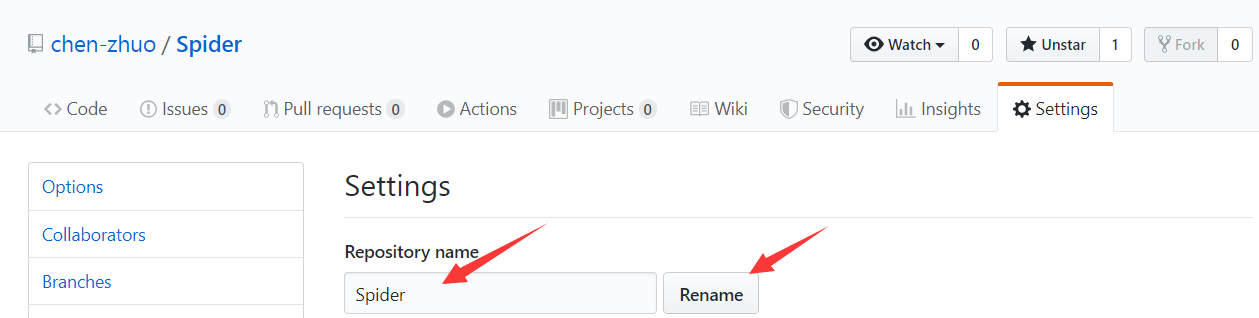
编辑仓库名称:进入仓库点击 Setting 选项卡,编辑仓库名,点击
Rename按钮即可保存。
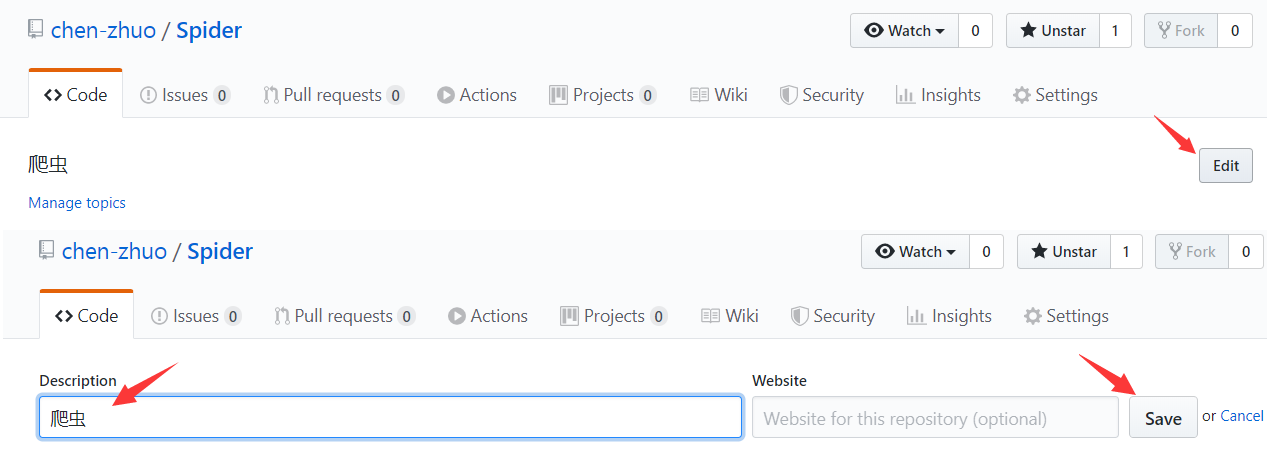
编辑仓库描述:进入仓库点击
Edit按钮,编辑仓库描述,点击Save按钮即可保存。
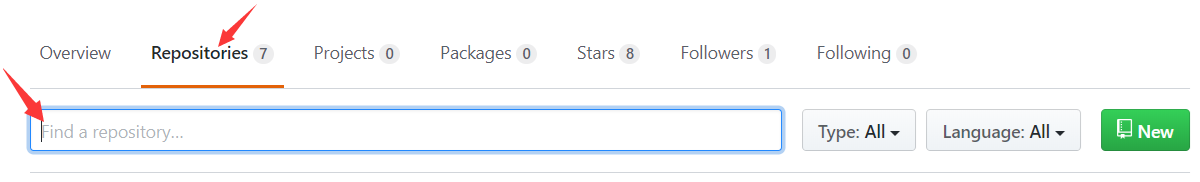
查找仓库:在仓库列表中查找指定的仓库。
点击查看
- 点击 Respository 选项卡,在搜索栏里面输入需要查找的仓库名即可。

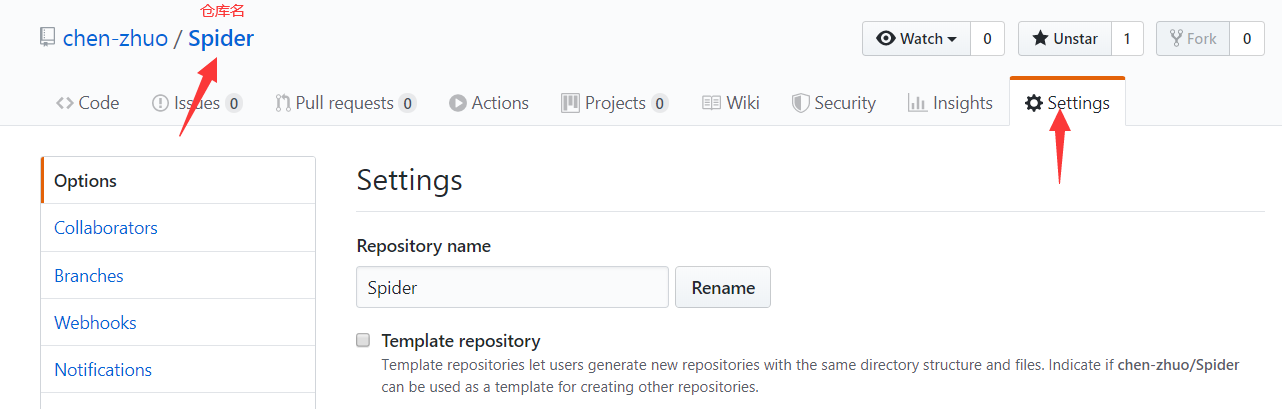
删除仓库:丢弃掉无用的仓库,丢弃后不可恢复(慎用)。
点击查看
进入仓库主页,点击 Setting 选项卡。

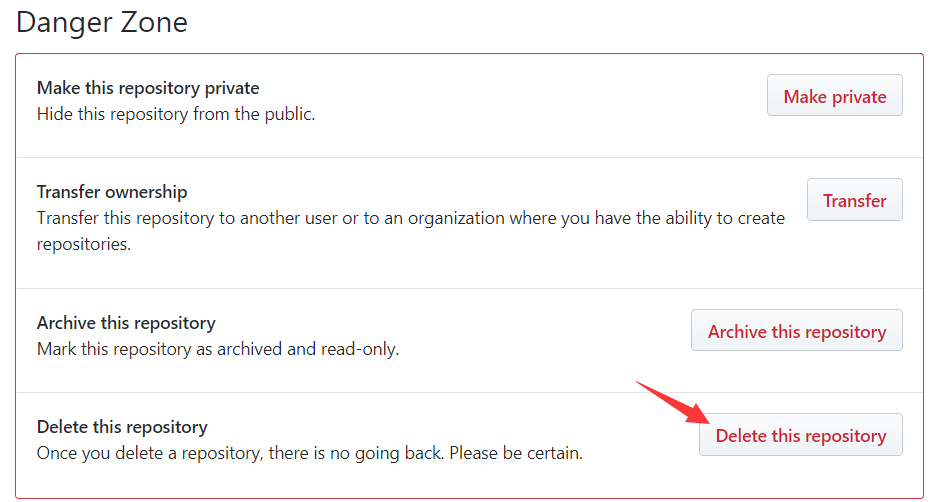
在最下方点击
Delete this repository按钮。
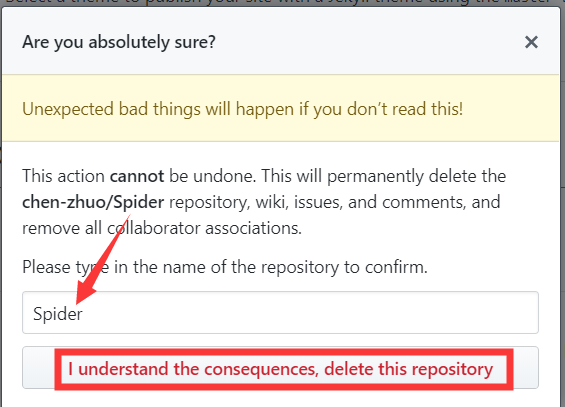
输入当前的要删除的仓库名,点击下方确认按钮即可删除该仓库。

文件夹的增删
下面对仓库中文件夹的增删操作进行说明,具体操作如下:
新建文件夹:在仓库中建立层级关系。
点击查看
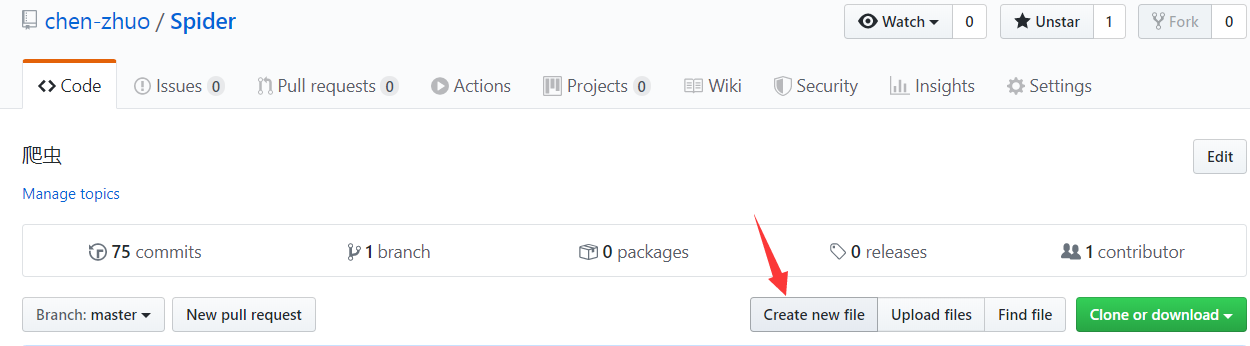
进入仓库,点击
Create new file按钮新建文件。
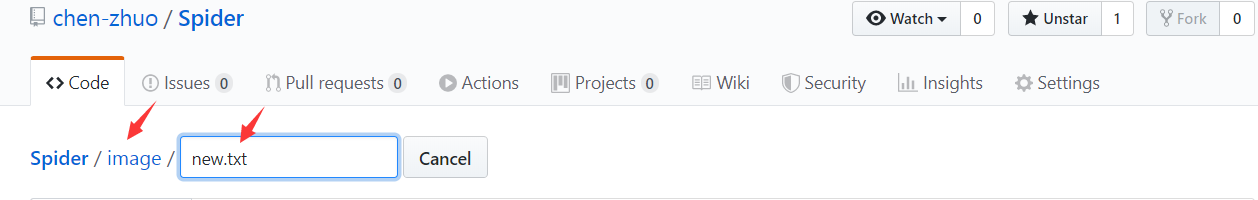
在输入框中输入
文件夹名+/就会生成该空文件夹,但是只生成空文件夹是提交不了修改的,因此生成空文件夹里面还需要添加新文件,这样才能提交修改。
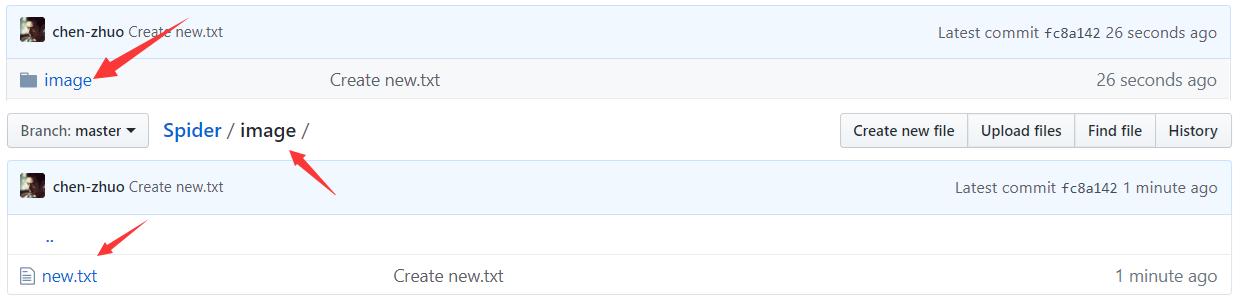
提交修改后,回到仓库,即可查看到该文件夹,进入文件夹即可看到新添加的文件。

删除文件夹:Github 不会保留空文件夹,因此只需要清空文件夹里面的文件就行,文件夹就自动消失。
文件增删改查
GitHub 虽然提供了在线编辑的功能,但由于每次修改或保存文件都会发送很多的网络请求,再加上 GitHub 在外网经常被墙,因此使用该功能的体验可能不会很好。
新建文件:在仓库里面创建新文件。
点击查看
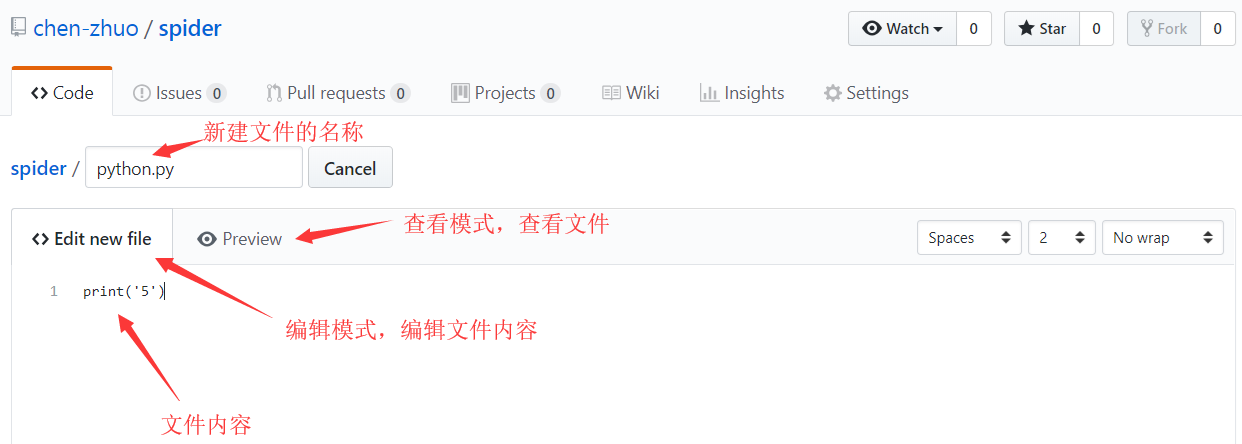
点击仓库中的
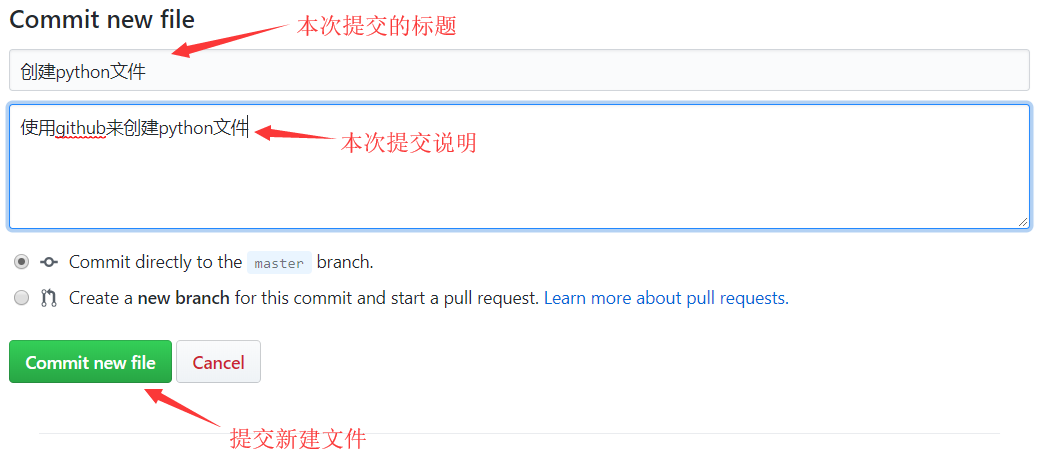
Create new file按钮,在仓库里面创建一个文件。
在新建文件页面的下方,填写提交新文件的说明。

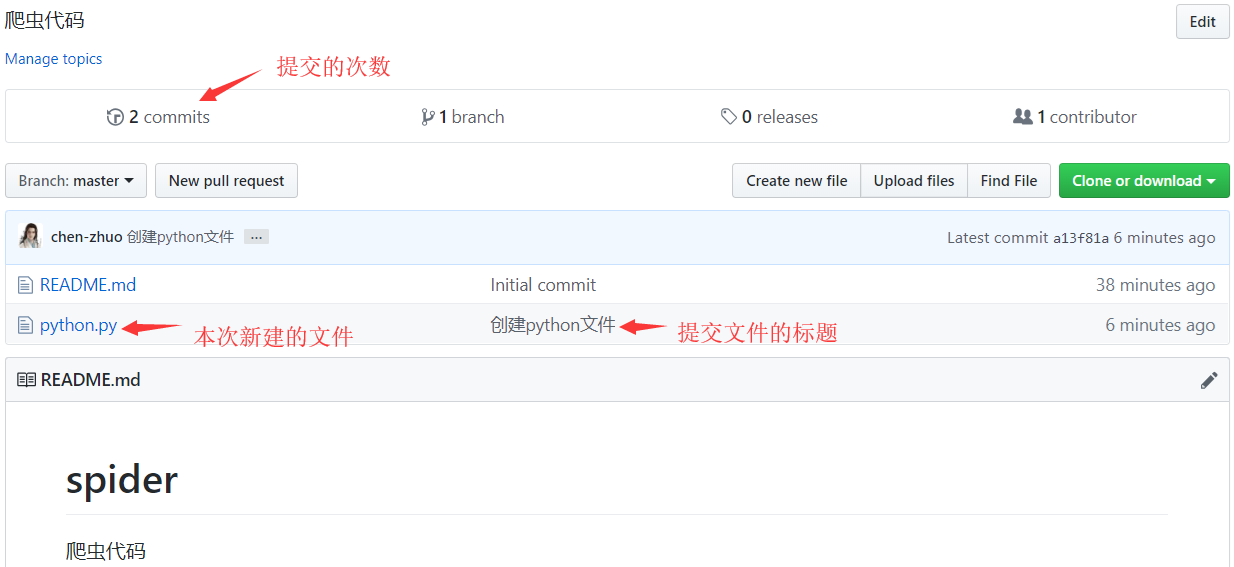
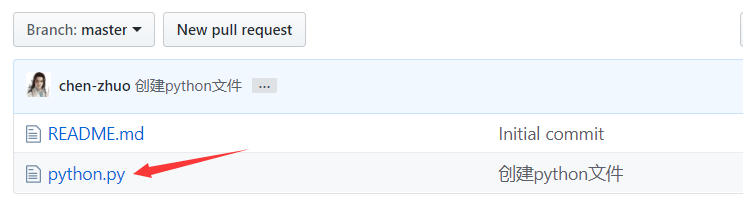
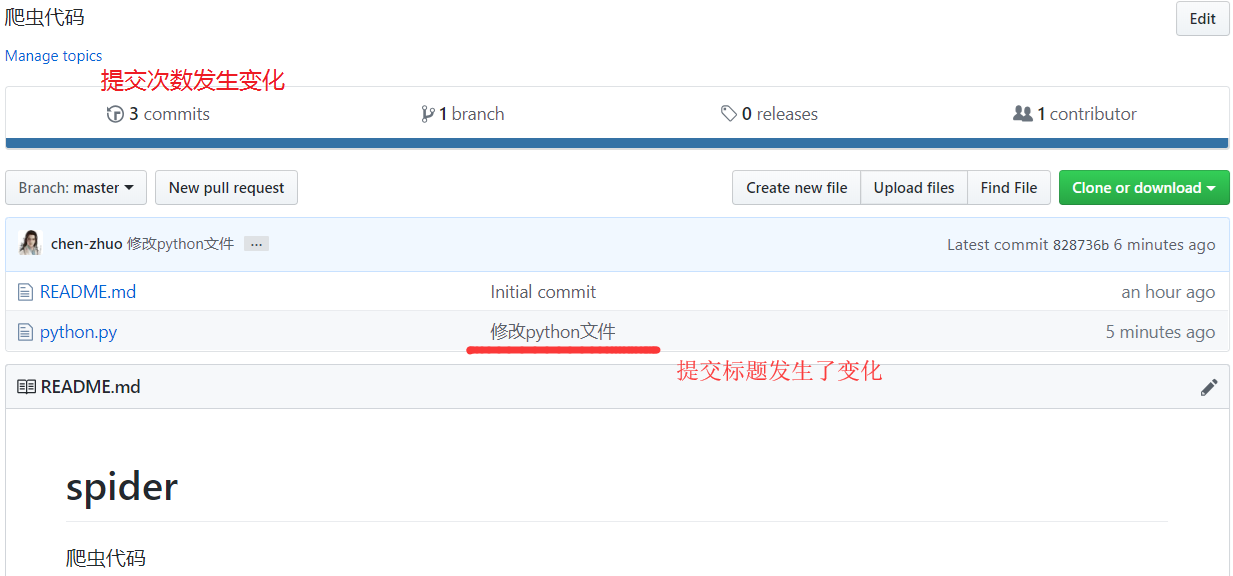
提交新建文件后,直接回到仓库。

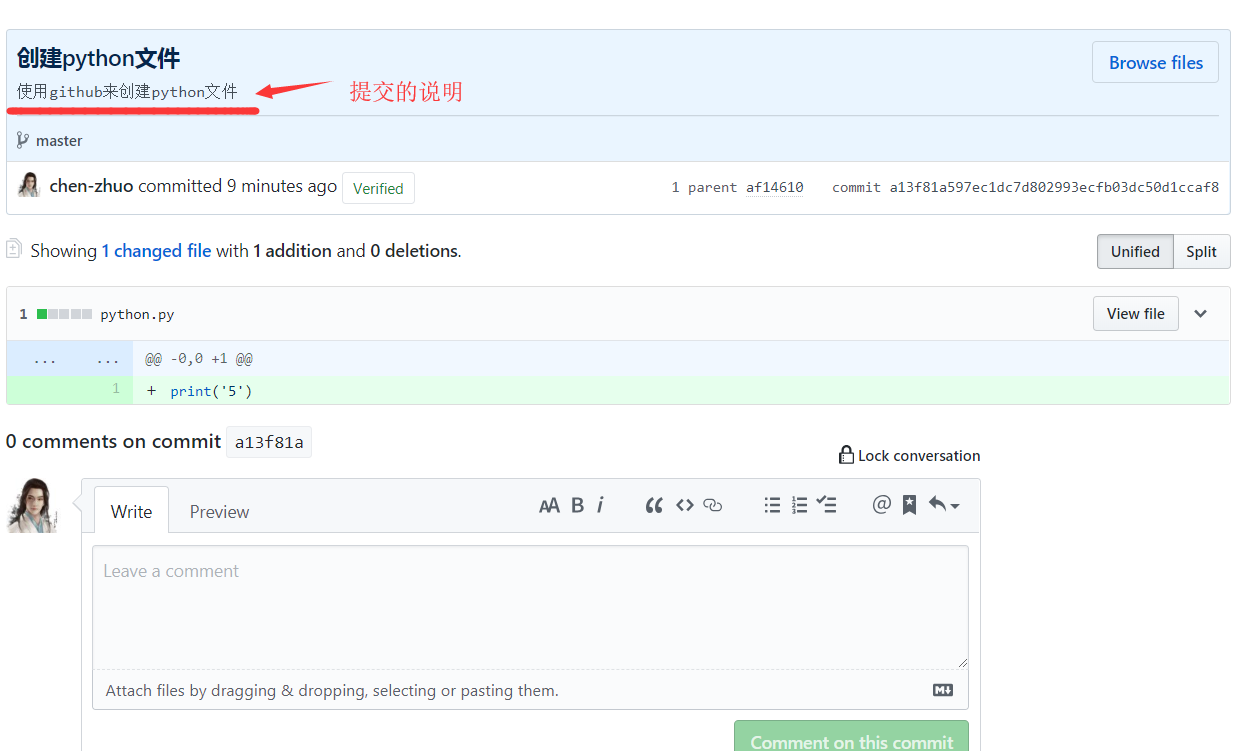
点击提交文件的标题,可以查看提交的说明。

编辑文件:编辑仓库中的文件。
点击查看
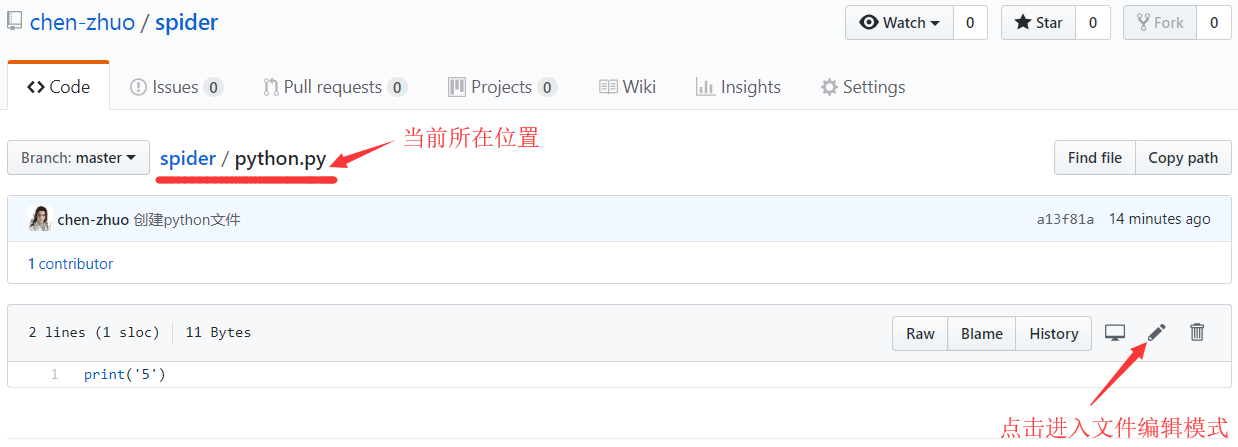
在仓库主页点击需要编辑文件的文件名。

进入文件页面,点击进入文件编辑模式。

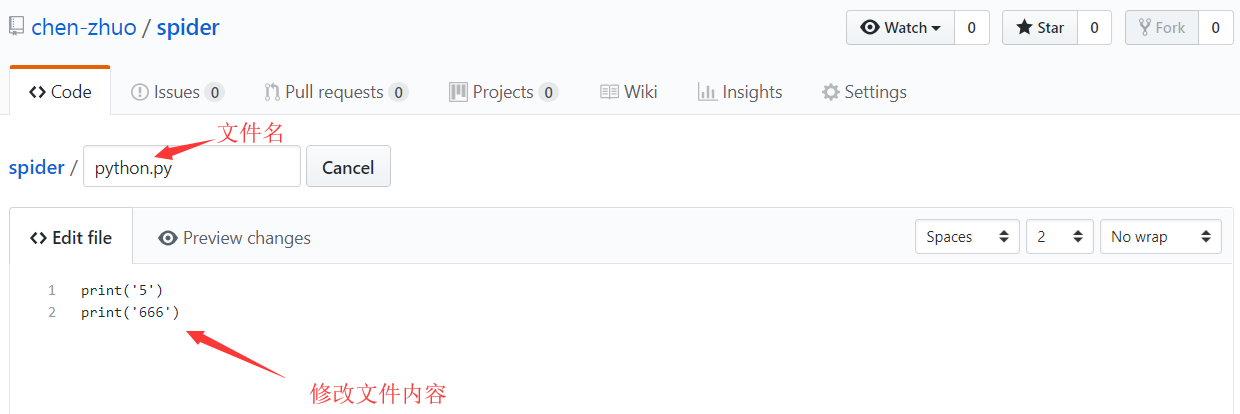
进入编辑模式后,修改文件代码。

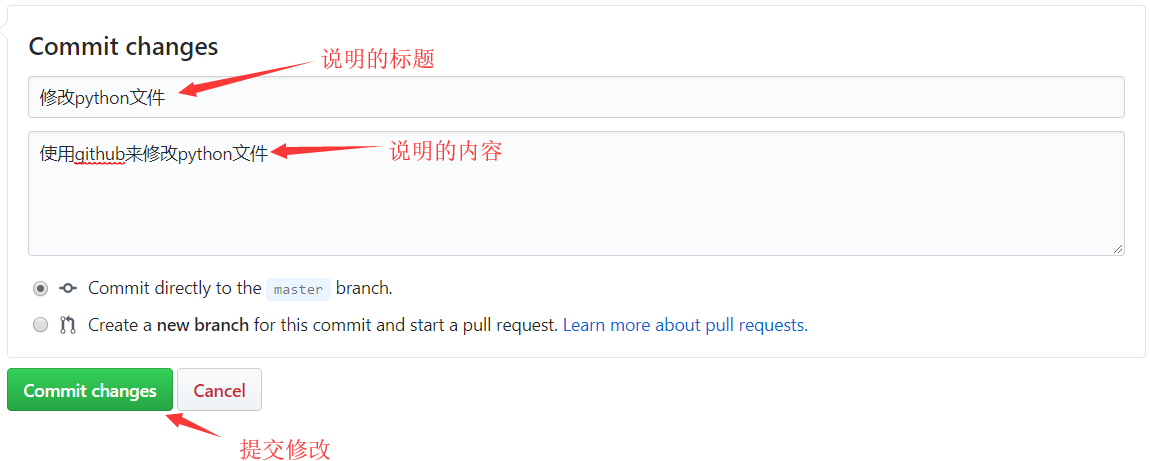
和上面新建文件类似,在下方也要填写提交说明。

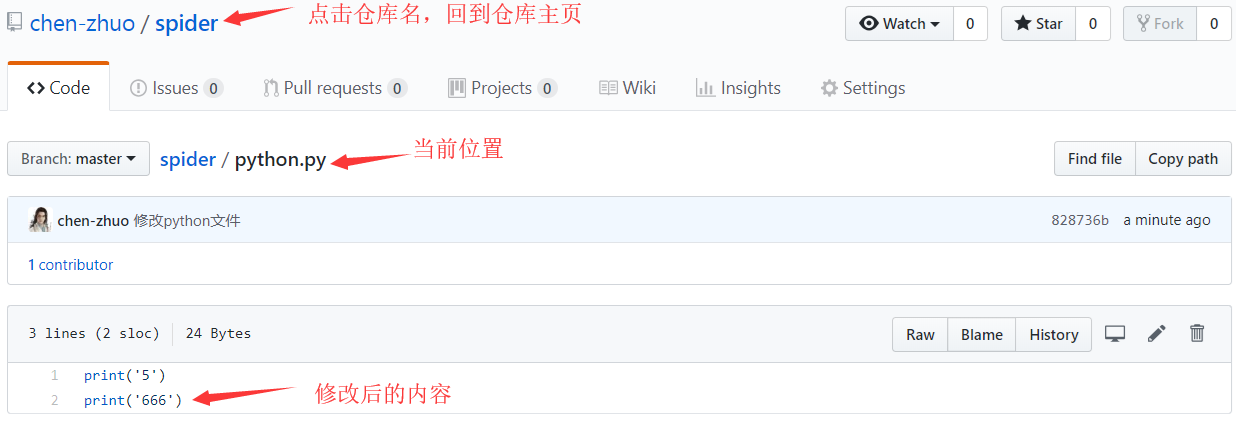
提交修改后,回到当前文件页面。

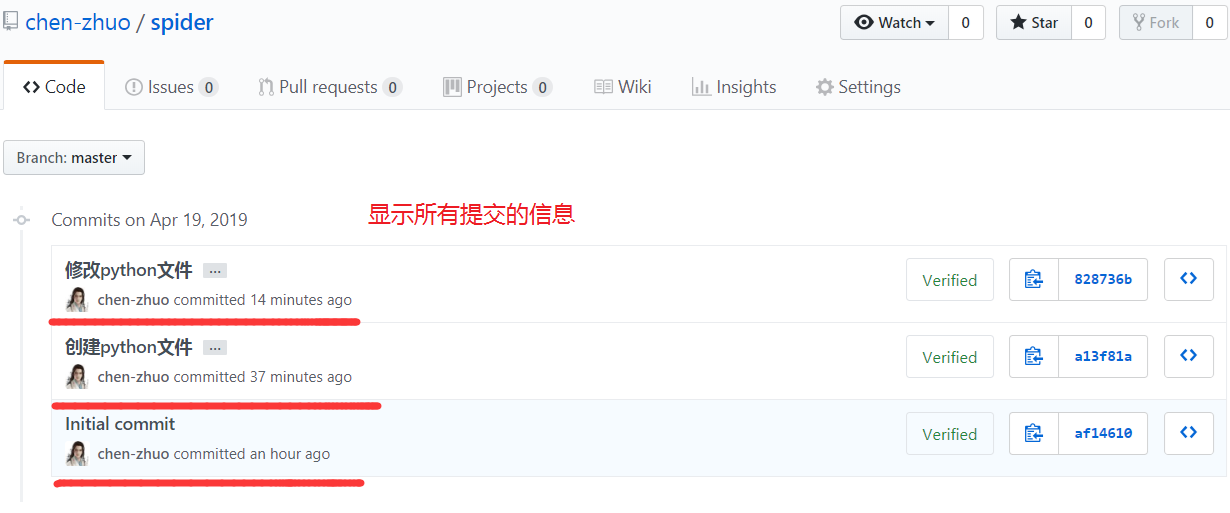
回到仓库主页,点击 commits 查看提交内容。

可以看到提交的内容中就有我们刚刚提交的修改。

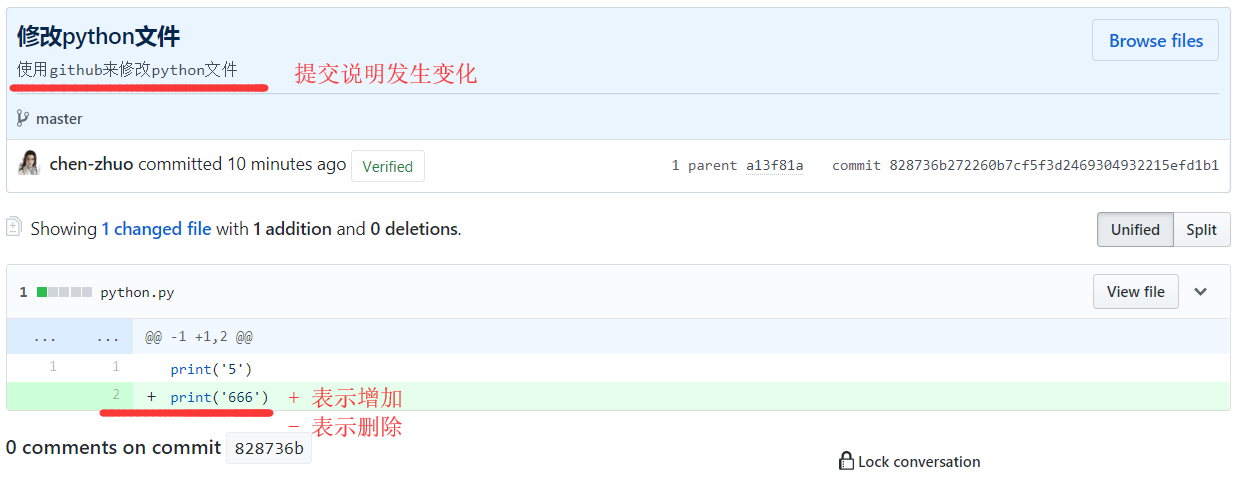
点击提交标题,我们就可以看到我们所修改的内容了。

查找文件:在当前仓库中查找指定文件。
点击查看
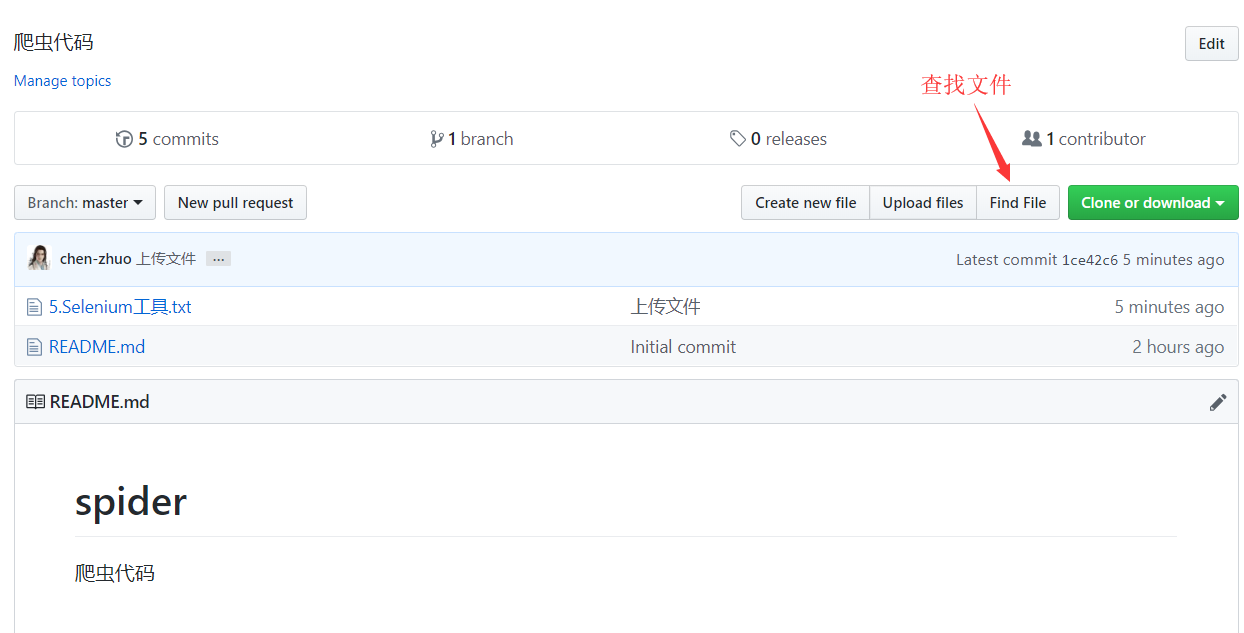
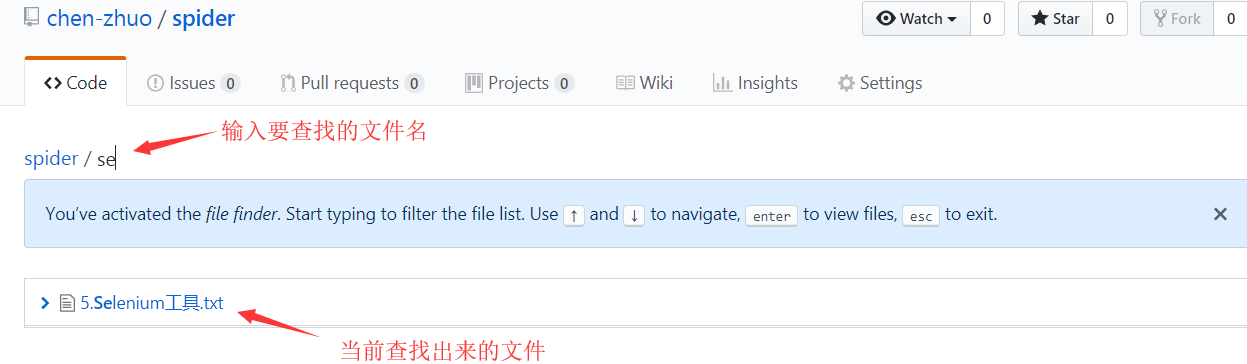
进入仓库,点击
Find File按钮。
在搜索框中输入文件名进行查找。

删除文件:删除仓库中的指定文件。
点击查看
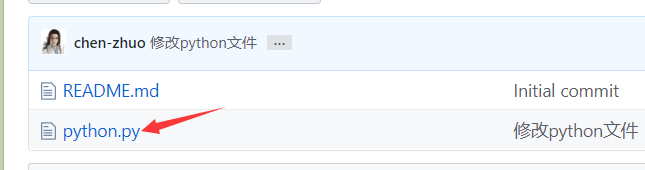
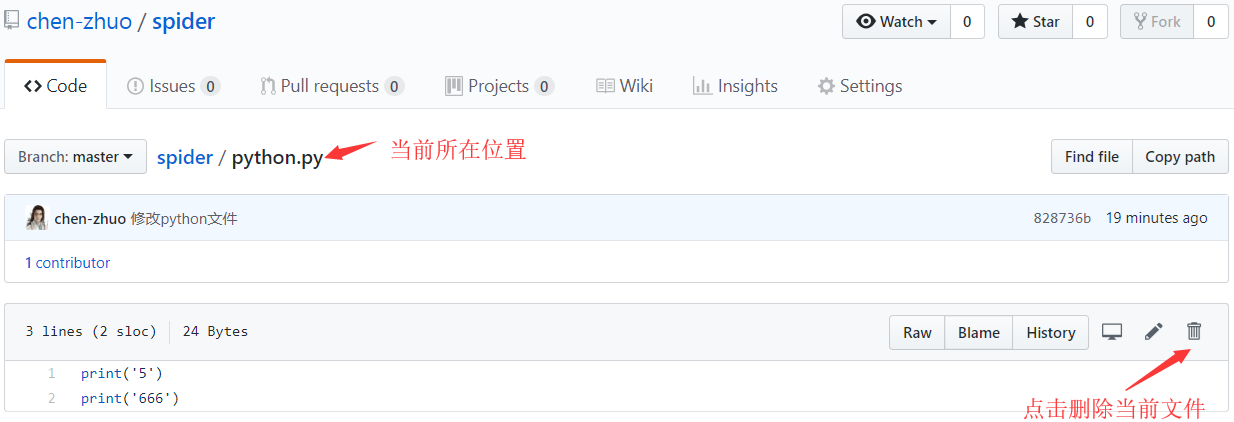
在仓库主页点击要删除的文件。

进入文件页面后,点击删除当前文件的按钮。

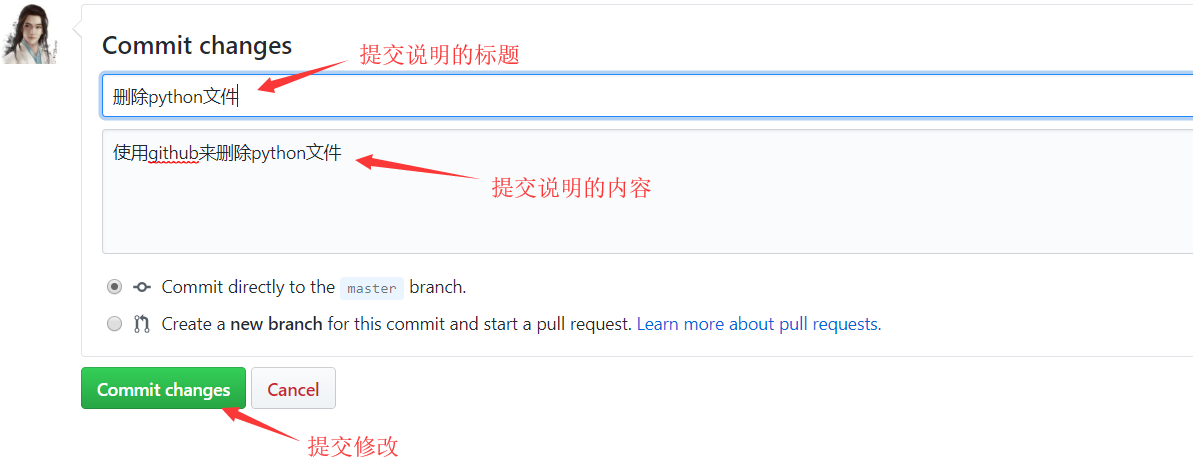
填入删除文件的描述说明进行提交。

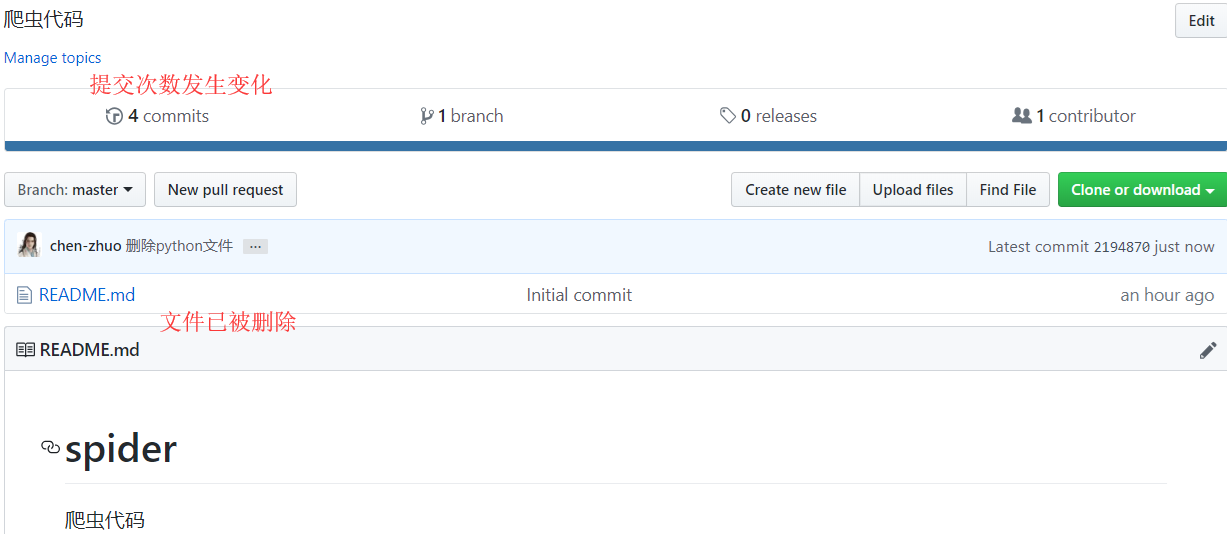
回到仓库主页,可以看到文件已经被删除了,点击 commits 查看提交内容。

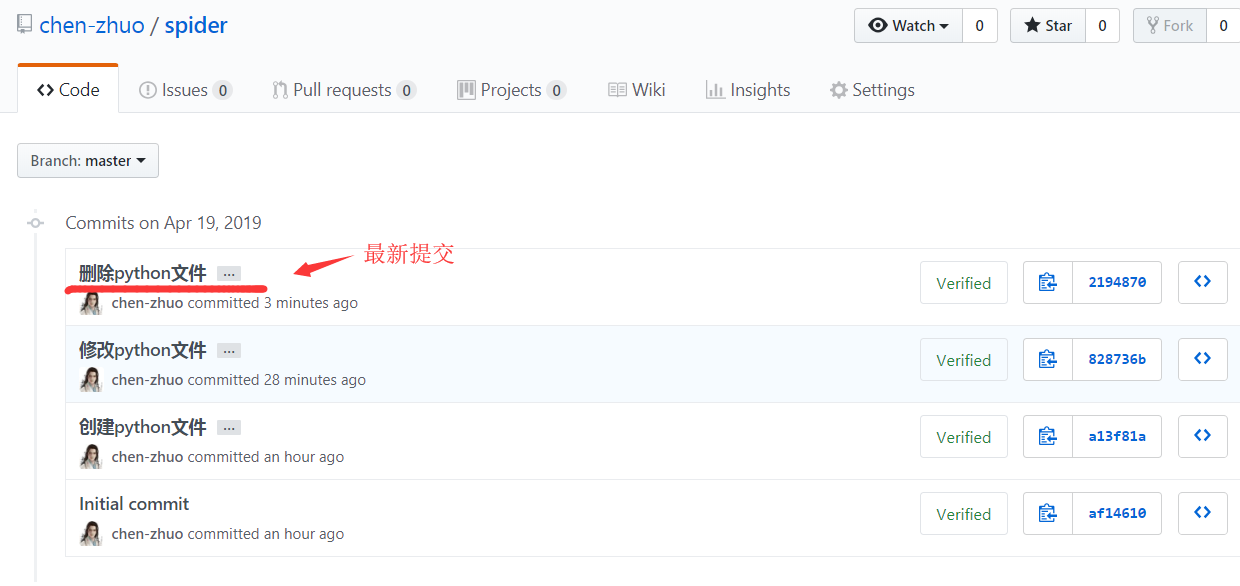
可以看到最新的提交就是刚刚删除文件的提交。

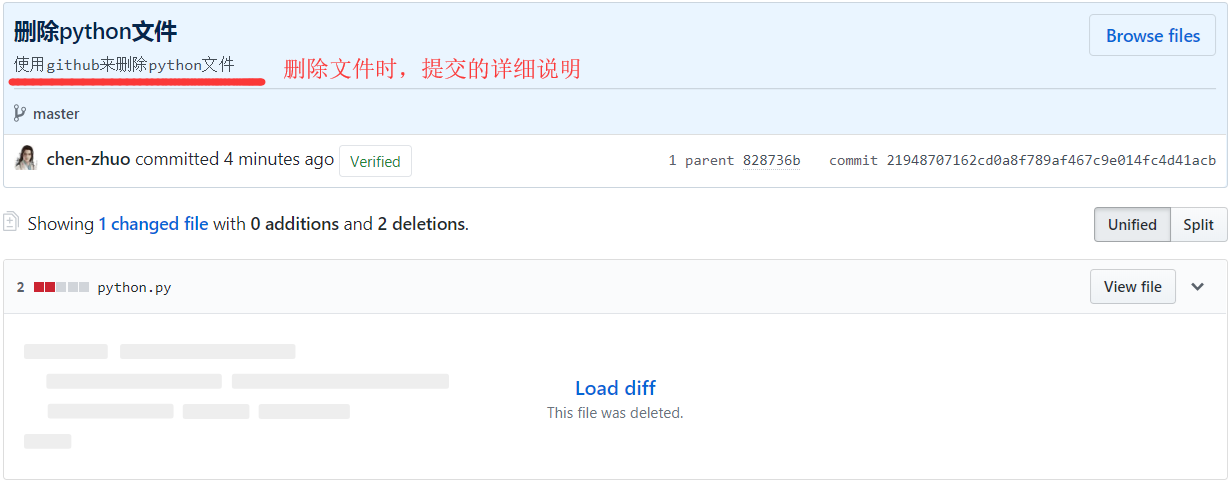
点击提交标题,就可以看到提交的关于删除文件的描述内容。

文件上传下载
下面对仓库中文件的上传下载操作进行说明,具体操作如下:
上传文件:向仓库上传文件。
点击查看
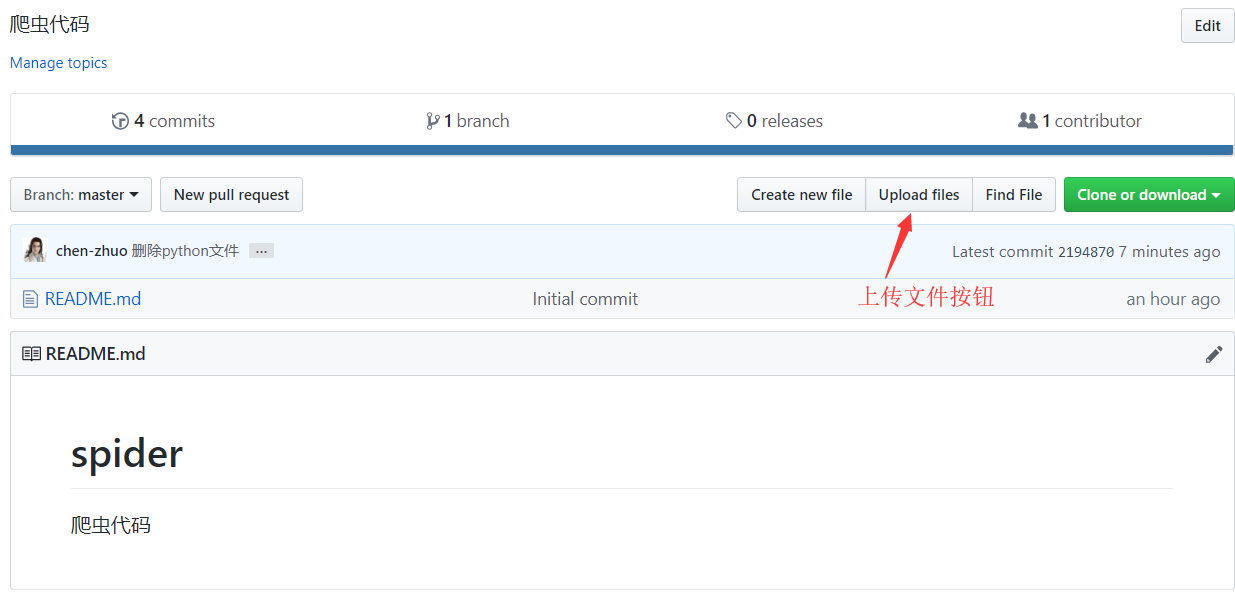
进入仓库,点击
Update files按钮,进入上传界面。
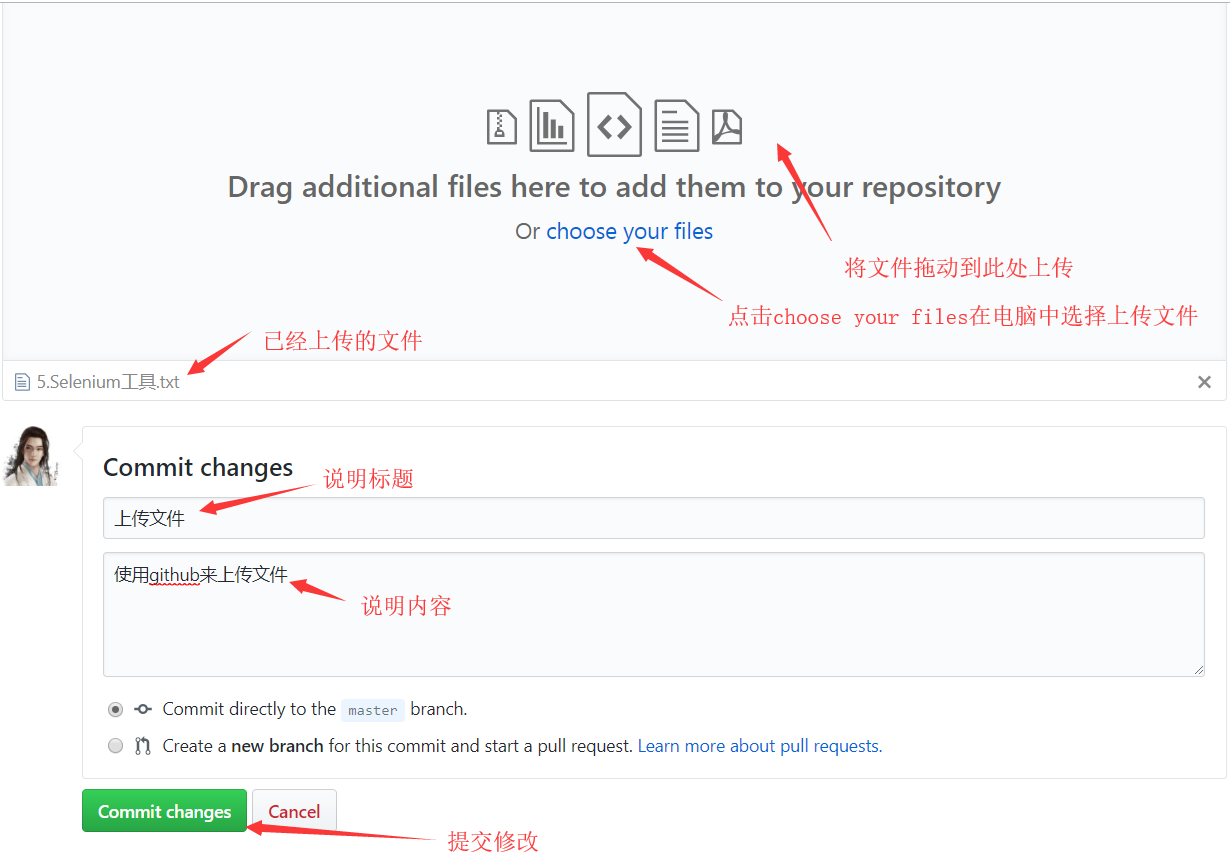
来到上传界面,选择需要上传的文件,填写好上传描述,进行提交即可。

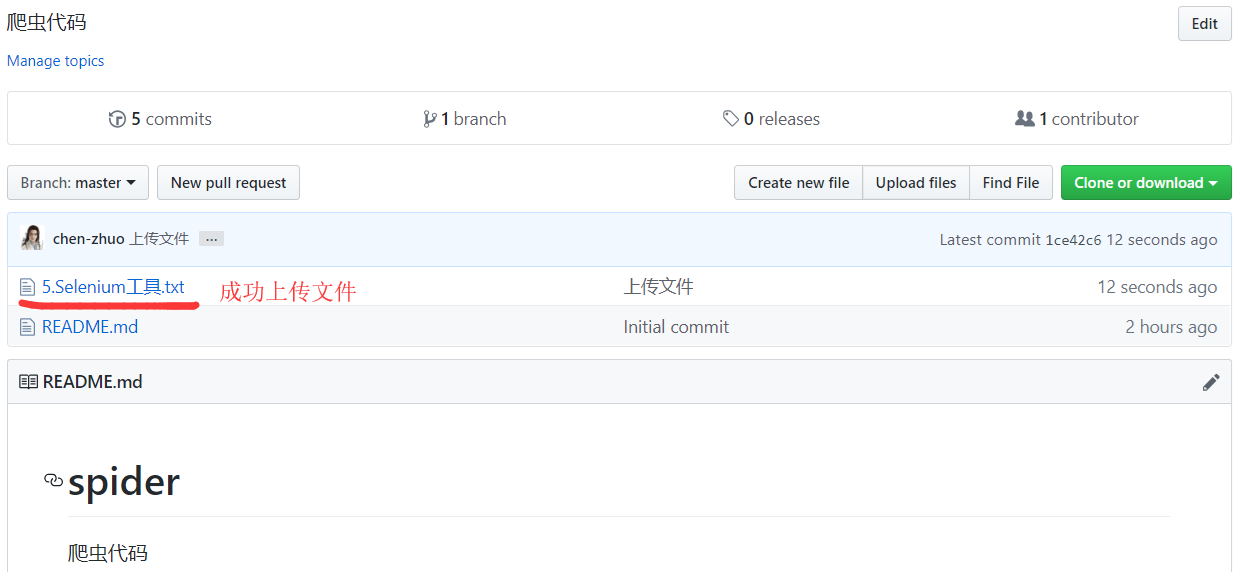
回到仓库主页,可以看到文件已经上传仓库当中。

下载文件:将整个仓库中的所有文件全部下载下来。
点击查看
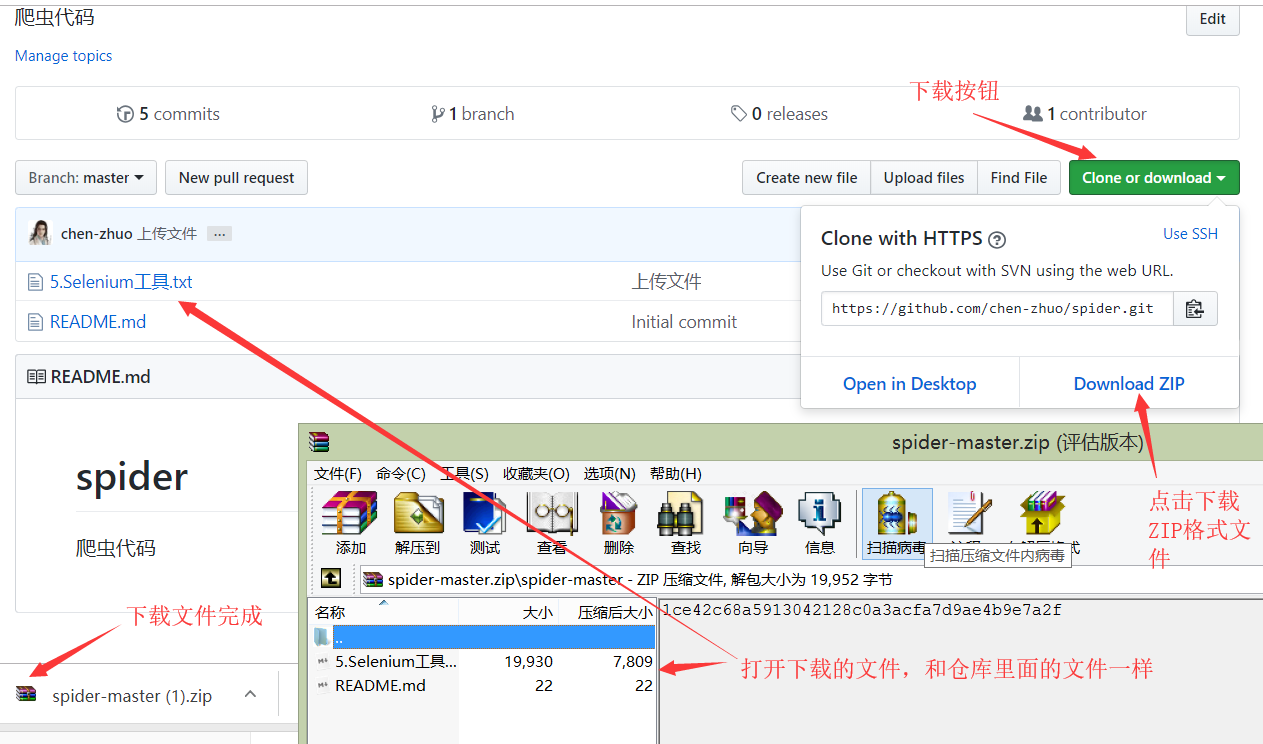
在仓库主页,点击
Clone or download按钮进行下载,注意下载的是压缩文件,解压后你会看到文件数量、内容和仓库里面的一模一样。
个人网站
GitHub 提供了 GitHub Pages 功能,用于托管和发布静态网页,如个人博客、项目文档或作品展示等,通过将代码存储在特定分支或目录中即可快速生成一个公开可访问的网站。具体操作如下:
点击查看
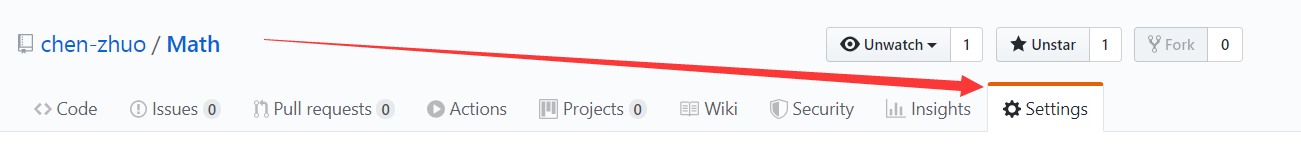
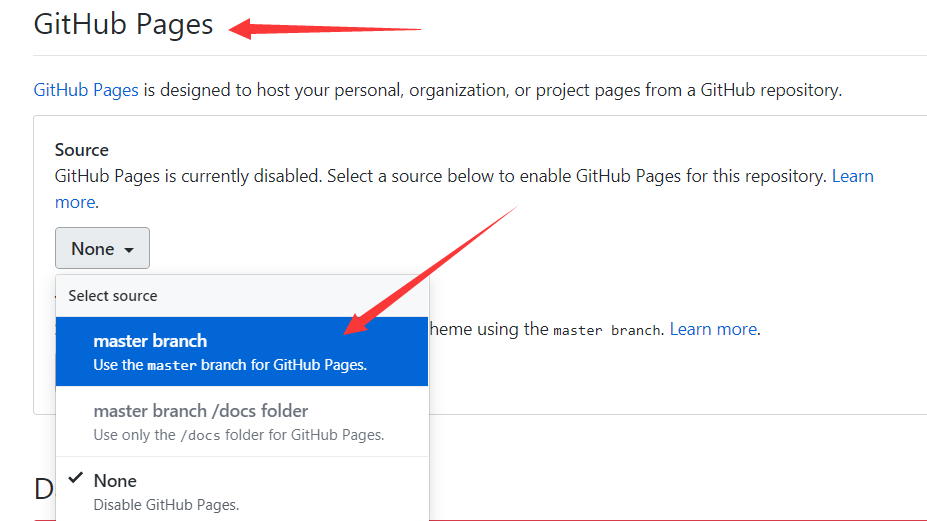
进入仓库,点击 Settings 选项卡。

选择下方的 GitHub Pages,选择
master branch,使用当前主分支作为 GitHubPage 展示。
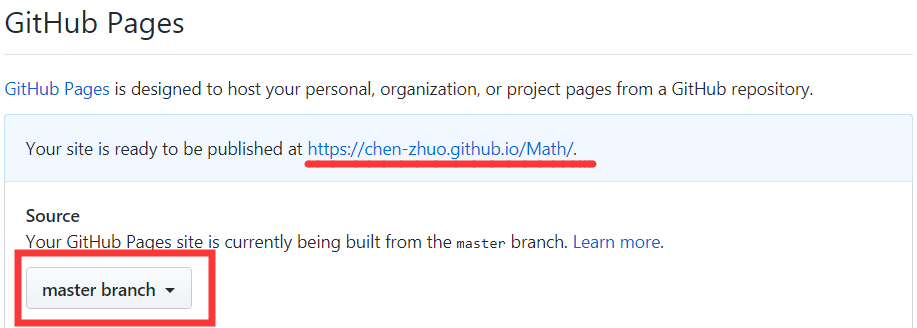
选择后会生成一个针对该仓库的 URL,一般格式为
https://GitHub账户名.github.io/仓库名/.。
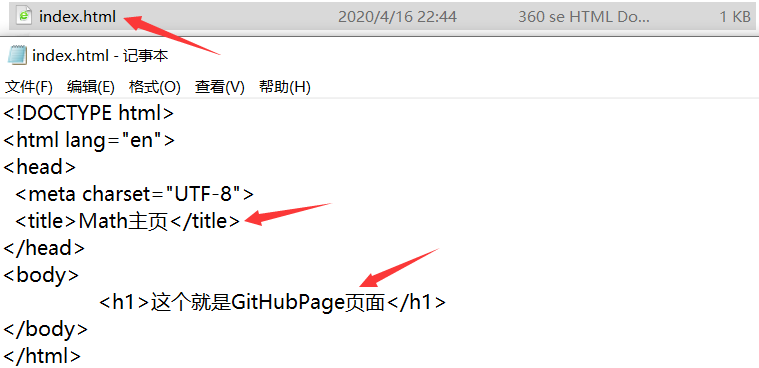
现在去访问仓库的 URL 是没有内容的,因为当前仓库中缺少
index.html主页文件,因此我们还要在仓库中新建index.html文件,并添加些内容。需要注意的是index.html网页文件的名称是固定的,不能随便改动。
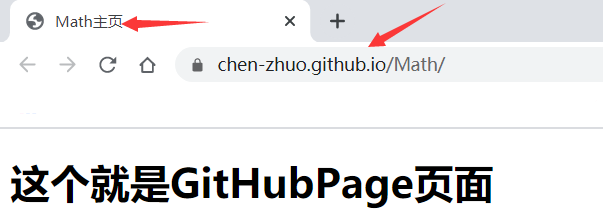
将
index.html网页文件上传到当前的仓库中,然后访问仓库的 URL 就可以看到如下界面:
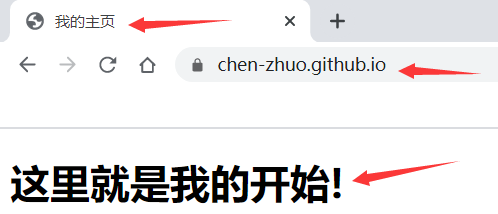
上面提到任何仓库生成的 URL,前面都会带有
https://GitHub账户名.github.io主域名,同样的这个主域名也可以设置网页,作为 GitHub 账户封面或者个人博客。首先我们先访问一下这个域名,可以看到 404 找不到页面,原因就是这里没有设置 GitHub Pages。
现在已经知道域名和
index.html网页文件是相连的,想在上面展示内容,就要新建一个以主域名命名的库,来存放index.html主页文件。那么,我们就新建一个名称为GitHub账户名.github.io的仓库。
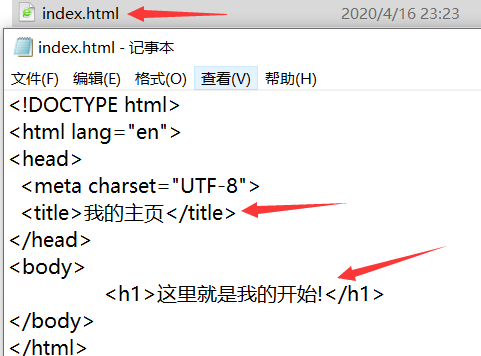
接着我们在本地新建
index.html文件,并添加一些内容。
将
index.html文件上传到新建的仓库中,然后访问主域名就可以看到下图效果了。